结合排列算法
日期:2014-05-16 浏览次数:20419 次
组合排列算法
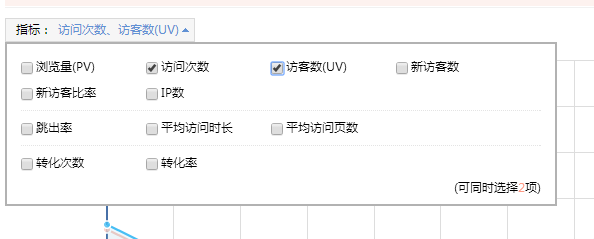
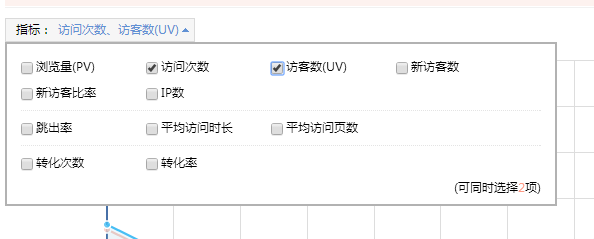
有个需求是页面上有多个input元素,其中最多只能选择2个。

页面类似这种,比如一开始选中2个,后面选中第三个的时候,前面2个会被取消。
还有就是input个数不固定。
------解决方案--------------------
------解决方案--------------------
------解决方案--------------------
$('checkbox[name=tangram-flash-indicator]')
[type=checkbox][name=tangram-flash-indicator]
------解决方案--------------------
我帮你做了一个例子,你运行试试
有个需求是页面上有多个input元素,其中最多只能选择2个。

页面类似这种,比如一开始选中2个,后面选中第三个的时候,前面2个会被取消。
还有就是input个数不固定。
------解决方案--------------------
$('checkbox选择器').click(function(){
if(this.checked&&$('checkbox选择器:checked').size()>2)$('checkbox选择器:checked').not(this).attr('checked',false);
})------解决方案--------------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
var chb = new Array();
$(document).ready(function(){
$.each($(":checkbox"),function(){
$(this).click(function(){
var thisName = $(this).attr('name');
if(chb.length >= 2){
chb.shift();
chb.push(thisName);
}else{
chb.push(thisName);
}
console.log(chb)
})
})
})
</script>
</head>
<body>
<div>
<input type="checkbox" value="1" name="aa" /> 浏览量 <input type="checkbox" value="1" name="bb" /> 访问次数 <input type="checkbox" value="1" name="cc" /> 访问数 <input type="checkbox" value="1" name="dd" /> 跳出率 <input type="checkbox" value="1" name="ee" /> 转化率 <input type="checkbox" value="1" name="ff" /> IP数 <input type="checkbox" value="1" name="ll" /> 平均访问时长 <input type="checkbox" value="1" name="mm" /> 平均访问次数
</div>
</body>
</html>
------解决方案--------------------
$('checkbox[name=tangram-flash-indicator]')
[type=checkbox][name=tangram-flash-indicator]
------解决方案--------------------
我帮你做了一个例子,你运行试试
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script language="javascript" type="text/javascript" src="jquery.js"></script>
<title></title>
</head>
<body>
<script type="text/javascript" language="javascript">
$(function(){
$(".c").bind("click", function () {
var num=0;
$('.c').each(function () {
if ($(this)[0].checked == tru
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
