怎的对表格的某一列进行排序?点击一下为正序,再点一下为反序
日期:2014-05-17 浏览次数:20770 次
怎样对表格的某一列进行排序?点击一下为正序,再点一下为反序?

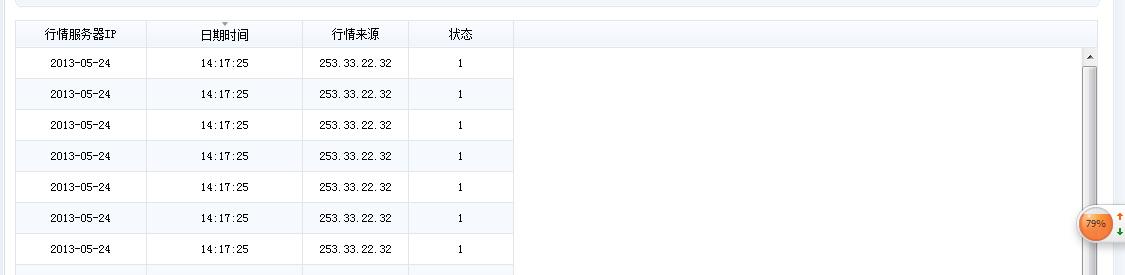
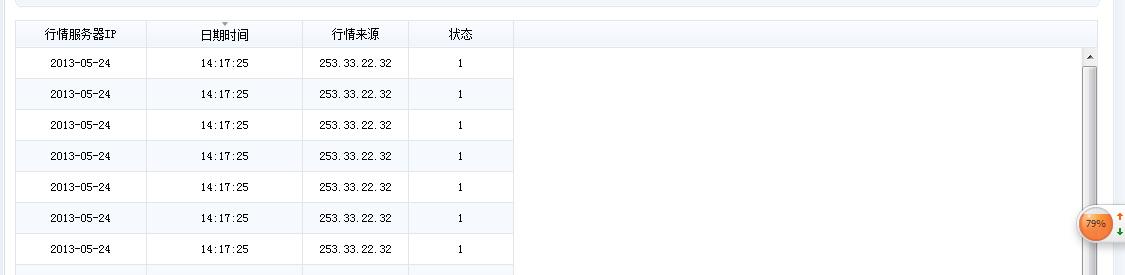
有以上的一个表格,在数据下拉的时候,表头不动,所以的做成了2个表格 。
表头是一个表格table1,表数据是另一个表格table2.
在点击‘日期时间’的时候,对日期时间进行正反排序。
我在网上搜了很多demo,都可以做到我要的效果,如果是单独的一个table,我也能实现这种效果。
关键我现在是2个table拼起来的,点击‘日期时间’,不会促动下面table2的排序。
很头疼。
我记得jquery里有方法好像可以把某个元素的事件的动作,赋给另外一个元素,我想这样应该可以实现。
但是我忘了怎么写了,找了半天也没找到,求高人指点。
这样情况最好应该怎么办呢?
------解决方案--------------------
第一点,不知道为什么要用两个表格,一个不是很好吗,第一行直接TH就可以了
第二点,如果非要这么做的话,可以给你点击的字添加一个onclick事件,如<a href="javascript:;" onclick="orderByTime(0)"></a>,然后你就在orderByTime这个函数里面对table2进行赋值,就可以了,推荐使用ajax
------解决方案--------------------
我教你一个灰常简单的方法,你下载一个jquery插件,不大 ,名字叫TableSort.js,然后把你要排序的table转给他,就行了 $("#showList").sorttable();
注意第一行的tr ,和第一行里面tr的th的写法,就ok啦。

有以上的一个表格,在数据下拉的时候,表头不动,所以的做成了2个表格 。
表头是一个表格table1,表数据是另一个表格table2.
在点击‘日期时间’的时候,对日期时间进行正反排序。
我在网上搜了很多demo,都可以做到我要的效果,如果是单独的一个table,我也能实现这种效果。
关键我现在是2个table拼起来的,点击‘日期时间’,不会促动下面table2的排序。
很头疼。
我记得jquery里有方法好像可以把某个元素的事件的动作,赋给另外一个元素,我想这样应该可以实现。
但是我忘了怎么写了,找了半天也没找到,求高人指点。
这样情况最好应该怎么办呢?
------解决方案--------------------
第一点,不知道为什么要用两个表格,一个不是很好吗,第一行直接TH就可以了
第二点,如果非要这么做的话,可以给你点击的字添加一个onclick事件,如<a href="javascript:;" onclick="orderByTime(0)"></a>,然后你就在orderByTime这个函数里面对table2进行赋值,就可以了,推荐使用ajax
------解决方案--------------------
我教你一个灰常简单的方法,你下载一个jquery插件,不大 ,名字叫TableSort.js,然后把你要排序的table转给他,就行了 $("#showList").sorttable();
<table class="table-css" id="showList" style="border-right-style: hidden;">
<thead>
<tr role="head" style="display: none;">
<th ></th>
<th sort="true" width="150" align="center">aa</th>
<th ></th>
<th ></th>
<th ></th>
</tr>
</thead>
<tr class="list-row-even2">
<td style="width:1070px">There is not data what you wanted!</td>
</tr>
</table>
注意第一行的tr ,和第一行里面tr的th的写法,就ok啦。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
