【2014 Esri开发者大会精彩看点】ArcGIS for JavaScript API实用功能及将来新特性(下)
日期:2014-05-16 浏览次数:20511 次
上篇为现有的实用功能,这一篇我们来看一下Esri即将发布哪些JS API新功能,这些功能是否能吸引你呢?
1、性能:流畅的动画
流畅的三维地球飞行动画,且标注不会随着地图旋转而旋转。

2、性能:要素图层
可快速绘制,且将支持客户端投影快速切换
3、性能:快速检索。
可在大量数据中快速检索缓冲区范围内的要素,并进行统计计算。

4、视图填充
地图控件大小固定的情况下,当打开常用部件时,如底图切换面板,不会影响地图显示,面板下将会填充地图。

5、Canvas Blending
地图全部采用canvas绘制,要素图层与底图可以进行混合。
6、提供用于实时数据展示的Stream layer
可通过geoevent创建的geoevent service,采用websocket方式连续向客户端推送数据,使数据实时进行更新。
7、全新WebScene
scene layer和graphic layer显示三维柱和标注。

可以叠加terrain地形图。
模型服务带立体标注。

8、简洁易用的Web 3D API
再来看看为开发人员准备的3D产品,开发人员可以通过Web 3D API来构建Web 3D应用程序,这是用它来搭建的一个简单的程序:

点击右上方的按钮,程序迅速定位到鹿特丹,这是通过SceneServiceLayer添加的一个场景:

查看程序源码,可以发现它和JavaScriptAPI非常类似,构建一个Map,设置viewportType为3d-canvas类型,添加地图并添加一个SceneServiceLayer,将3D模型显示在地图上,点击书签,设置一个camera,并让视图飞行到设置的位置。可以看出,作为一个新的API,Web 3D API简洁易用,可以快速的来开发Web 3D应用程序。

9、JavaScript API Web Optimizer,代码压缩器
近几年,Esri基于CDN建立了全球可访问的在线JavaScript API,下面就将介绍几个JavaScript API的Demo,首先来看这个最简单的实例,我们只加载了一个地图,从浏览器的网络监测窗口可以看到,程序只加载了很小的JavaScript脚本,而且运行速度非常快。

让我们看看更加复杂一些的应用,这个应用增加了更多的功能,也加载了更多的JavaScript API脚本,这些API脚本并不是放在一个文件中的,而是通过多个脚本文件进行加载的,通过跟踪这个应用程序,可以看到,他有200多个javascript请求,请求了更多的数据,这些请求影响了程序的加载速度。

但是使用JavaScript API Web Optimizer可以解决这个问题,使用开发者账号登陆后,可以新建一个构建任务。

通过数据构建任务的名称,指定JSAPI的版本,然后上传压缩的程序代码(或者输入程序URL)之后,这个页面将会扫描页面中需要动态加载的模块,进行分析和压缩。

重新构建完成后,可以下载重构的程序文件,或者在CDN上托管发布。以上文中提到的那个在线编辑的应用为例,程序优化后,脚本大小减小了32%,请求的脚本次数减少了98%,只有两个,这个构建优化的过程大大增加了程序的启动速度。

10、丰富的Esri应用程序模板
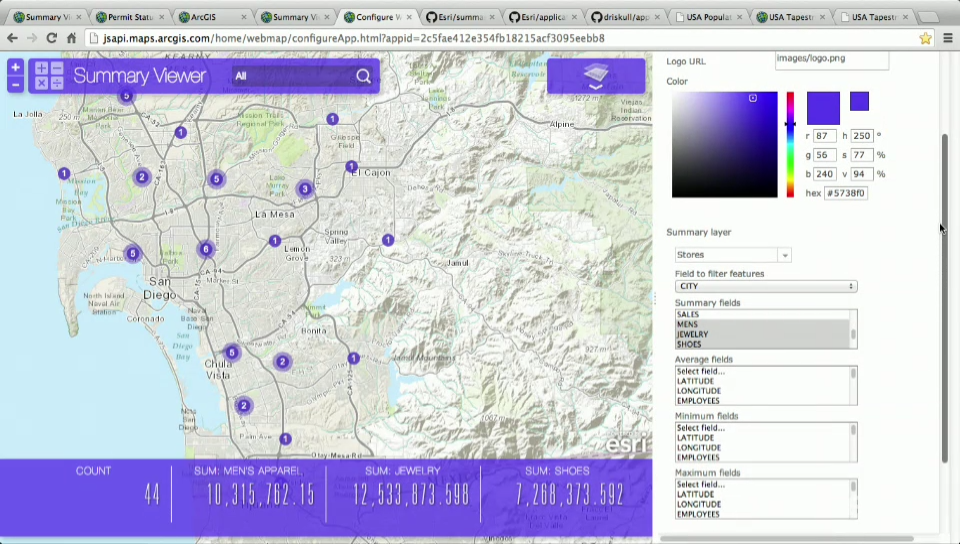
ArcGIS 的Web应用程序模板可以快速的建立基于Online内容的应用程序,程序的内容取决于你如何选择数据和程序的配置。要获得更多Esri的应用程序模板,可以访问arcgisonline的图库,选择”可配置的应用程序”,每一个模板都可以点击查看详细信息,这些应用程序模板的风格和内容都可以通过配置页面进行配置,我们可以选择Web地图,选择应用背景颜色,选择显示的图层和统计的字段,保存之后,我们得到一个新的应用程序。




我们也可以在模板的详情页面点击下载进入到github中,fork项目进行修改。

