小弟我们一起学:HTML5标签系列教程(一)-video标签
日期:2014-05-17 浏览次数:20874 次
前言
做为一个程序员,无论是前端还是后端,我们都需要不断的更新自己的技术能力,掌握未来的发展趋势。每当一个新的技术出现时,我们要充分调动自己的求知欲,尽可能快的先掌握它,这样才不致被淘汰。这套系列教程是我一边学,一边记录下来和大家分享的,也不算是教程,因为我也是初学者,所以有什么错误请大家帮我指出来,也希望跟我一样是初学者的同学们一起学习。
简介
在HTML5标签系列教程里,每篇文章会介绍一个HTML5的新标签,我会自己动手做一个小例子来展示它的效果,并解释一些常用的属性和设置。Web在发展,以前的HTML 4.01已经叱咤了13个年头,其中一些标签已经不再适用于当代的web页面设计标准,我们急需要一套更高效、更简洁,更符合现代页面设计的标准,就这样,一个叫做 Web Hypertext Application Technology Working Group (Web 超文本应用技术工作组 - WHATWG) 的组织,提出了HTML5的概念。
开始
今天这个教程我们要一起学的是video标签,用来在网页中显示视频,目的是取代flash,简化代码,并减少服务器消耗以及增强安全性和隐私性。这是第一篇教程,我会先介绍一款非常好用的web应用开发集成环境,Aptana Studio3,它的提示功能非常方便,对HTML和CSS的标签支持的非常多,而且可以显示出哪个属性在哪个浏览器中有效。开发JS也方便调试。它还支持服务器开发语言,如PHP和Python。下载地址:http://www.aptana.com/products/studio3/download
本系列教程参考与引用了以下网站的内容:
http://www.w3schools.com
http://www.w3school.com.cn
http://baike.baidu.com/view/951383.htm
所需工具:任何无格式的文本编辑器均可,如记事本,notepad++等。我在这篇教程用的是Aptana Studio3。
所需技术:了解HTML4.01
浏览器:IE9+,Safari, Chrome, Firefox, Opera等支持HTML5的标准浏览器,不支持IE9以下浏览器
示例视频下载:movie2.mp4 movie.ogg
创建项目
打开Aptana Studio 3或者其它文本编辑器。Aptana的界面如下图所示:

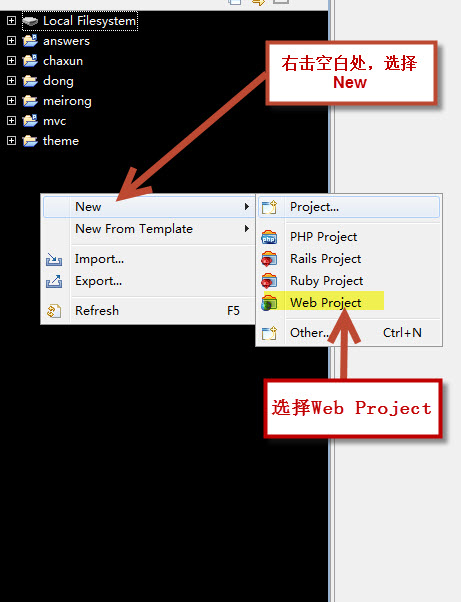
基本上和Eclipse一样,因为它本身是Eclipse的一个插件,但是我下载的是完整版,里面已经集成好了Aptana所有的插件。在“Projcect Explorer”的空白区域点右击,选择“New”,在弹出的快捷菜单中,选择”Web Project“。如下图:

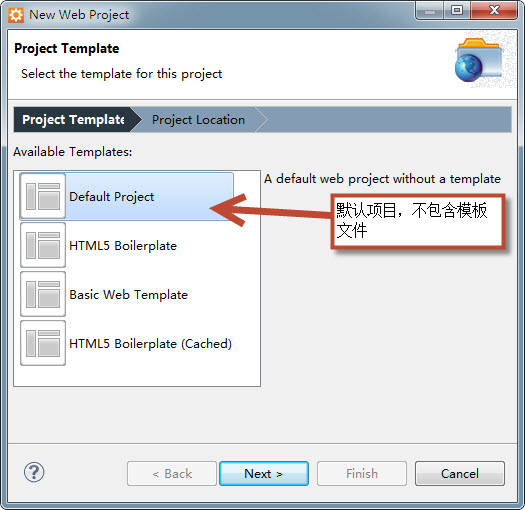
然后在弹出的对话框中选择”Default Project“。这个项目中不包含任何文件,我们需要写自己的html文件,因为我们是为了学习HTML5标签,所以最好先不要用自带的HTML5模板来创建项目。

