关于CSS的子元素选择器,该怎么解决
日期:2014-05-17 浏览次数:20777 次
关于CSS的子元素选择器

为什么连子孙标签都被影响了?我在Dreamweaver里写的。
------解决方案--------------------
这例子有问题吧。应当是
<p>这是最外层的文字,<span>这是中间层的文字,<b>这是最内层的文字,</b></span></p>
这个有效果
<p>这是最外层的文字,<div><span>这是中间层的文字,<b>这是最内层的文字,</b></span></div></p>
这个没有效果。
b总是继承span的样式的吧。
------解决方案--------------------
什么破例子
当然影响了,b继承了span的color,
参考:http://www.w3schools.com/cssref/pr_text_color.asp
里面Inherited: yes就是指color这个属性的值会被子孙自动继承

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
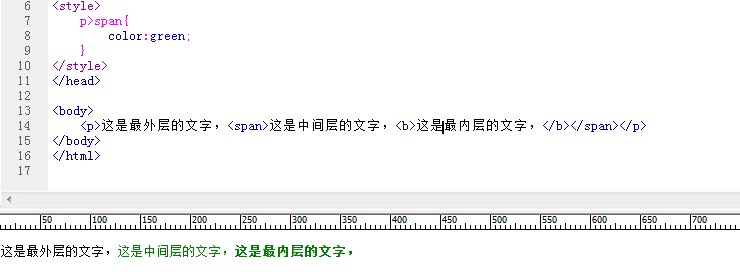
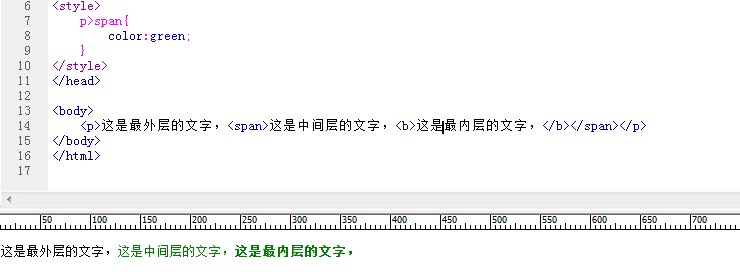
<style>
p>span{
color:green;
}
</style>
</head>
<body>
<p>这是最外层的文字,<span>这是中间层的文字,<b>这是最内层的文字,</b></span></p>
</body>
</html>
为什么连子孙标签都被影响了?我在Dreamweaver里写的。
------解决方案--------------------
这例子有问题吧。应当是
<p>这是最外层的文字,<span>这是中间层的文字,<b>这是最内层的文字,</b></span></p>
这个有效果
<p>这是最外层的文字,<div><span>这是中间层的文字,<b>这是最内层的文字,</b></span></div></p>
这个没有效果。
b总是继承span的样式的吧。
------解决方案--------------------
什么破例子
当然影响了,b继承了span的color,
参考:http://www.w3schools.com/cssref/pr_text_color.asp
里面Inherited: yes就是指color这个属性的值会被子孙自动继承
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
