phoneGap平添完www文件后报错:ERROR: Start Page at 'www/index.html' was not found
日期:2014-05-17 浏览次数:21192 次
phoneGap添加完www文件后报错:ERROR: Start Page at 'www/index.html' was not found.
不少人按照phoneGap开发入门的步骤执行完后,仍然会出现错误,在输入窗口会打印出“ERROR: Start Page at 'www/index.html' was not found”的提出,而在仿真器的显示也是一样,如下图:

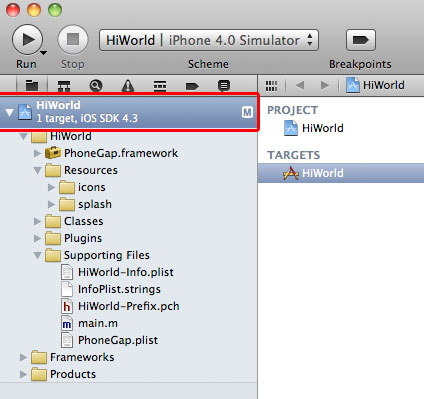
而入门的文章中虽然提到了问题的所在,即“下一步非常重要!将“www”文件夹拖动到 Xcode 4。你不能仅仅将“www”文件夹拖动到你的程序文件夹中,必须拖入Xcode 4中!!在我的示例中,如下所示我将它拖入到HiWorld中。”并且配了一张图来说明,如下:

虽然文档已经这样了,但还是有好多人不知道怎么办(例如我)。最终在网上查了半天,找到了解决方法,如下:
1.首先确定你使用XCode版本,如果是Xcode3,那么使用PhoneGap模板创建新项目时,会自动创建www文件夹,其中含有index.html文件。你只需要把你的文件夹和index文件拖拽到项目中,注意需要覆盖已有文件;
2.如果时Xcode4,那么就是创建一个PhoneGap项目,然后右键点击你的project,同时选择"Add files to [project name]..."。选择需要添加的www文件夹。在选择www文件夹之后会出现提示框(这里是重点),你必须选择同时"Copy items into destination group's folder"、"Create folder references for any added folders"、以及在“Add to targets”选择你需要添加的目标文件。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
