利用ExtJS构建一个使用系统(一)
日期:2014-05-16 浏览次数:20515 次
?? Ext JS 是利用JavaScript构建的面向对象思想的Web页面实现框架。ExtJS定义的UI对象和Ajax访问后台的机制,既可以插入到普通的Html、jsp等网页元素中应用,同样也可以完全基于ExtJS来布置和实现完整的网站。以下是我利用ExtJS3.2.0版本实现的一个技术验证demo。
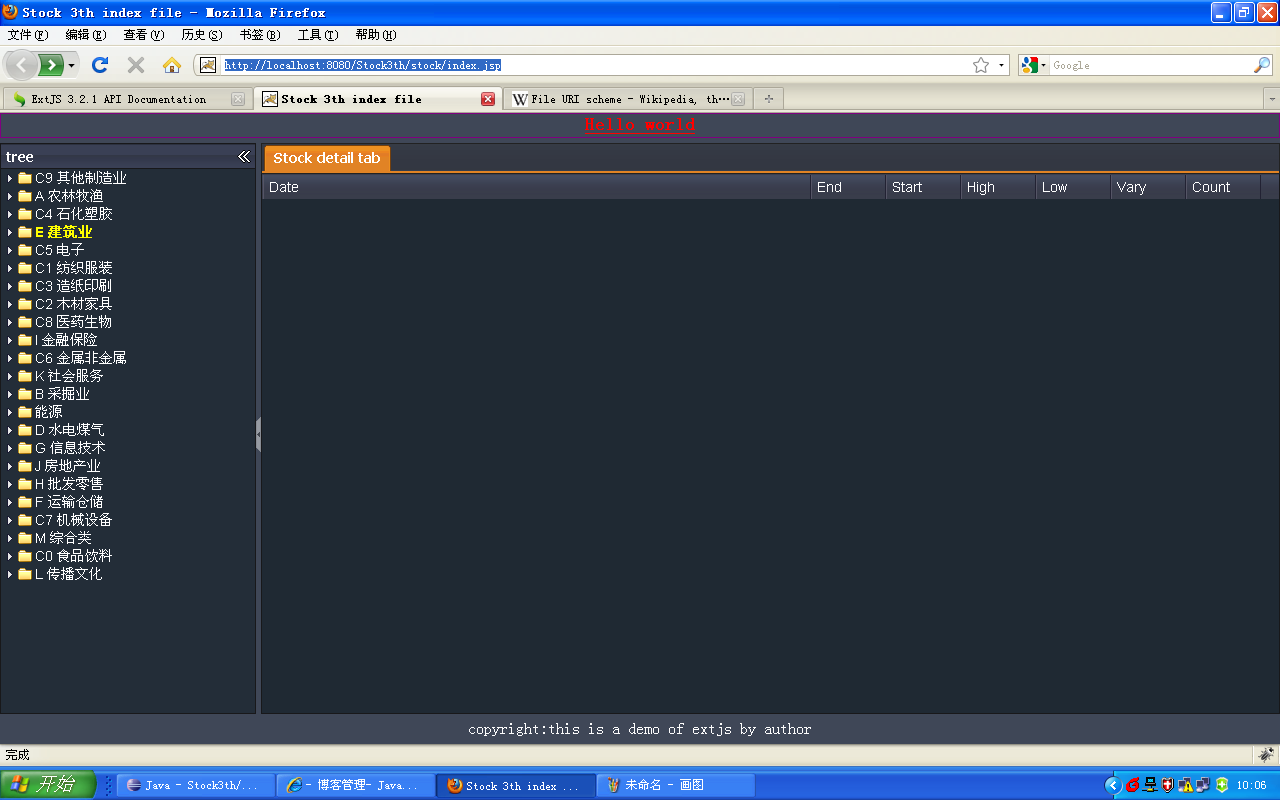
??? 设计的现在的界面如下图:

?利用Ext.Viewport作为这个页面布局的基准。Viewport是ExtJS提供的设计这个页面布局的基础,在一个页面上,只能有一个Viewport存在,在Viewport中把浏览器的内容显示界面分成east、west、north、south、center五个区域,在这五个区域中,可以放入任意Ext.componet和它的子类对象。
??? 我实现的例子中(如下面的JavaScript代码中所示),没有用到east对象,north(最上面)和south(最下面)是利用最简单的BoxComponent划出一个区域,通过它的html属性配置,配置相应的内容显示。系统实现的核心部分是west部分,利用TreePanel实现了一个异步扩展的tree;center部分利用一个TabPanel实现各种内容的显示。由于TabPanel中的tab可以再不同的功能部分加入,所以tabs的定义,是作为一个全局变量定义的。Tree也是一个全局变量的定义,在另外一个文件中实现。然后把这四个components放到Viewport的items中,就是实现了如上图所示的界面。
???? 在Ext.onReady中还定义了一个Ext.BLANK_IMAGE_URL 属性,定义了默认的图片地址,在ExtJS中的默认地址是http://extjs.com/s.gif,如果进行替换,在IE浏览器无法连接到Ext.BLANK_IMAGE_URL 是,Tree的显示会有问题。
???? 具体的Tree和tab中内容的实现,我将在后继文章中进行介绍。
var tabs = new Ext.TabPanel({
activeTab : 0,
plugins : new Ext.ux.TabCloseMenu(),
region : 'center'
/*
* items : [{ title : 'Tab 1', html : 'A simple tab' }, { title : 'Tab
* 2', html : 'Another one' }]
*/
});
Ext.onReady(function() {
Ext.state.Manager.setProvider(new Ext.state.CookieProvider());
Ext.BLANK_IMAGE_URL = 'http://localhost:8080/Stock3th/ext-3.2.0/resources/images/access/tree/s.gif';
// alert(Ext.BLANK_IMAGE_URL);
tabs.add(grid);
var topBox = new Ext.BoxComponent(
{
region : 'north',
cls:'box',
html:'<center><h1>Hello world</h1></center>',
height:25
});
var bottomBox = new Ext.BoxComponent(
{
region : 'south',
// cls:'box',
html:'<center>copyright:this is a demo of extjs by author</center>',
height:25
});
new Ext.Viewport({
layout : 'border',
defaults : { // 1
frame : false,
split : true
},
items : [topBox,tree,tabs,bottomBox]
});
});
?
?
