js 关于鼠标在页面中座标显示的种种
日期:2014-05-16 浏览次数:20398 次
js 关于鼠标在页面中坐标显示的种种
首先先看一段代码
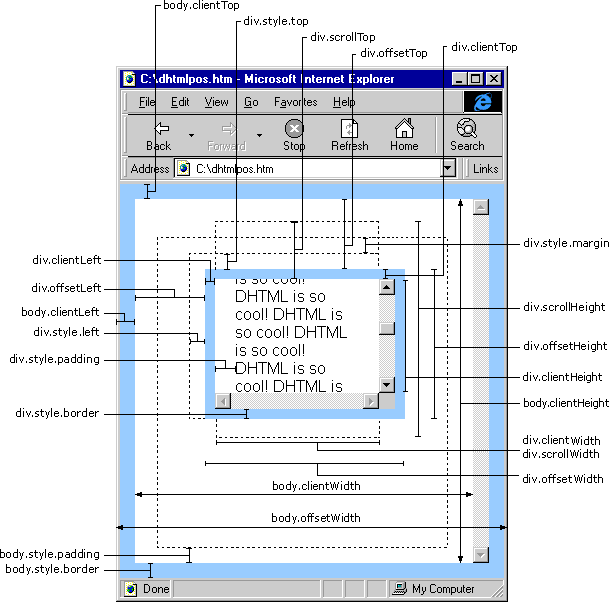
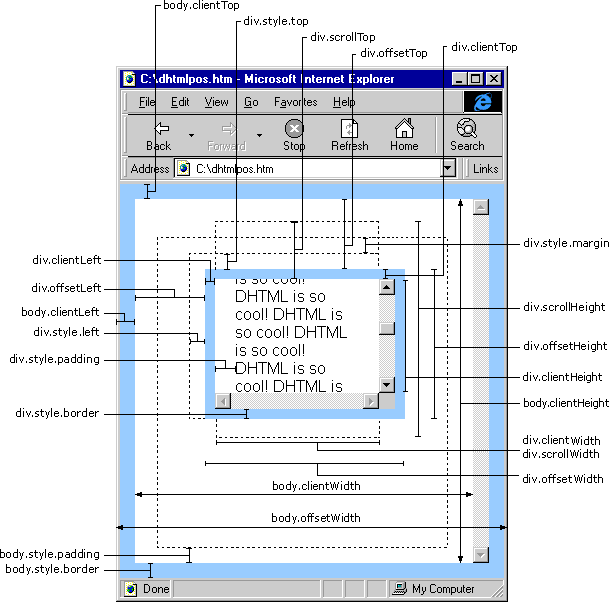
关于javascript中clientX,pageX,offsetX,x,layerX,screenX,offsetLeft之类的图解说明

对clientX等的文字说明
offsetTop
获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置。
offsetLeft
获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置。
offsetHeight
获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度。
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
offsetWidth
获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的宽度。
offsetParent
获取定义对象 offsetTop 和 offsetLeft 属性的容器对象的引用。
clientHeight
获取对象的高度,不计算任何边距、边框、滚动条或可能应用到该对象的补白。
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
clientLeft
获取 offsetLeft 属性和客户区域的实际左边之间的距离。
clientTop
获取 offsetTop 属性和客户区域的实际顶端之间的距离。
clientWidth
获取对象的宽度,不计算任何边距、边框、滚动条或可能应用到该对象的补白。
SCROLL属性
scroll
设置或获取滚动是否关闭。
scrollHeight
获取对象的滚动高度。
scrollLeft
设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。
scrollTop
设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
scrollWidth
获取对象的滚动宽度。event属性
x
设置或获取鼠标指针位置相对于父文档的 x 像素坐标。
screenX
设置或获取获取鼠标指针位置相对于用户屏幕的 x 坐标
W3C关于screen给出的例子
offsetX
设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标。
clientX
设置或获取鼠标指针位置相对于窗口客户区域的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条
W3C对于client给出的例子
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释,这里说的是 document.body,如果是 HTML 控件,则又有不同,点击这里查看。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,
首先先看一段代码
<html>
<head>
</head>
<body>
<script type="text/javascript">
function mouseCoordination(michael){
//以下主要是对不同浏览器进行兼容操作
if(michael.pageX || michael.pageY){
//IE不支持pageX之类的 这里主要是对于chrome 和firefox之类的浏览器
return {x:michael.pageX, y:michael.pageY};
}
else return {
//以下是IE浏览器的操作动作 至于为什么这么写 待会看图就会明白
x:michael.clientX + document.body.scrollLeft - document.body.clientLeft,
y:michael.clientY + document.body.scrollTop - document.body.clientTop
};
}
function mouseMove(michael){
michael = michael || window.event; //不知为什么 显示出来 就是多了个michael 应该前面变量只有一个michael的
var mouseCoo = mouseCoordination(michael);
document.getElementById('xCoordination').value = mouseCoo.x;
document.getElementById('yCoordination').value = mouseCoo.y;
}
document.onmousemove = mouseMove;
</script>
X坐标:<input id="xCoordination" type="text" /> Y坐标:<input id="yCoordination" type="text" />
</body>
</html>
关于javascript中clientX,pageX,offsetX,x,layerX,screenX,offsetLeft之类的图解说明

对clientX等的文字说明
offsetTop
获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置。
offsetLeft
获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置。
offsetHeight
获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度。
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
offsetWidth
获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的宽度。
offsetParent
获取定义对象 offsetTop 和 offsetLeft 属性的容器对象的引用。
clientHeight
获取对象的高度,不计算任何边距、边框、滚动条或可能应用到该对象的补白。
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
clientLeft
获取 offsetLeft 属性和客户区域的实际左边之间的距离。
clientTop
获取 offsetTop 属性和客户区域的实际顶端之间的距离。
clientWidth
获取对象的宽度,不计算任何边距、边框、滚动条或可能应用到该对象的补白。
SCROLL属性
scroll
设置或获取滚动是否关闭。
scrollHeight
获取对象的滚动高度。
scrollLeft
设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。
scrollTop
设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
scrollWidth
获取对象的滚动宽度。event属性
x
设置或获取鼠标指针位置相对于父文档的 x 像素坐标。
screenX
设置或获取获取鼠标指针位置相对于用户屏幕的 x 坐标
W3C关于screen给出的例子
<html>
<head>
<script type="text/javascript">
function show_coords(event)
{
x=event.screenX
y=event.screenY
alert("X coords: " + x + ", Y coords: " + y)
}
</script>
</head>
<body onmousedown="show_coords(event)">
<p>Click in the document. An alert box will alert
the x and y coordinates of the cursor.</p>
</body>
</html>
offsetX
设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标。
clientX
设置或获取鼠标指针位置相对于窗口客户区域的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条
W3C对于client给出的例子
<html>
<head>
<script type="text/javascript">
function show_coords(event)
{
x=event.clientX
y=event.clientY
alert("X coords: " + x + ", Y coords: " + y)
}
</script>
</head>
<body onmousedown="show_coords(event)">
<p>Click in the document. An alert box will alert
the x and y coordinates of the mouse pointer.</p>
</body>
</html>
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释,这里说的是 document.body,如果是 HTML 控件,则又有不同,点击这里查看。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
