20个超棒的CSS3图片切换&灯箱成效教程推荐
日期:2014-05-17 浏览次数:20939 次
20个超棒的CSS3图片切换&灯箱效果教程推荐
CSS3中增加了诸多新的特性,借助这些特性,可以实现不可思议的效果。本文带来20个教程,教你如何使用CSS3创建引人注目的图片切换效果和灯箱效果。
1. 创建带3D灯箱动画效果的CSS3图片画廊
这是一个伟大的效果,当鼠标悬停时,图片会以3D效果突出显示,而且还带有阴影效果。

2. CSS 3D图片画廊
在本教程中,我们将使用CSS中的3D转换和先进的JavaScript/jQuery框架,来创建一个图片画廊。

3. CSS3图像转换动画
本教程使用CSS3和jQuery实现了各种图片转换效果,目前只能在Webkit引擎的浏览器(如Safari)中实现。

4. 图片旋转切换效果
使用CSS3和jQuery旋转插件,实现一个漂亮的幻灯片效果,点击箭头按钮,会以旋转效果进行切换。

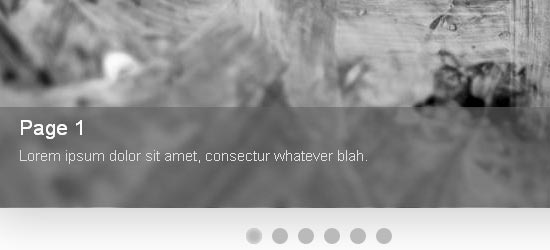
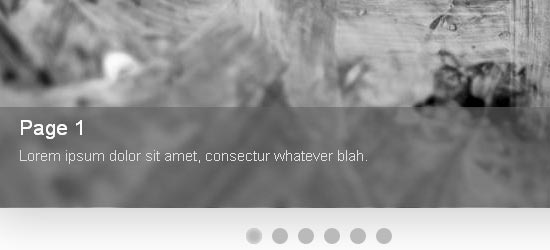
5. 用CSS3实现全屏背景图片切换效果
本文中,将只使用CSS创建一个全屏背景图片切换效果,包含不同类型的切换方式。同时,标题也应用了CSS动画效果。

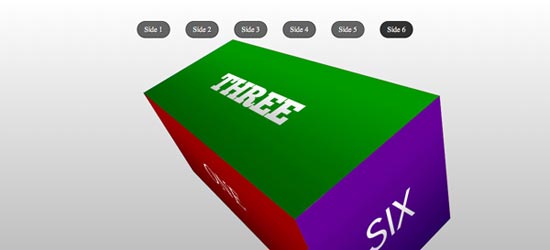
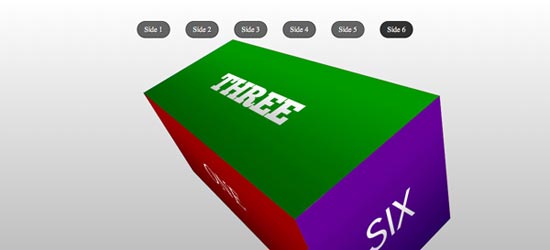
6. 只使用CSS创建3D切换效果
本实例用到了CSS3中最新的3D转换特性,来实现各种图片切换效果。

7. 纯CSS3实现的切换效果
该效果由Caleb Jacob开发,只使用CSS3,没有JavaScript。

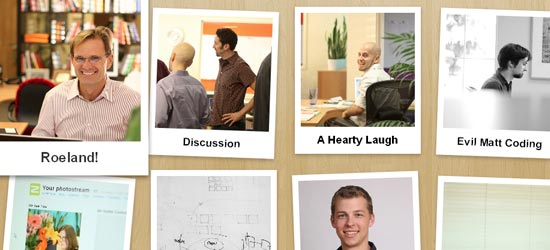
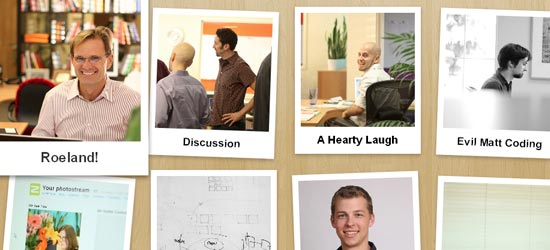
8. CSS3实现的拍立得效果(白色边框)
使用强大的CSS2 和CSS3特性,将普通的照片转换成拍立得效果(照片周围有白色边框,并配以文字)。

