运用HTML5和CSS3创建一个时髦的联系表单
日期:2014-05-17 浏览次数:20851 次
使用HTML5和CSS3创建一个时髦的联系表单
遵循这个步骤,循序渐进的过程,完全摆脱了HTML5和CSS3创建自己的时尚的接触形式。我们将用几个方便的新功能在HTML5添加很酷的功能,我们的形式,同时使用酷CSS3属性代码重新在我们的Photoshop概念纯粹。

设计,我们将建立功能丰富的接口的所有的东西,使梯度,突出和阴影!我们将首先在Photoshop创建一个可视化的概念,但是当它涉及到建筑形式,我们将重新HTML5和CSS3每效果。
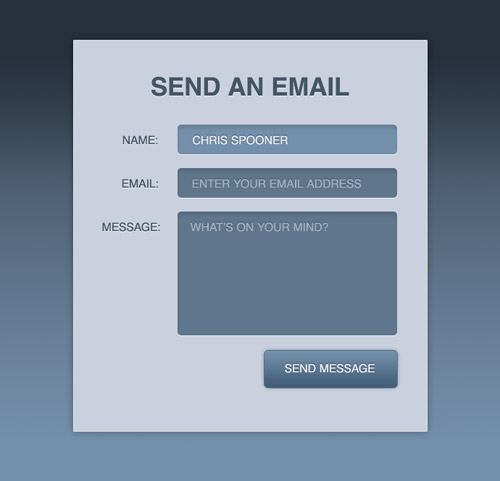
HTML5/CSS3形式演示
PSD的概念

打开Photoshop,创建一个新的文档。添加暗淡蓝色渐变的背景,再画一个矩形的中心,包含形式。

使用Photoshop图层样式添加一个微妙的阴影,在30%左右的不透明度和使用一个非常浅灰色薄1px的中风。

添加标题的设计,使用深蓝色色板。通过调整阴影设置的插图效果,沿底边文本创建一个1px的浅灰色轮廓,美化这个文本。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
