extJs控制button位置的有关问题
日期:2014-05-17 浏览次数:20975 次
extJs控制button位置的问题
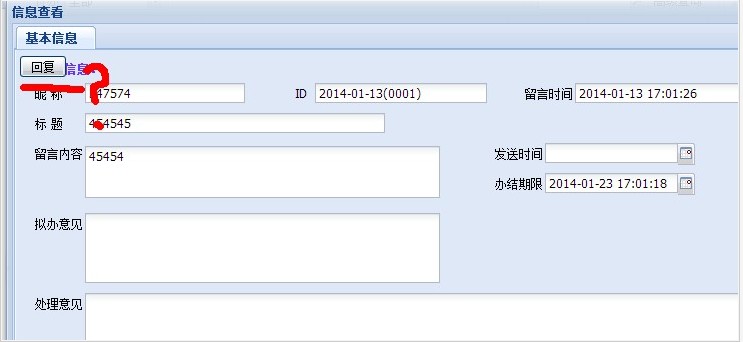
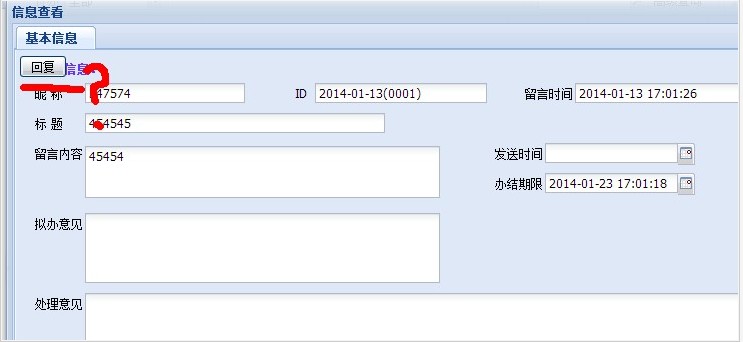
为什么x和y控制回复按钮的位置不好使,回复按钮始终在页面的左上角。
{x:600,y:360,id:'HuicxxxFu',text: '回复',xtype:'button',handler : function()
{submitTuiHuiForm();}}

------解决方案--------------------
在你的panel里面的fbar下面或者tbar中放这个按钮,不要直接放上去。
------解决方案--------------------
把按钮发到一个hbox中:如下:
{
layout: {
type: 'hbox',
pack: 'center',
align: 'middle'
},
items:[{
xtype:'button',
text : '回复',
scale: 'medium',
handler : function(b ,e){
}
}]
}
------解决方案--------------------
试试bodyStyle属性,直接写样式,比如:
bodyStyle:'margin-left:100px;...'
这个属性是不是这么拼的我忘了。。反正有这么个属性,你再查查把
为什么x和y控制回复按钮的位置不好使,回复按钮始终在页面的左上角。
{x:600,y:360,id:'HuicxxxFu',text: '回复',xtype:'button',handler : function()
{submitTuiHuiForm();}}

------解决方案--------------------
在你的panel里面的fbar下面或者tbar中放这个按钮,不要直接放上去。
------解决方案--------------------
把按钮发到一个hbox中:如下:
{
layout: {
type: 'hbox',
pack: 'center',
align: 'middle'
},
items:[{
xtype:'button',
text : '回复',
scale: 'medium',
handler : function(b ,e){
}
}]
}
------解决方案--------------------
试试bodyStyle属性,直接写样式,比如:
bodyStyle:'margin-left:100px;...'
这个属性是不是这么拼的我忘了。。反正有这么个属性,你再查查把
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