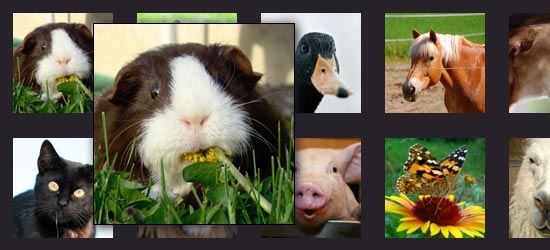
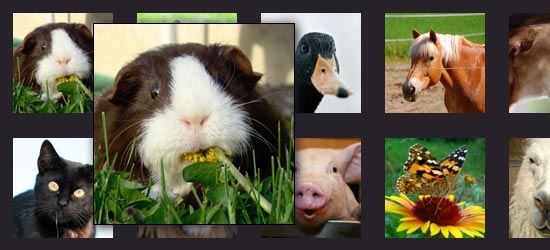
9. 用CSS3创建一个奇特的图片画廊
鼠标悬停在图片上时,图片会以动画形式放大并在右侧突出显示。

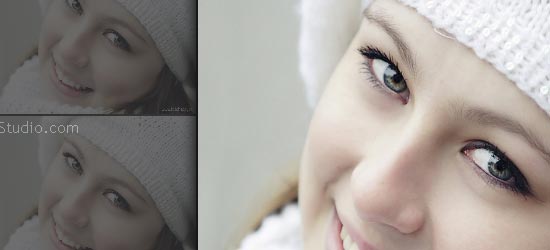
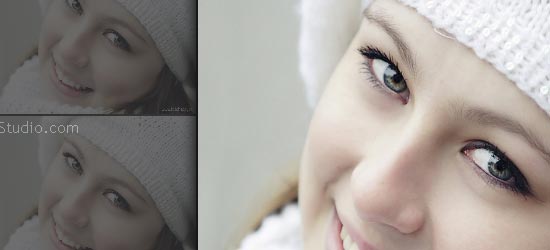
10. 纯CSS实现的虚化效果
该技术包含少量的DIV和一些简单的CSS代码,但实现了有趣的效果。

11. 使用CSS3创建全功能的内容滑动效果
内容滑动效果可以使网站更具活力。通常情况下,需要使用JavaScript或jQuery来实现,但是CSS3的到来,让这一切变得更加简单。

12. 使用CSS3制作图片画廊
本教程使用HTML+CSS制作类似于fancybox的图片画廊效果。

13. Slicebox
使用CSS3 3D转换,我们可以创建各式各样的3D效果。如果浏览器不支持3D转换,可以使用一个简单的滑动器作为后备。

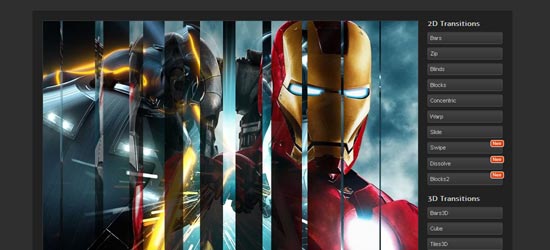
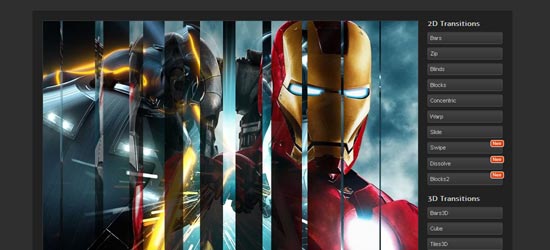
14. Flux Slider
Flux Slider是一个基于CSS3 animation的图像转换框架,部分灵感来自神奇的Nivo jQuery滑动插件。

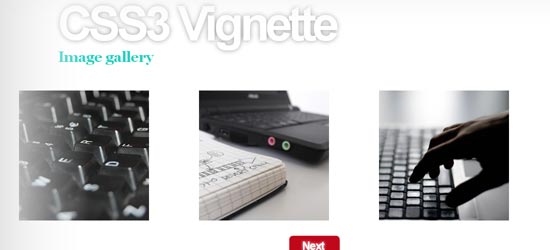
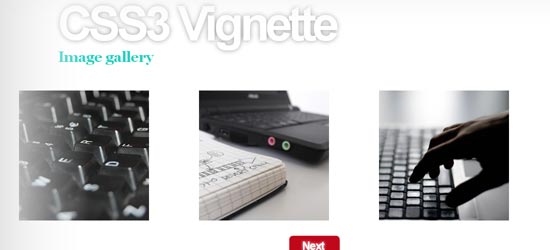
15. CSS3照片堆叠效果
点击“NEXT”按钮,将向下切换到下一张图片。点击当前的图片,会放大突出显示。

