jsp+uploadify+servlet的实现有关问题
日期:2014-05-17 浏览次数:21003 次
jsp+uploadify+servlet的实现问题
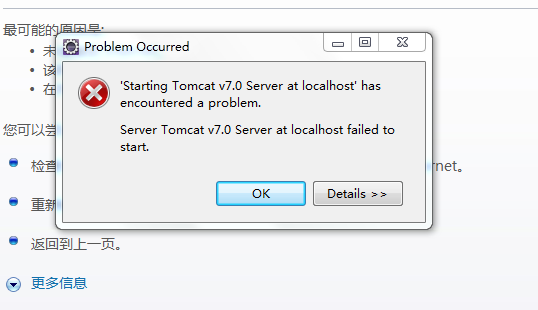
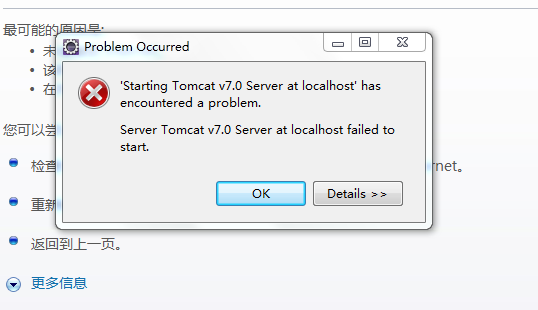
每次运行都说tomcat fail start,请大家帮我看看

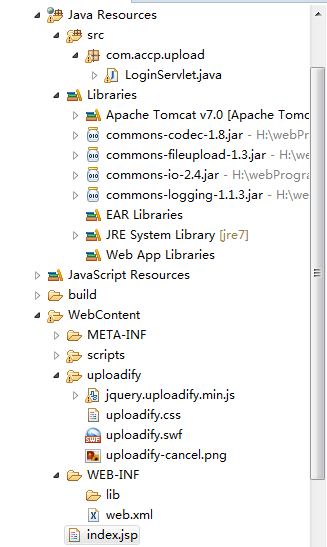
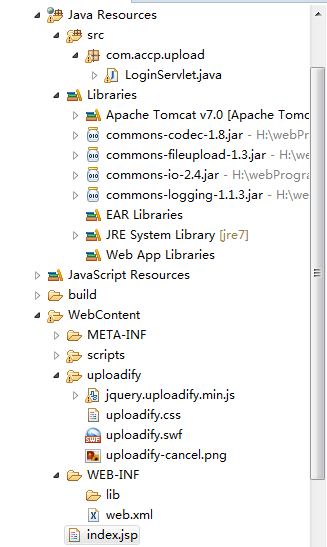
这是我的项目配置和代码

index.jsp
每次运行都说tomcat fail start,请大家帮我看看

这是我的项目配置和代码

index.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link rel="stylesheet" type="text/css" href="uploadify/uploadify.css">
<script type="text/javascript" src="scripts/jquery-1.8.0.js"></script>
<script type="text/javascript" src="uploadify/jquery.uploadify.min.js"></script>
<script>
$(document).ready(function() {
$('#file_upload').uploadify( {
'debug':'true',
'swf' : 'uploadify/uploadify.swf',//上传按钮的图片,默认是这个flash文件
'uploader' : 'LoginServlet',//上传所处理的服务器
'cancelImg' : 'uploadfiy/uploadify-cancel.png',//取消图片
'method':'post',
'folder' : '/UploadFile',//上传后,所保存文件的路径
'queueID' : 'fileQueue',//上传显示进度条的那个div
'buttonText' : '请选择文件',
//'onUploadComplete': function(file){alert('The file'+file.name+'finished processing!')},//每个文件上传成功后的函数
progressData : 'percentage',
'auto' : false,
'multi' : true,
//'onSelect':function(file){
//alert("文件"+file.name+"被选择了!");
//}
//'onQueueComplete' : function(queueData) {
// alert(queueData.filesQueued + 'files were successfully!')
//},//当队列中的所有文件上传成功后,弹出共有多少个文件上传成功
'onDisable' : function() {
&
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
