jsp标签<c:if>占位有关问题
日期:2014-05-17 浏览次数:20757 次
jsp标签<c:if>占位问题

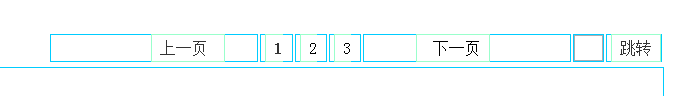
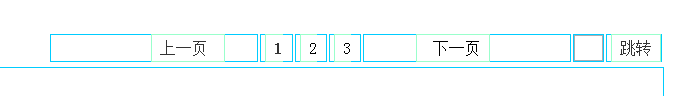
如上图:我用table边框才看出来,是<c:if>标签没执行的部分占了位置。
我想知道 怎么样去掉上面空白的部分,也就是让<c:if>不执行的时候不占位
代码:
<table>
<tr>
<td>
<c:if test="${currentPage > 1}">
<span> <a href="${pageContext.request.contextPath}/List.do?page=${currentPage-1}&id=${person.id}" >上一页</a> </span>
</c:if>
<c:if test="${currentPage <= 1}">
<span>上一页 </span>
</c:if>
</td>
<c:forEach var="index" begin="1" end="${totalPage}">
<td>
<c:choose>
<c:when test="${currentPage == index}">
<span><strong>${index}</strong> </span>
</c:when>
<c:otherwise>
<span><a href="${pageContext.request.contextPath}/List.do?page=${index}&id=${person.id}">${index}</a> </span>
</c:otherwise>
</c:choose>
</td>
</c:forEach>
<td>
<c:if test="${currentPage < totalPage}">
<span> <a href="${pageContext.request.contextPath}/List.do?page=${currentPage+1}&id=${person.id}" >下一页</a></span>
</c:if>
<c:if test="${currentPage >= totalPage}">
<span>下一页</span>
</c:if>
</td>
<td>
<input type="text" id = "tzym" class="tz"/>
</td>
<td>
<span><lable onclick="jumpPage()">跳转</lable></span>
</td>
</tr></table>
------解决方案--------------------
把<c:if>外的<td> 放在<c:if>里面
------解决方案--------------------

------解决方案--------------------
你把td标签卸载<c:if>的里面就行了!试试看看
------解决方案--------------------
这个不是<c:if>的问题,那是你外面有tr td标签的原因,你把if标签放到外面的
------解决方案--------------------
+1

如上图:我用table边框才看出来,是<c:if>标签没执行的部分占了位置。
我想知道 怎么样去掉上面空白的部分,也就是让<c:if>不执行的时候不占位
代码:
<table>
<tr>
<td>
<c:if test="${currentPage > 1}">
<span> <a href="${pageContext.request.contextPath}/List.do?page=${currentPage-1}&id=${person.id}" >上一页</a> </span>
</c:if>
<c:if test="${currentPage <= 1}">
<span>上一页 </span>
</c:if>
</td>
<c:forEach var="index" begin="1" end="${totalPage}">
<td>
<c:choose>
<c:when test="${currentPage == index}">
<span><strong>${index}</strong> </span>
</c:when>
<c:otherwise>
<span><a href="${pageContext.request.contextPath}/List.do?page=${index}&id=${person.id}">${index}</a> </span>
</c:otherwise>
</c:choose>
</td>
</c:forEach>
<td>
<c:if test="${currentPage < totalPage}">
<span> <a href="${pageContext.request.contextPath}/List.do?page=${currentPage+1}&id=${person.id}" >下一页</a></span>
</c:if>
<c:if test="${currentPage >= totalPage}">
<span>下一页</span>
</c:if>
</td>
<td>
<input type="text" id = "tzym" class="tz"/>
</td>
<td>
<span><lable onclick="jumpPage()">跳转</lable></span>
</td>
</tr></table>
------解决方案--------------------
把<c:if>外的<td> 放在<c:if>里面
------解决方案--------------------

------解决方案--------------------
你把td标签卸载<c:if>的里面就行了!试试看看
------解决方案--------------------
这个不是<c:if>的问题,那是你外面有tr td标签的原因,你把if标签放到外面的
------解决方案--------------------
+1
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