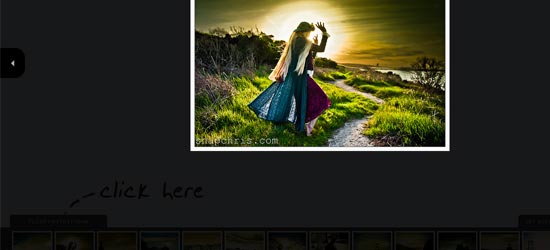
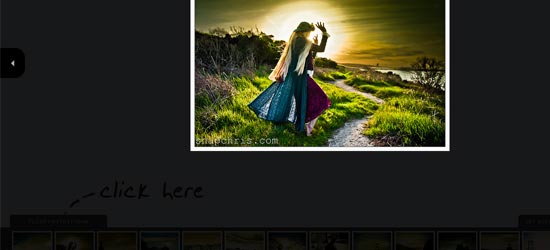
16. Flickr Photobar画廊
本教程的目的是创建一个容易整合到网站中的底部图片栏。初始是隐藏的,当点击按钮时显示出来。所有图片以缩略图形式显示,点击时会显示完整的图片。

17. 使用CSS3中的Columns和Media Queries实现图片画廊
本教程使用CSS3中的Columns和Media Queries实现图片画廊效果,该效果可以根据浏览器窗口的大小来改变显示图片的个数。

18. 纯CSS创建的拍立得效果画廊
结合使用各种CSS属性,可以做出很多神奇的效果。本教程只使用CSS来创建拍立得照片效果。
CSS3中增加了诸多新的特性,借助这些特性,可以实现不可思议的效果。本文带来20个教程,教你如何使用CSS3创建引人注目的图片切换效果和灯箱效果。
1. 创建带3D灯箱动画效果的CSS3图片画廊
这是一个伟大的效果,当鼠标悬停时,图片会以3D效果突出显示,而且还带有阴影效果。

2. CSS 3D图片画廊
在本教程中,我们将使用CSS中的3D转换和先进的JavaScript/jQuery框架,来创建一个图片画廊。

3. CSS3图像转换动画
本教程使用CSS3和jQuery实现了各种图片转换效果,目前只能在Webkit引擎的浏览器(如Safari)中实现。

4. 图片旋转切换效果
使用CSS3和jQuery旋转插件,实现一个漂亮的幻灯片效果,点击箭头按钮,会以旋转效果进行切换。

5. 用CSS3实现全屏背景图片切换效果
本文中,将只使用CSS创建一个全屏背景图片切换效果,包含不同类型的切换方式。同时,标题也应用了CSS动画效果。

6. 只使用CSS创建3D切换效果
本实例用到了CSS3中最新的3D转换特性,来实现各种图片切换效果。

7. 纯CSS3实现的切换效果
该效果由Caleb Jacob开发,只使用CSS3,没有JavaScript。

8. CSS3实现的拍立得效果(白色边框)
使用强大的CSS2 和CSS3特性,将普通的照片转换成拍立得效果(照片周围有白色边框,并配以文字)。

9. 用CSS3创建一个奇特的图片画廊
鼠标悬停在图片上时,图片会以动画形式放大并在右侧突出显示。

10. 纯CSS实现的虚化效果
该技术包含少量的DIV和一些简单的CSS代码,但实现了有趣的效果。

11. 使用CSS3创建全功能的内容滑动效果
内容滑动效果可以使网站更具活力。通常情况下,需要使用JavaScript或jQuery来实现,但是CSS3的到来,让这一切变得更加简单。

12. 使用CSS3制作图片画廊
本教程使用HTML+CSS制作类似于fancybox的图片画廊效果。

13. Slicebox
使用CSS3 3D转换,我们可以创建各式各样的3D效果。如果浏览器不支持3D转换,可以使用一个简单的滑动器作为后备。

14. Flux Slider
Flux Slider是一个基于CSS3 animation的图像转换框架,部分灵感来自神奇的Nivo jQuery滑动插件。

15. CSS3照片堆叠效果
点击“NEXT”按钮,将向下切换到下一张图片。点击当前的图片,会放大突出显示。

16. Flickr Photobar画廊
本教程的目的是创建一个容易整合到网站中的底部图片栏。初始是隐藏的,当点击按钮时显示出来。所有图片以缩略图形式显示,点击时会显示完整的图片。

17. 使用CSS3中的Columns和Media Queries实现图片画廊
本教程使用CSS3中的Columns和Media Queries实现图片画廊效果,该效果可以根据浏览器窗口的大小来改变显示图片的个数。

18. 纯CSS创建的拍立得效果画廊
结合使用各种CSS属性,可以做出很多神奇的效果。本教程只使用CSS来创建拍立得照片效果。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
