IE9上,Canvas画图的有关问题
日期:2014-05-17 浏览次数:20937 次
IE9下,Canvas画图的问题
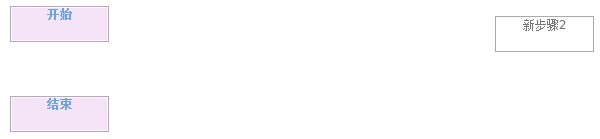
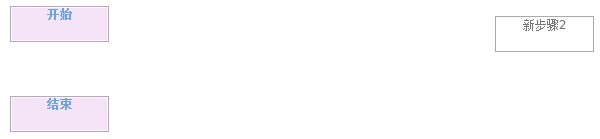
问题:在所有的浏览器中,画图的时候,连线均正常,就是在IE9下,不显示线条。如下图所示:
IE9下:
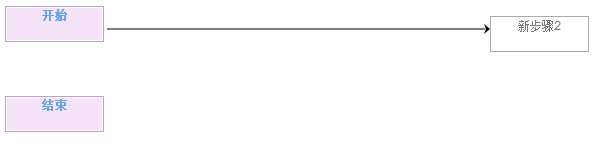
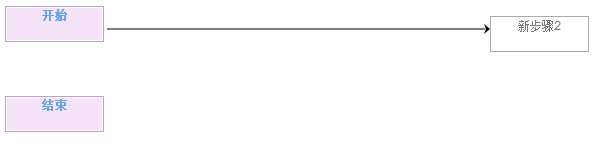
其他浏览器中:
关键代码段:
请问诸位大神,在
------解决方案--------------------
IE9的Canvas是不完整的,需要打补丁.不知LZ是否用了骨骼的excanvas.js
问题:在所有的浏览器中,画图的时候,连线均正常,就是在IE9下,不显示线条。如下图所示:
IE9下:

其他浏览器中:

关键代码段:
generateElement : function()
{
if(document.all)
{
var element = document.createElement("v:line");
element.style.position = 'absolute';
element.strokecolor="black";
element.strokeweight="1px";
element.innerHTML="<v:Stroke dashstyle='Solid' endarrow='classic'/>";
element.style.zIndex = 10;
return element;
}
var element = document.createElement("div");
element.style.position = 'absolute';
element.style.fontSize = "1px";
element.style.zIndex = 10;
element.className = "svg-line";
return element;
}
请问诸位大神,在
if (document.all) {}这段代码中,IE9下的line对象,该怎么写呢?------解决方案--------------------
IE9的Canvas是不完整的,需要打补丁.不知LZ是否用了骨骼的excanvas.js
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
