施用CSS—轻松学习网站界面制作(二)
日期:2014-05-17 浏览次数:20708 次
使用CSS—轻松学习网站界面制作(二)
我们看一下效果:
上次博客中,我们主要是对CSS进行了一个简单的介绍,CSS主要是让网页的内容与样式进行分离,我们需要改内容的时候,我们只需要改对应的样式也就行了;我们接下来介绍一下CSS的核心内容。
我们先来看一下两种形式的标签:块级元素,行内元素。
块级元素(div):我们看一下效果:我们在HTMLPage中把栏目一的span改为div:
然后我们看一下效果:

现在的这个栏目一已经沾满了一行;除了使用这个div变成块级元素,那么我们的还有一种办法把行内元素变成块级元素,我们在HTMLPage里边这么写:
我们看一下效果:

这样我们的栏目二也占满 了一行,也变成了块级元素了。我们介绍完块级元素和行内元素之后,那么这个标准流也就出来了,其实说白了,就是一个标签的排列方式。
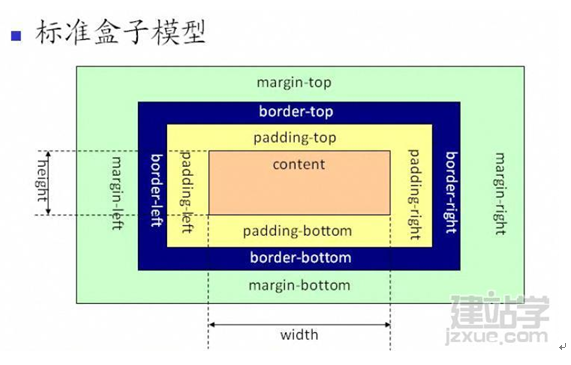
盒子模型:我们来对一张图片进行分析,了解里边的构造,就简单多了:

我们很easy的看的出来,盒子模型咱们要理解的就是:外边距margin(上、下、左、右),内边距border(上、下、左、右),内容content(宽、高),框padding(宽)。
接下来我们测试一下效果。我们在样式文件中,这么写:
我们来看一下效果:

这有一个好玩的东西,咱们发现了栏目二的上边框特别的粗,很简单,是栏目一的下边框叠加了。我们继续看一下盒子模型的另外一下内容,我们padding,margin等等效果也是类似的,大家动手去实现一下;在这里特别要注意一点,行内样式对我们的边框很挑剔,基本没有响应。
下一篇博客,我们继续来介绍界面效果。
- 3楼lfmilaoshi昨天 22:12
- 很详细。米老师
- 2楼liushuijinger昨天 18:55
- 好文
- 1楼lierdong8昨天 00:33
- 太入门了吧。。。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
