同一个页面为何ie6显示正常,而ie8和火狐浏览器显示不正常
日期:2014-05-17 浏览次数:20926 次
同一个页面为什么ie6显示正常,而ie8和火狐浏览器显示不正常?
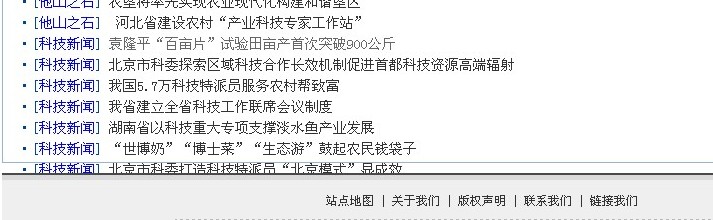
用ie6打开是正常情况:

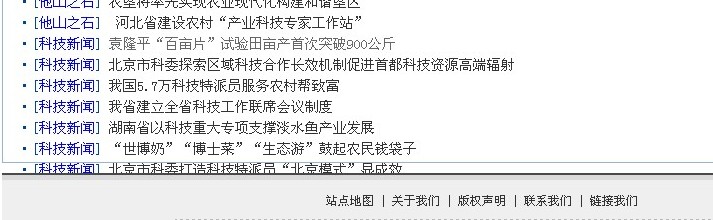
但用ie8或者火狐打开则出现异常情况:

用360浏览器打开也是出现了异常情况:

请问这要怎么办呢
是不是分页原因造成的呢?
谢谢啊
------解决方案--------------------
设置 div高度,添加 overflow:hidden.
------解决方案--------------------
如果有的话,设计师可就高兴了。。
可惜的是,没有!!!
你必须自己做调试,或者你把网址告诉大家,大家帮你解决。。
------解决方案--------------------
检查div的样式,这明显是固定高度引起的问题
需要设置div高度自动伸展
------解决方案--------------------
有一种办法用别人开发的样式框架 设计框架
比如1. BlueTrip (网址:http://bluetrip.org/)
BlueTrip 是一个集成了BluePrint & Tripoli 框架的做好的部分;Hartija 的打印样式; 960.gs的简洁;Elements 图标的一个css框架。为你提供一个好用的样式集合和一个制作网站的通用的方法。这样你就可以集中精力搞设计了。
2. Elastic CSS (网址:http://elasticss.com/)
Elastic 是一个简单的 CSS 框架用来对网页进行布局。Elastic 可实现各种各样常见的网页布局。
3. Easy (网址:http://easyframework.com/)
市面上流行的JQUERY组件功能都被纳入其框架中,你只要直接使用这个框架,不用学习复杂的AJAX JQuery语法,非常方便。
4. 960gs (网址:http://960.gs/)
960 像素的页面宽度似乎成为了一种设计标准,在当前各种分辨率下,能够很好地展现网页内容。提供较为常用的尺寸来简化网页设计过程,使工作简单高效。
5. YUI 2: Grids CSS (网址:http://developer.yahoo.com/yui/grids/)
芒果曾经介绍过由雅虎开发小组推出的 YUI,而这个 YUI Grids CSS 正是其中的一部分。作为最著名的 CSS 框架之一,YUI Grids CSS 提供了四种预设页面宽度,六种预设模板。其中的负 Margin 技术,使用度量单位 em,清除布局浮动等技术非常值得学习和借鉴。
6. Blueprint (网址:http://www.blueprintcss.org/)
Blueprint 是一款成熟的 CSS 框架,它将布局 (layout)、排版 (typography)、组件 (widget)、重置 (reset)、打印 (print) 等分放到不同的 CSS 文件中。在网页设计时就减少了引入的代码,提高了页面加载效率。
7. EZ-CSS (网址:http://www.ez-css.org/)
EZ-CSS是一个轻量级,浏览器友好,易于使用的CSS框架。用于创建CSS+Div的页面复杂布局(layouts)。
------解决方案--------------------
建议还是在FF中调试吧,若FF可以,IE也就可以了。祝你好运
------解决方案--------------------
有可能是你在新闻列表的地方设了高度,IE6中,height会被认为是min-height,而高版本的IE会正确地解析为height,超出的部分看起来就是会有你贴的那种现象。
------解决方案--------------------
用css的hack模式吧,或者干脆条件引用不同的css文件
用ie6打开是正常情况:

但用ie8或者火狐打开则出现异常情况:

用360浏览器打开也是出现了异常情况:

请问这要怎么办呢
是不是分页原因造成的呢?
谢谢啊
------解决方案--------------------
设置 div高度,添加 overflow:hidden.
------解决方案--------------------
如果有的话,设计师可就高兴了。。
可惜的是,没有!!!
你必须自己做调试,或者你把网址告诉大家,大家帮你解决。。
------解决方案--------------------
检查div的样式,这明显是固定高度引起的问题
需要设置div高度自动伸展
------解决方案--------------------
有一种办法用别人开发的样式框架 设计框架
比如1. BlueTrip (网址:http://bluetrip.org/)
BlueTrip 是一个集成了BluePrint & Tripoli 框架的做好的部分;Hartija 的打印样式; 960.gs的简洁;Elements 图标的一个css框架。为你提供一个好用的样式集合和一个制作网站的通用的方法。这样你就可以集中精力搞设计了。
2. Elastic CSS (网址:http://elasticss.com/)
Elastic 是一个简单的 CSS 框架用来对网页进行布局。Elastic 可实现各种各样常见的网页布局。
3. Easy (网址:http://easyframework.com/)
市面上流行的JQUERY组件功能都被纳入其框架中,你只要直接使用这个框架,不用学习复杂的AJAX JQuery语法,非常方便。
4. 960gs (网址:http://960.gs/)
960 像素的页面宽度似乎成为了一种设计标准,在当前各种分辨率下,能够很好地展现网页内容。提供较为常用的尺寸来简化网页设计过程,使工作简单高效。
5. YUI 2: Grids CSS (网址:http://developer.yahoo.com/yui/grids/)
芒果曾经介绍过由雅虎开发小组推出的 YUI,而这个 YUI Grids CSS 正是其中的一部分。作为最著名的 CSS 框架之一,YUI Grids CSS 提供了四种预设页面宽度,六种预设模板。其中的负 Margin 技术,使用度量单位 em,清除布局浮动等技术非常值得学习和借鉴。
6. Blueprint (网址:http://www.blueprintcss.org/)
Blueprint 是一款成熟的 CSS 框架,它将布局 (layout)、排版 (typography)、组件 (widget)、重置 (reset)、打印 (print) 等分放到不同的 CSS 文件中。在网页设计时就减少了引入的代码,提高了页面加载效率。
7. EZ-CSS (网址:http://www.ez-css.org/)
EZ-CSS是一个轻量级,浏览器友好,易于使用的CSS框架。用于创建CSS+Div的页面复杂布局(layouts)。
------解决方案--------------------
建议还是在FF中调试吧,若FF可以,IE也就可以了。祝你好运
------解决方案--------------------
有可能是你在新闻列表的地方设了高度,IE6中,height会被认为是min-height,而高版本的IE会正确地解析为height,超出的部分看起来就是会有你贴的那种现象。
------解决方案--------------------
用css的hack模式吧,或者干脆条件引用不同的css文件
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
