【HTML5】各浏览器是不是允许跟踪地理位置的配置总结
日期:2014-05-17 浏览次数:20637 次
HTML5的新特性:geolocation地理定位,在获得用户许可后,可以获取用户信息,再借助百度地图或谷歌地图的API等可以实现相关功能。但是由于不同浏览器的支持情况不同,以及对于保存用户选择的是否允许跟踪地理位置的设置不同,可能会使得我们在正常使用或是开发调试过程中感到不太方便。笔者现对各浏览器配置情况的试用做一个总结:
chrome(20.0.1132.57)
1. 对于web网页,在选项->高级选项->内容设置,找到位置->管理例外情况里面可以查询和删除站点的配置
2. 对于本地文件,由于chrome的安全策略,对于本地file:///URI的文件将无法获得地理位置信息,chrome会自动拒绝。
解决办法是通过web容器或服务器来访问,笔者是借助tomcat,通过访问http://localhost:8088/***.html就正常了,随后的配置方式同web网页。
以下是其他的方式:
§ If you have python installed try opening a command prompt in the directory where your test files are and issuing the command:
python -m SimpleHTTPServer
It should start up a web server on port 8000 (might be something else, but it'll tell you in the console what port it's listening on), then browse tohttp://localhost:8000/mytestpage.html
If you don't have python there are equivalent modules in Ruby, or Visual Web Developer Express comes with a built in local web server.
来源: <http://stackoverflow.com/questions/5423938/html-5-geo-location-prompt-in-chrome>
opera(12.01)
1. 对于本地html5的应用,初次使用时会提示是否允许获取您的位置,选择允许一次下次还会提醒;但若选择拒绝或总是允许之后就无法配置了。以windows7为例,配置文件在C:\Users\[username]\AppData\Roaming\Opera\Opera\override.ini,配置项User Prefs|Geolocation site state=-1,字段含义: -1-询问; 0-总是拒绝; 1-总是允许
2. 对于web网页,若要重置设置:在首选项->高级->内容->管理站点首选项,清除该站点信息即可
firefox(14.0.1)
本地文件同web网页配置一样
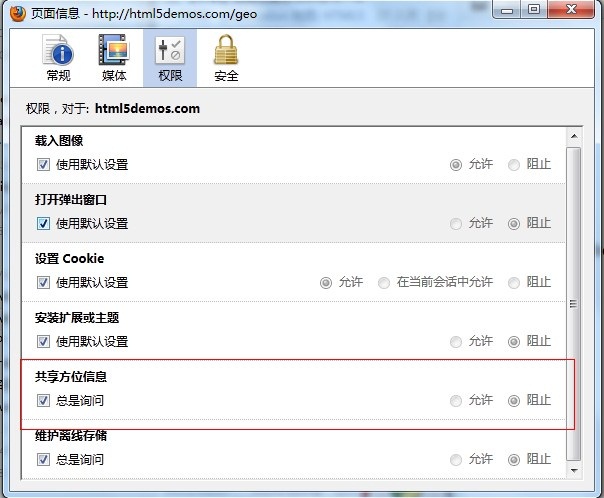
修改配置:点击地址栏前的地球标志,点击“更多信息”弹出页面信息,选择权限选项卡,在共享方位一栏可对当前站点进行配置


IE9
1. 对于本地文件每次都会询问,若允许的话只有允许一次的选择
2. 对于网络文件可选择“允许一次”、“总是允许”、“拒绝(不再提示)”,若需要取消geolocation功能,可以在Internet选项的隐私选项卡中勾选“从不允许网站请求您的物理位置”,点击“清除站点”按钮可清除所有网站是否允许跟踪物理位置的配置。
safari(5.1.7)
本地文件也可正常支持。
对于使用地理位置的请求会提示保存一天,若选择保存一天,则你的允许或拒绝状态会持续一天直到系统时间为第二天的日期了。暂未发现清楚保存记录的方法(重装?呵呵~)。
