CSS3选择器总结
日期:2014-05-17 浏览次数:20885 次
CSS3选择器小结
?? 这段时间忙中偷闲学了下CSS3,在此想给自己的学习小小地总结下,首先还是总结下CSS3的选择器吧。
?
??
CSS选择器是个难以置信地强大的工具:它们允许我们在标签中指定特定的HTML元素
而不必使用多余的
class、 ID
或JavaScripts。而且它们中的大部分并不是CSS3中新添加的,而是没有被得到应有的广泛应用。如果你在尝试实现一个干净的、轻量级的标签以及
结构与表现更好的分离,高级选择器是非常有用的。它们可以减少在标签中的class和ID的数量并让设计师更方便的维护样式表。

?
??? 另外注意:若遇到一些符号时要在符号前加上转义字符“ \ ”,如[id=section \- header]{background:red;}
![CSS3选择器小结]()
浏览器支持: 只有IE6不支持CSS的属性选择器。IE7和IE8、Opera、Webkit核心和Gecko核心的浏览器都支持。所以在你的样式中使用属性选择器是比较安全的。
??? 2、伪元素选择器 :
?????? ①first-line:
![CSS3选择器小结]()

?
?????? ②first-letter:
![CSS3选择器小结]()

?
?????? ③before:
![CSS3选择器小结]()

?
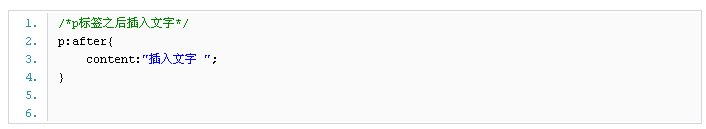
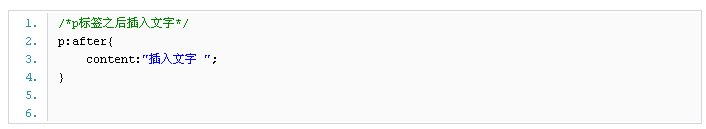
?????? ④after:
![CSS3选择器小结]()

?
??? 3、结构性伪类选择器:
???? (1)四个基本的结构选择器root、not、empty和target:

?
???? (2)选择器first-child、last-child、nth-child和nth-last-child:
![CSS3选择器小结]()
![]()
?
???? (3)选择器nth-of-type和nth-last-of-type:
??? 1、属性选择器:
?
??????
①[att=val]:其中att代表属性,val代表属性值(例如:div[id=section1]),这在CSS2中就有了,没什么稀奇的,接下来三个属性选择器是CSS3中新增加的,请往下看;
?????? ②[att* =val]: 匹配包含含有特定的值的属性 的元素的属性 的元素;
![CSS3选择器小结]()

?
?????? ③[att^ =val]: 匹配包含以特定的值开头的属性 的元素;
![CSS3选择器小结]()

?
?????? ④[att$ =val]: 匹配包含以特定的值结尾的属性 的元素;
?????? ②[att* =val]: 匹配包含含有特定的值的属性 的元素的属性 的元素;

?
?????? ③[att^ =val]: 匹配包含以特定的值开头的属性 的元素;

?
?????? ④[att$ =val]: 匹配包含以特定的值结尾的属性 的元素;

?
??? 另外注意:若遇到一些符号时要在符号前加上转义字符“ \ ”,如[id=section \- header]{background:red;}
浏览器支持: 只有IE6不支持CSS的属性选择器。IE7和IE8、Opera、Webkit核心和Gecko核心的浏览器都支持。所以在你的样式中使用属性选择器是比较安全的。
??? 2、伪元素选择器 :
?????? ①first-line:

?
?????? ②first-letter:

?
?????? ③before:

?
?????? ④after:

?
??? 3、结构性伪类选择器:
???? (1)四个基本的结构选择器root、not、empty和target:

?
???? (2)选择器first-child、last-child、nth-child和nth-last-child:
?
???? (3)选择器nth-of-type和nth-last-of-type:
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
