jsp顶用js动态生成的数据不能用form提交吗
日期:2014-05-19 浏览次数:20858 次
jsp中用js动态生成的数据不能用form提交吗
js里面的大致代码是这样的,用document动态的在一个form里面添加input框。
之后提交到后台去了,但是获取不到使用js动态生成的值。
我个人理解是因为jsp代码的页面在运行tomcat的时候已经编译好了放在work目录里面了。
而使用js是生成的input只是在html里面,没办法提交上去。
所以我认为可以用js提交。但是具体的不知道怎么弄, 因为我的页面前面还有不是用js动态
生成的数据也要提交的。
------解决方案--------------------

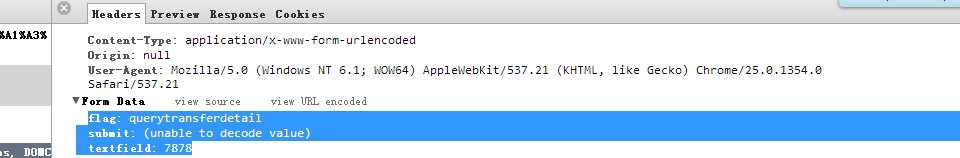
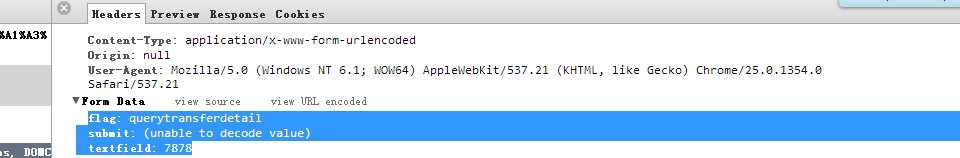
我还特意去试了试。
能传


------解决方案--------------------
没什么可聊的,你把基础弄扎实了就不会有这些问题了。
你放到一个div里有什么用?浏览器提交是以Form为单位的。
和你的JSP有毛关系?你提交一个request回去靠的是浏览器,jsp就是个绘制页面返回流的java类而已。
js里面的大致代码是这样的,用document动态的在一个form里面添加input框。
var TemO=document.getElementById("add");
var newInput = document.createElement("input");
newInput.id="input"+(elementCount);
newInput.name="textfield";
TemO.appendChild(newInput);
之后提交到后台去了,但是获取不到使用js动态生成的值。
我个人理解是因为jsp代码的页面在运行tomcat的时候已经编译好了放在work目录里面了。
而使用js是生成的input只是在html里面,没办法提交上去。
所以我认为可以用js提交。但是具体的不知道怎么弄, 因为我的页面前面还有不是用js动态
生成的数据也要提交的。
------解决方案--------------------

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312">
<title></title>
<script type="text/javascript" language="javascript">
function test()
{
var elementCount=1;
var Tem=document.getElementById("add");
var newInput = document.createElement("input");
newInput.id="input"+(elementCount);
newInput.name="textfield";
Tem.appendChild(newInput);
}
</script>
</head>
<body onload ="test();">
<form id ="add" action="localhost:8080/client/transferConfirm.do" method="post">
<input type="hidden" name="flag" value="querytransferdetail"/>
<input type="submit" name="submit" value="提交"/>
</form>
</body>
</html>
我还特意去试了试。
能传


------解决方案--------------------
没什么可聊的,你把基础弄扎实了就不会有这些问题了。
你放到一个div里有什么用?浏览器提交是以Form为单位的。
和你的JSP有毛关系?你提交一个request回去靠的是浏览器,jsp就是个绘制页面返回流的java类而已。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
