刚刚接触html和js,求大神帮看下这段demo
日期:2014-05-17 浏览次数:20784 次
刚接触html和js,求大神帮看下这段demo
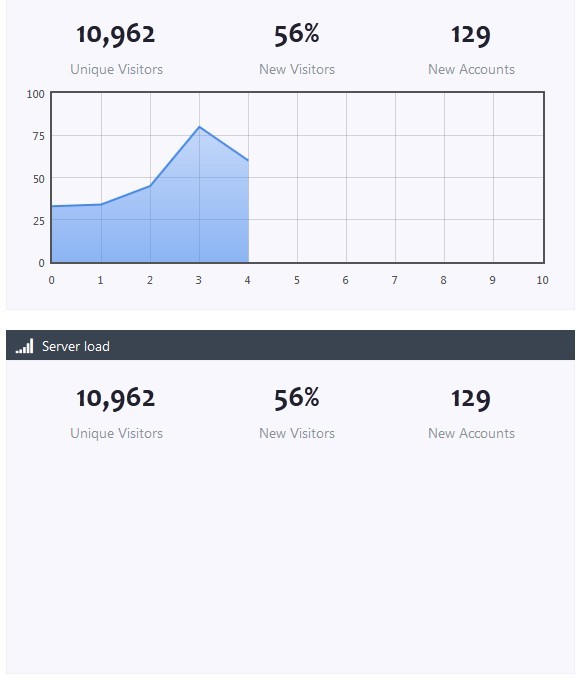
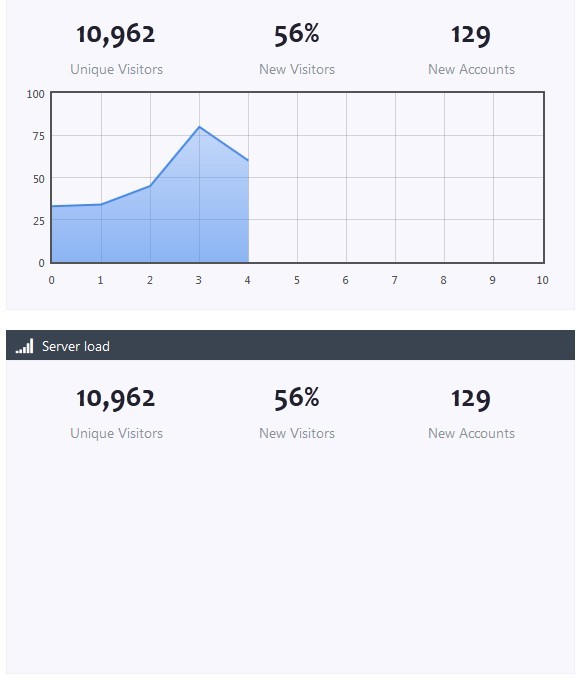
这段代码会显示这样的一个图:

我想要再复制出来一个这样的效果,就把那段代码在下面复制了一遍,但效果图出来是这样的:

调用的js部分代码如下:
<div class="panel" id="panel-14">
<header>
<i class="icon-signal"></i>
<span>Server load</span>
</header>
<div class="content">
<table class="table-key-numbers">
<tr>
<td>10,962</td>
<td>56%</td>
<td>129</td>
</tr>
<tr>
<th>Unique Visitors</th>
<th>New Visitors</th>
<th>New Accounts</th>
</tr>
</table>
<div id="stats-area-chart" ></div>
</div>
</div>
这段代码会显示这样的一个图:

我想要再复制出来一个这样的效果,就把那段代码在下面复制了一遍,但效果图出来是这样的:

调用的js部分代码如下:
jQuery(document).ready(function ($) {
// this should come from the server
var datapoints = [33,34,45,80,60];
function random_datapoints(length, min, max) {
var result = [fix((min + max) / 2 + Math.random() * 10 - 5)];
for (var i = 1; i < length; ++i) {
result[i] = fix(result[i - 1] + Math.random() * 10 - 5);
}
function fix(x) {
if (x < min) return min;
else if (x > max)&nbs
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
