S2SH+jQuery+JSON+Ajax登记-异步校验
日期:2014-05-16 浏览次数:20407 次
S2SH+jQuery+JSON+Ajax注册--异步校验
![]() 灰常感谢 第一次用ajax 终于找到个S2SH环境下的实例参考了
灰常感谢 第一次用ajax 终于找到个S2SH环境下的实例参考了
在网上找过关于此问题的代码,不过都不尽人意。想想还是自己写吧。
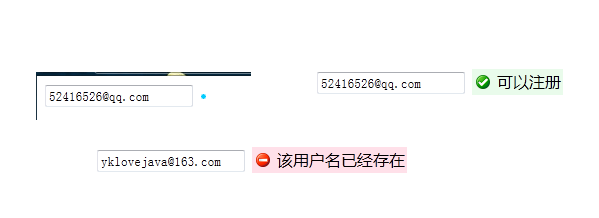
先看效果:

文本框获得焦点时旁边会有一个跳动的蓝色小球,主要也是为了好看点。么啥大用。
?建立数据库:
?
?
?
create database ssh default character set utf8; use ssh; create table register( id int not null primary key auto_increment, email varchar(200) ); insert into register values(1,'yklovejava@163.com'); insert into register values(2,'983618914@163.com');
?
接下来是啥Register类,dao,daoImpl,service,serviceImpl之类的,就不写了。主要的方法就是
?
public boolean emailExists(String email) {
String hql="from Register as r where r.email='"+email+"'";
List<Register> list=this.getHibernateTemplate().find(hql);
if(list!=null&&list.size()>0){
//此邮件已经存在
return true; }
return false; //此邮件不存在
?
接着一些配置,也省了,最后是action,在这里用了struts-json的插件。
?
?
?
private RegisterService registerService;
private String responseText; //返回的结果
private boolean flag; //主要是为了效果好看点
//getter/setter...
public String emailExists() {
if (registerService.emailExists(this.register.getEmail())) {
flag = false;
responseText = "该用户名已经存在";
return "success";
} else {
flag = true;
responseText = "可以注册";
return "success";
}
}
}
?
?
?
? JS代码:
?
$(function(){
$("#email").focus(function(){
$('#email-hint').html("<span class='formtips onWaiting'></span>");
});
$("#email").blur(function(){
$.getJSON("reg.action",
"register.email=" + $("#email").val(),
function(data){
if (data.flag) {
$('#email-hint').html("<span class='formtips onSuccess'>" + data.responseText+ "</span>");
}else{
$('#email-hint').html("<span class='formtips onError'>" + data.responseText + "</span>");
}
});
})
})
?
?
到此就OK了。
?
1 楼
慕何而来
2012-04-15
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
