关于JSP页面中iframe滚动条,该怎么处理
日期:2014-05-17 浏览次数:20712 次
关于JSP页面中iframe滚动条
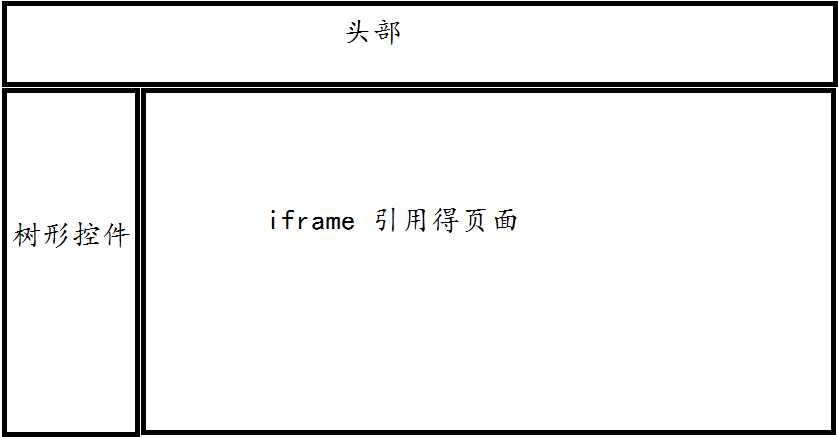
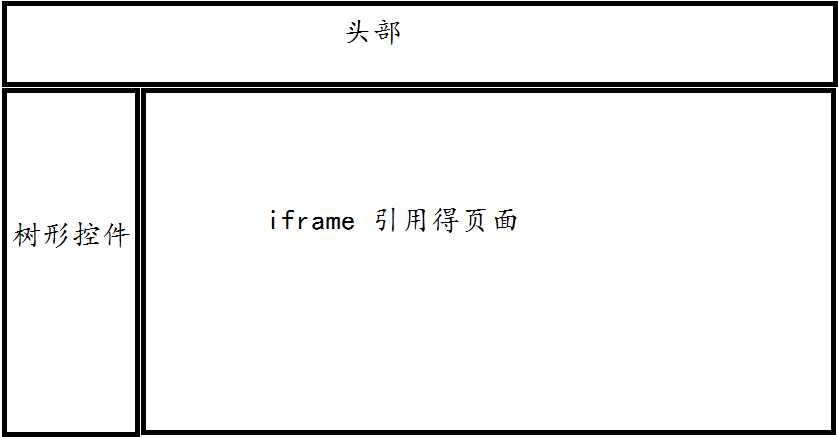
页面布局如下
当我改变电脑分辨率改小时 JSP应用得页面显示会不完整 我得问题是:如何当分辨率变小时 加一个滚动条 可以让树形控件 和 我的iframe 一起向右拖动 请给出思路或代码 我已经定义了一个初始化方法
我发现这样就算分辨率变小了改小了 还是不出现x轴得滚动条 是不是我有其它地方属性设置错了 请给出代码或思路 谢谢
------解决方案--------------------
------解决方案--------------------
楼上正解。。
------解决方案--------------------
通过 body.scrollWidth 来设置
document.getElementsByName(frame.name)[0].width = frames[frame.name].document.body.scrollWidth;
页面布局如下

当我改变电脑分辨率改小时 JSP应用得页面显示会不完整 我得问题是:如何当分辨率变小时 加一个滚动条 可以让树形控件 和 我的iframe 一起向右拖动 请给出思路或代码 我已经定义了一个初始化方法
//初始化判断分辨率 获取滚动条
function resolutionRatio(){
var dw = 1280;
var dh = 720;
var fw = window.screen.width;
var fh = window.screen.height;
if(fw<dw||fh<dh){
document.getElementById("mainFrameDiv").style.overflow="scroll";
}else{
document.getElementById("mainFrameDiv").style.overflow="hidden";
}
}
我发现这样就算分辨率变小了改小了 还是不出现x轴得滚动条 是不是我有其它地方属性设置错了 请给出代码或思路 谢谢
------解决方案--------------------
<script language="javascript">
parent.document.all("框架ID名").style.height=document.body.scrollHeight;
parent.document.all("框架ID名").style.width=document.body.scrollWidth;
</script>
------解决方案--------------------
楼上正解。。
------解决方案--------------------
通过 body.scrollWidth 来设置
document.getElementsByName(frame.name)[0].width = frames[frame.name].document.body.scrollWidth;
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
