先选中一行,把这一行的第一列td的值通过按钮传给后台。这个如何弄?
日期:2014-05-17 浏览次数:20793 次
先选中一行,把这一行的第一列td的值通过按钮传给后台。这个怎么弄?????
先选中一行,把这一行的第一列td的值通过按钮传给后台。这个怎么弄?????
------解决方案--------------------
在这个按钮注册一个事件,在点击这个按钮的时候,通过js获取那个td,然后取得对应的innerText,将这个值加到hidden的field中,然后提交表单就可以了。
------解决方案--------------------
楼上说的很明确
------解决方案--------------------
<input type="hidden"id=“content” name="content">
js中把td后面加个id,通过id获得td的innerText值赋给content
然后你点击按钮的时候把content中的值传过去就OK
------解决方案--------------------
var td_val = $('#td_id').html();
$('#hidden').val(td_val);
------解决方案--------------------
这个完全是js的事了,你可以把每一列封装成一个Model对象,分别绑定到一个View对象上,这个View的tagName属性为'tr',表示一列;然后给model对象绑定相关事件,通过view的变化(比如说点击事件),将变更后的model返回给后台
------解决方案--------------------
ajax传值
------解决方案--------------------
当你按钮事件触发时,取得td中的内容,然后,以带参的形式,把内容的值当参数,传过去。你可以放到form表单中的隐藏域中,也可以放在url的后面。
------解决方案--------------------
javascript 操作,form隐藏提交或者ajax
------解决方案--------------------

上面大家都说了思路了 ,我就填下代码吧
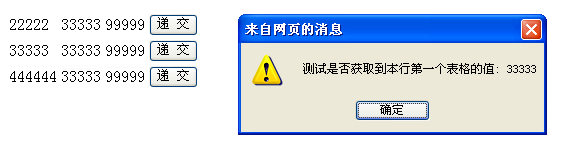
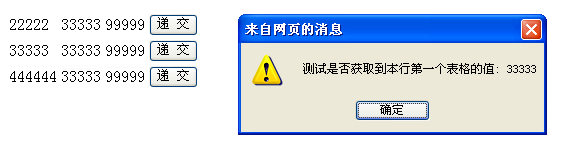
首先表格示例:
然后是JS代码,如果要成功递交,请去掉注释,并引入JQUEY的JS文件,并把url请求地址写正确
先选中一行,把这一行的第一列td的值通过按钮传给后台。这个怎么弄?????
------解决方案--------------------
在这个按钮注册一个事件,在点击这个按钮的时候,通过js获取那个td,然后取得对应的innerText,将这个值加到hidden的field中,然后提交表单就可以了。
------解决方案--------------------
楼上说的很明确
------解决方案--------------------
<input type="hidden"id=“content” name="content">
js中把td后面加个id,通过id获得td的innerText值赋给content
然后你点击按钮的时候把content中的值传过去就OK
------解决方案--------------------
var td_val = $('#td_id').html();
$('#hidden').val(td_val);
------解决方案--------------------
这个完全是js的事了,你可以把每一列封装成一个Model对象,分别绑定到一个View对象上,这个View的tagName属性为'tr',表示一列;然后给model对象绑定相关事件,通过view的变化(比如说点击事件),将变更后的model返回给后台
------解决方案--------------------
ajax传值
------解决方案--------------------
当你按钮事件触发时,取得td中的内容,然后,以带参的形式,把内容的值当参数,传过去。你可以放到form表单中的隐藏域中,也可以放在url的后面。
------解决方案--------------------
javascript 操作,form隐藏提交或者ajax
------解决方案--------------------

上面大家都说了思路了 ,我就填下代码吧
首先表格示例:
<TABLE>
<TR>
<TD>22222</TD>
<TD>33333</TD>
<TD>99999</TD>
<TD><input type='button' name='btn' onclick="javascript:sub(this);" value="递 交"></TD>
</TR>
<TR>
<TD>33333</TD>
<TD>33333</TD>
<TD>99999</TD>
<TD><input type='button' name='btn' onclick="javascript:sub(this);" value="递 交"></TD>
</TR>
<TR>
<TD>444444</TD>
<TD>33333</TD>
<TD>99999</TD>
<TD><input type='button' name='btn' onclick="javascript:sub(this);" value="递 交"></TD>
</TR>
</TABLE>
然后是JS代码,如果要成功递交,请去掉注释,并引入JQUEY的JS文件,并把url请求地址写正确
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<SCRIPT LANGUAGE="JavaScript">
<!--
function sub(btn){
var tds = btn.parentElement.parentElement.children;
var td = (tds[0]).innerHTML ;
alert("测试是否获取到本行第一个表格的值: " + td);
$.ajax({
url:'www.baidu.com',
data:{
td:td
},
type:'post',
success:function(re){
alert("提交成功!");
}
});
}
//-->
</SCRIPT>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