点击下一步,在”project name"中填写项目名称,本例为"video",选择你的默认工作空间,或者服务器htdocs所在文件夹,别忘了文件夹后面要加上“/项目名”。

点“finish”完成项目创建。在新建的项目上右击,选择"New",在弹出的菜单中选择“File”

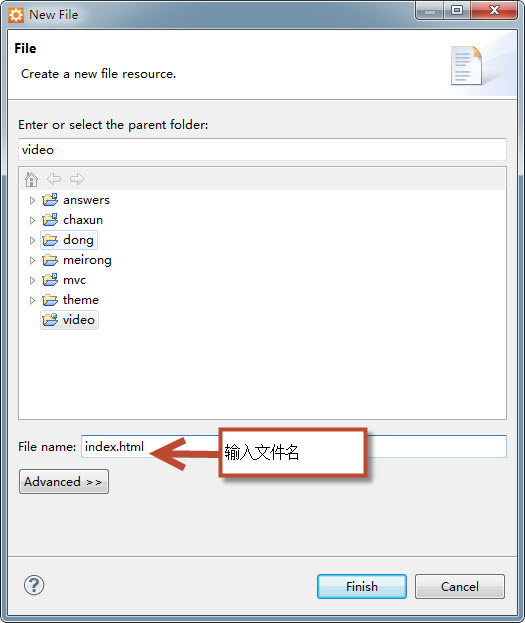
在弹出的对话框中的“File name”文本框中,填写文件名:“index.html",点Finish。

创建页面
打开刚创建的”index.html“文件,键入如下代码:
<!DOCTYPE HTML> <html> <head> <title>HTML5 video标签</title> </head> <body> <video width="320" height="240" controls="controls"> <source src="movie/movie2.mp4" type="video/mp4" >示例视频1</source> <source src="movie/movie.ogg" type="video/ogg" >示例视频2</source> 您的浏览器不支持video标签 </video> </body> </html>

<!DOCTYPE HTML>是声明HTML5的标准格式。可以看出,比HTML 4.01和xhtml简单的多了,一个最简单的HTML5文档应该包含以下标签,与HTML 4.01基本一致:
<!DOCTYPE html> <html> <head> <title>标题</title> </head> <body> 内容 </body> </html>
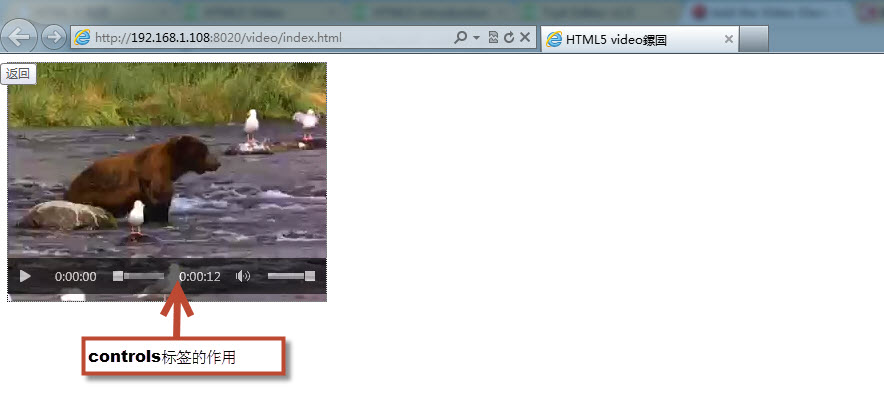
接着,进入正题,我们的”<video>"标签。里面指定了一个”width“和”height“属性。用来指示浏览器应该为这个视频预留多少的空间,如果不指定该项,那么浏览器就不知道该如何为此视频分配多大的位置合适。controlls代表着在网页上浏览视频时,底部的控制条,包括”播放“按钮,”当前播放时间“, ”播放进度“,”总时间“,”音量“(看效果图)。
<source>子标签定义了视频文件的存放地址,此例用的相对路径。需要在video项目下新建一个文件夹,名字为“movie”,然后把视频复制进去。在“src”属性中添加视频文件的路径,type表示该文件的MIME-TYPE由于浏览器对视频格式支持不现,具体如下表:
