Jquery实现复选框的左右交换,该怎么处理
日期:2014-05-19 浏览次数:20782 次
Jquery实现复选框的左右交换
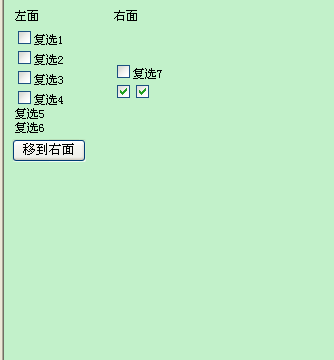
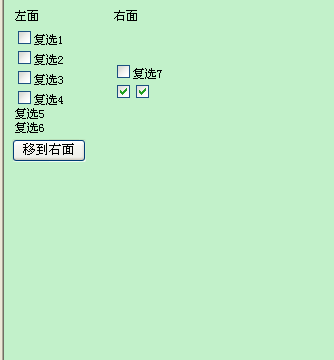
选项过去啦但文本没有

------解决方案--------------------
<input type="checkbox">复选</input>
这样试试
选项过去啦但文本没有

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
</head>
<body>
<SCRIPT type="text/javascript" src="http://localhost:8888/ssh_oa//js/jquery-1.8.2.min.js"></SCRIPT>
<script language="JavaScript" type="text/JavaScript">
function remove(){
$('#select1 input:checked').appendTo('#select2');
}
//-->
</script>
</head>
<table width="200">
<tr>
<td>左面</td>
<td>右面</td>
</tr>
<tr>
<td id="select1">
<input type="checkbox">复选1<br/>
<input type="checkbox">复选2<br/>
<input type="checkbox">复选3<br/>
<input type="checkbox">复选4<br/>
<input type="checkbox">复选5<br/>
<input type="checkbox">复选6<br/>
</td>
<td id="select2">
<input type="checkbox">复选7<br/>
</td>
</tr>
</table>
<input type="button" value="移到右面" onClick="remove()" >
</body>
</html>
------解决方案--------------------
<input type="checkbox">复选</input>
这样试试
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
