JSP页面中利用dtree动态显示地图数据
日期:2014-05-17 浏览次数:21033 次
JSP页面中利用dtree动态显示map数据
1、已经得到map数据例如:
key value
<1, {2,3}>
<2, {4,5}>
<3, {6,7}>
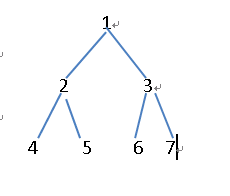
2、想在jsp页面中以树的结构显示出来如下图:

3、代码如下:
<script type="text/javascript">
dtree d=new dtree('d');
<%
//返回符合条件的treemap1,此处相当于treemap1中数据就是以上给出的map数据
Map<node, List<node>> treemap1 = (Map<node,List<node>>)request.getAttribute("treemap");
Set<node> key1 = treemap1.keySet();
for (Iterator<node> it1 = key1.iterator();
it1.hasNext();) {
%>
<% node s1 = (node) it1.next(); %>
<% settree.setName(s1.getFia().getNodeName()); %>
<% settree.setId(s1.getFia().getId());%>
<% settree.setPid(s1.getFia().getParentId());%>
d.add('<%=settree.getId()%>','<%=settree.getPid()%>','<%=settree.getName()%>','','','','','','')
<%if (treemap1.get(s1)!= null) { List<FileNode> flist1 = treemap1.get(s1);%>
<% for (int i = 0; i < flist1.size(); i++) {
FileNode fnode1 = (FileNode) flist1.get(i); %>
<% settree.setName(fnode1.getFia().geteName()); %>
<% settree.setId(fnode1.getFia().getId());%>
<% settree.setPid(fnode1.getFia().getParentId());%>
d.add('<%=settree.getId()%>','<%=settree.getPid()%>','<%=settree.getName()%>','','','','','',''
<%} %>
<% } %>
<%} %>
document.write(d);
</script>
4、问题:我的JSP页面不报错也不显示数据,哪位大侠能给找出原因啊。。。。小妹,不胜感激!!!
------解决方案--------------------
树要有一个根
1、已经得到map数据例如:
key value
<1, {2,3}>
<2, {4,5}>
<3, {6,7}>
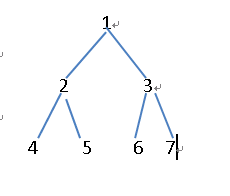
2、想在jsp页面中以树的结构显示出来如下图:

3、代码如下:
<script type="text/javascript">
dtree d=new dtree('d');
<%
//返回符合条件的treemap1,此处相当于treemap1中数据就是以上给出的map数据
Map<node, List<node>> treemap1 = (Map<node,List<node>>)request.getAttribute("treemap");
Set<node> key1 = treemap1.keySet();
for (Iterator<node> it1 = key1.iterator();
it1.hasNext();) {
%>
<% node s1 = (node) it1.next(); %>
<% settree.setName(s1.getFia().getNodeName()); %>
<% settree.setId(s1.getFia().getId());%>
<% settree.setPid(s1.getFia().getParentId());%>
d.add('<%=settree.getId()%>','<%=settree.getPid()%>','<%=settree.getName()%>','','','','','','')
<%if (treemap1.get(s1)!= null) { List<FileNode> flist1 = treemap1.get(s1);%>
<% for (int i = 0; i < flist1.size(); i++) {
FileNode fnode1 = (FileNode) flist1.get(i); %>
<% settree.setName(fnode1.getFia().geteName()); %>
<% settree.setId(fnode1.getFia().getId());%>
<% settree.setPid(fnode1.getFia().getParentId());%>
d.add('<%=settree.getId()%>','<%=settree.getPid()%>','<%=settree.getName()%>','','','','','',''
<%} %>
<% } %>
<%} %>
document.write(d);
</script>
4、问题:我的JSP页面不报错也不显示数据,哪位大侠能给找出原因啊。。。。小妹,不胜感激!!!
JSP
dtree
map数据
------解决方案--------------------
树要有一个根
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
