小弟我们爱分享-Ext经验谈(一)
日期:2014-05-19 浏览次数:20829 次
我们爱分享----Ext经验谈(一)
由于最近项目抓紧时间结项,所以时间不是很多,每次只能讲解1~2个经验了
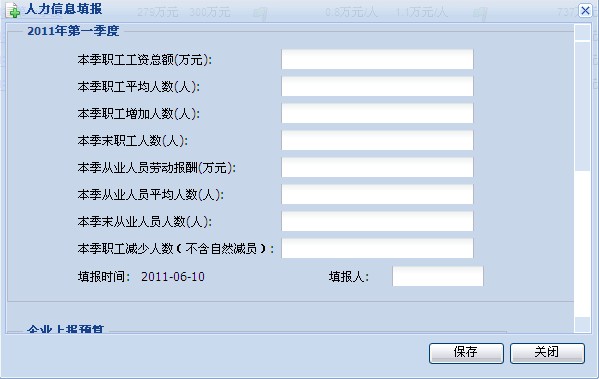
废话不多说先看图:

这张图是有问题的,大家可以看见很明显填报时间显示的日期空间不够,我想要的效果是:
填报时间显示的日期空间够用了 而且还很紧凑
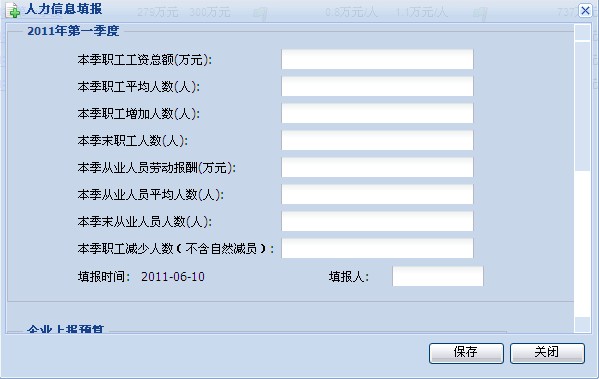
但是我调控出来的效果如下图:

好了下面开始上代码
由于最近项目抓紧时间结项,所以时间不是很多,每次只能讲解1~2个经验了
废话不多说先看图:

这张图是有问题的,大家可以看见很明显填报时间显示的日期空间不够,我想要的效果是:

填报时间显示的日期空间够用了 而且还很紧凑
但是我调控出来的效果如下图:

好了下面开始上代码
/**
* Ext JS Library 2.0 Extend
* Crim Widget Libraries
*
* http://sourceforge.net/projects/Crim
*/
Ext.namespace('Crim.enterprisedatacollect.jinengjianpai');
/**
* 新增用户表单
* @class Crim.security.user.AddUserFormPanel
* @extends Ext.FormPanel
* @constructor
*
* @param {Object} config The configuration options
*/
Crim.enterprisedatacollect.jinengjianpai.AddFormPanel = function(config){
// 初始化表单
Crim.enterprisedatacollect.jinengjianpai.AddFormPanel.superclass.constructor.call(this, Ext.applyIf(config, {
labelAlign: 'left',
buttonAlign: 'right',
labelWidth: 90,
baseCls: 'x-plain',
layout: 'form',
items: [{
xtype: 'fieldset',
title: '2011年第一季度',
autoHeight: true,
bodyStyle: 'padding:0 0 0 60;',
layout: 'column',
defaults: {
layout: 'column',
baseCls: 'x-plain'
},
items: [{
defaults: {
layout: 'form',
baseCls: 'x-plain'
},
items: [{
columnWidth: 1,
defaultType: "textfield",
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
