苹果官网CSS3应用案例分析
日期:2014-05-17 浏览次数:20826 次
苹果官网CSS3应用案例分析【原创】
?
? ? ??今天苹果在WWDC2012发布了全新Macbook Pro,迫不及待去官网围观,一睹笔记本芳容,结果哈喇子掉一地...【买不起,却各种浮想联翩,骚年的节操掉了一地...】 苹果不仅硬件设备做到了极致,官网也做的精炼之极。
? ?? ?见到不同寻常的地方就习惯性点击键盘F12,窥视代码构造...
? ?? ?本文详细介绍CSS3实现图片底边弧形阴影效果:
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
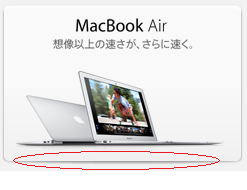
? ? ??上图为主页左下角MacBook Air图片,乍看去红圈内的立体阴影若似图片的一部分,查看源码后却大吃一惊——这丫效果居然是用CSS3实现!苹果的精美设计体现在各种细节之中,佩服之极!

? ? ??阴影往往被用来实现标签的立体效果,CSS3实现阴影也很简单,但实现这种弓形阴影不多见。究竟如何实现,我们一一分析~
? ? ??实现此图片阴影CSS代码如下:
.promos ul li .curve-down:nth-child(1n) {
border:none;
-webkit-border-radius:100% / 8px;
-moz-border-radius:100% / 8px;
border-radius:100% / 8px;
-webkit-box-shadow:rgba(0,0,0,.30) 0 2px 3px;
-moz-box-shadow:rgba(0,0,0,.30) 0 2px 3px;
box-shadow:rgba(0,0,0,.30) 0 2px 3px;
}
?
代码解释:
(1).curve-down:nth-child(1n)
? ? ???CSS3新加入的选择器:nth-child(an+b),使用公式an+b选择目标元素,其中a,b为参数。
? ? ???.curve-down:nth-child(1n)意为选择class为curve-down元素的父元素下全部class为curve-down的元素(太绕口了)。例如:nth-child(3n+1),则选取第1、第4、第7...个元素。
(2)-webkit- -moz- -ms- -o-
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
