四行CSS实现【表格内容超过一行的部分,用省略号代替】【支持IE6】
日期:2014-05-17 浏览次数:20727 次
4行CSS实现【表格内容超过一行的部分,用省略号代替】【支持IE6】
主要代码:
?
table{
table-layout: fixed;
}
td{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
?
原理:
本方法用于解决表格单元格 内容过多时的美观问题,主要涉及到4句CSS样式:
1. table-layout: fixed ?由于table-layout的默认值是auto,即table的宽高将取决于其内容的多寡,如果内容的体积无法估测,那么最终表格的呈现形式也无法保证了,fixed一下就好了。(注意:此样式是关键)
2. white-space: nowrap 是为了保证无论单元格(TD)中文本内容有多少,都不会自动换行,此时多余的内容会在水平方向撑破单元格。
3. overflow: hidden 隐藏超出单元格的部分。
4. text-overflow: ellipsis 将被隐藏的那部分用省略号代替。
?
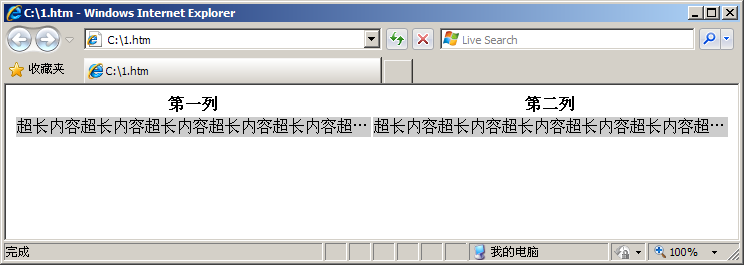
效果图:
?

?
转转:http://www.cnblogs.com/warrentech/archive/2012/05/09/table_ellipsis.html
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
