HTML5视频发展景况
日期:2014-05-17 浏览次数:20668 次
注:这篇报告来自 LongTail Video
HTML5已经进入了在线视频市场,这是一件激 动人心的事情,同时也对工业开发者提出了挑战。随着HTML5规范和各种浏览器的不断改变,LongTail Video花费了大量的时间来弄清楚这一技术的本质,并且在各种浏览器以及设备上测试了播放效果,然后针对HTML5播放效果对产品进行了优化。
HTML5 视频发展现状 一文意在与其他的用户以及开发者分享HTML5所支持的技术以及无法实现的技术。
在JW
Player开发过程中,我们执行了许多常规测试来检测当前在线视频的状况。这篇报告重点关注HTML5支持技术的当前状况,我们还将继续完善我们的产
品,我们会将我们发现的最新结果向大家公布,希望大家能够从我们发现的结果中获得帮助,我们将测试的结果分成了几个主题。
随着HTML5视频的发展,这篇报告也会随着发生改变。如果一个浏览器或是设备添加了新的功能,我们将在这篇报告中补充相关内容。对于那些不常使用的HTML5视频功能也是一样。欢迎在Facebook 上与我们讨论。
1.浏览器和设备的市场份额
 首先分享的是浏览器和设备的市场份额统计数据,以及它们目前支持的模式。目前还难以给出一个准确的数据,因为两大数据提供商——StatCounter
?和NetMarketShare
给出的结果存在着很大的不同。不同地区的市场份额也存在着明显的差异。
首先分享的是浏览器和设备的市场份额统计数据,以及它们目前支持的模式。目前还难以给出一个准确的数据,因为两大数据提供商——StatCounter
?和NetMarketShare
给出的结果存在着很大的不同。不同地区的市场份额也存在着明显的差异。
下面是StatCounter在2011年11月给出的统计数据,桌面 设备和移动 设备占有了1%的市场份额:

已经有2/3的市场支持HTML5了。话虽如此,但是Flash还有它的生存空间。在桌面上,IE6/7/8占据了很大的市场份额(28%),并且这一情况还可能持续许多年 。由于它不支持HTML5,像Flash这类替代技术还将存在在视频播放应用中。至于其他的浏览器,他们基本已经完全支持HTML5视频了。
移动手机和平板电脑在最近的几年里已经融合 成了一个新的格局。目前,只有iOS和Android占有很大的市场份额。它们都支持HTML5视频。Android仍然支持Flash,但是它最近也宣布以后推出的手机将不再安装Flash插件 。
目前最流行的设备(XBox, PS3, Apple TV, Roku)既不是web浏览器,也不是app markets。但随着Apple和Google新产品的推出,2012年这一格局将会有所改变。
 2.媒体格式
2.媒体格式
?
HTML5最大的挑战之一就是对视频/音频格式的支持的断裂。以下就是HTML5模式的当前情况统计:
?
?

在Chrome官方宣布放弃MP4 以后,MP4的支持情况将会急剧下降。但这一情况目前还难以预测。
iOS和Android只支持MP4视频。直到WebM解码器成为硬件并集成到手机中,这一情况还将困扰所有的移动设备。可以在WebM的博客 上看到这一工作的最新进展情况。
每个浏览器支持添加多源下载的标签。我们的测试显示包含类型属性将阻止一些预下载,但是会破坏Android2.2的兼容性。在类型属性中设置编解码器不会影响任何的浏览器。
在我们的测试中,并没有包含Ogg视频格式。这一格式很少使用 ,并且质量也不如MP4和WebM。Firefox 3.6是现在唯一一个支持Ogg但是不支持WebM的浏览器,而它的市场份额正在急剧下降 (2011年12月市场份额为5%)。
 3. 标签属性
3. 标签属性
?
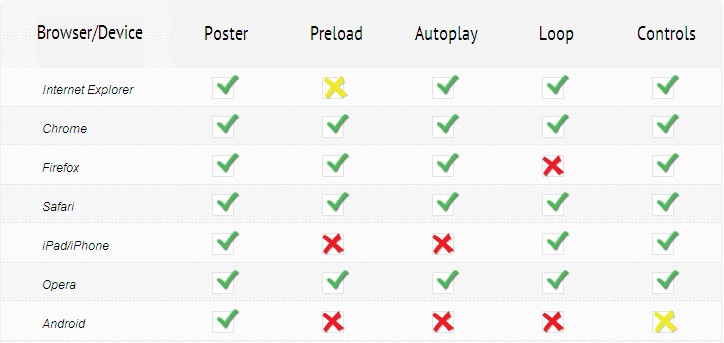
HTML5视频标签支持多种属性,并且大部分属性已经能够支持跨浏览器和设备访问了。除了宽度,高度外,还有:
?
?

Firefox目前尚不支持loop 属性,但是其他的属性在桌面上可以使用。值得一提的是新的muted ?属性目前应用并不广泛,但是我们预测它很快将被大量使用。
移动浏览器不支持preload,autoplay和muted,但是iOS5已经开始支持loop 了。iOS4和iOS5的另一个区别就是iOS4总是使用多个请求预下载视频文件,而iOS5则不会预下载视频。
每个浏览器的视频控制看起来各有不同,但是它们都提供了相同的选项:一个播放/暂停开关,一个播放进度条和一个音量控制条。Safari还提供了2个额外的按钮:全屏和30秒回退。
移动设备上的视频控制与桌面浏览器有很大的不同:
- 在iPad上,视频控制还是非常相似的,只是它没有音量控制条(音量控制使用硬件按钮完成)。和Safari一样,它也有一个全屏按钮。
- 在iPhone上,在屏幕中间只有一个循环播放按钮。点击以后,视频将自动全屏播放。退出全屏模式以后,循环播放按钮重新出现。
- Android2.2上,不会显示任何控制按键。这意味着,只能通过自定义的JavaScript代码播放视频。和iPhone一样,视频只能全屏播放。
- 在Android2.3上,有一个控制栏。必须点击播放按钮才能播放视频;直接点击视频画面并不会有任何响应。虽然比Android2.2有所改进,但是还是存在很多的UX问题。
 4.全屏播放
4.全屏播放
?
可能最初你觉得全屏播放只是一个无关紧要的功能,但是它实际上是一个影响HTML5视频好坏的重要技术。全屏播放能够提升视觉体验并增加观看者的参与感。HTML5的全屏播放技术才刚刚起步,可以通过下面的表格进一步了解:
?

在许多的桌面浏览器中都使用了内置的控制机制实现全屏播放。Firefox使用右键菜单选项,而Safari则采用的是一个控制栏按钮。在移动设备上,全屏技术被广泛应用。iPad上总是有一个全屏开关,而iPhone/Android上的视频播放模式总是全屏的。
W3C最近正在开发一个全屏API标准 。这个A
