jsp相对路径跟绝对路径小谈
日期:2014-05-16 浏览次数:20397 次
很长一段时间纠结过JSP中的相对路径和绝对路径,也研究过一段时间,今天趁着有点时间,记下来,也有大家分享一下。
1)我们先来理解一下相对路径
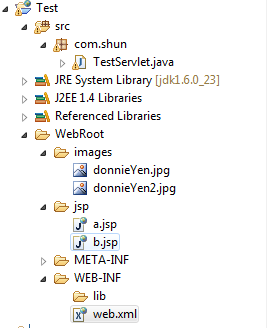
首先还是我们的开始,建一个WEB项目,只是测试一下而已,名称就随便啦。我的项目结构如下:

哈哈,经常看动作片的应该知道,donnieYen是哪个家伙啦,就是丹哥。弄几张他的照片放放。
就只有两个页面。两个页面都很简单的,只有图片和一个链接。
其中a.jsp中有内容:
<img width="400" height="300" src="../images/donnieYen.jpg" /> <a href="../testServlet">去b页面</a>
?? 这里的链接是调用servlet,这里大家就自己起名字啦,在web.xml中映射一下就OK了。
b.jsp内容:
<img width="400" height="300" src="../images/donnieYen2.jpg" />
? 注意,我们这里都是用到相对路径,..是最好的证明了。
而我们的TestServlet很简单,只是一句跳转的代码:
req.getRequestDispatcher("jsp/b.jsp").forward(req, resp);
? 注意,这里我们直接写jsp/b.jsp的原因是因为在servlet里面,request跳转的路径是相对于当前项目的,所以我们不需要..这样来表示上一级目录的。由于它默认是在当前项目下,所以我们用
req.getRequestDispatcher("/jsp/b.jsp").forward(req, resp);
? 这样的效果和上面是一样的。
?
下面我们就来看看效果啦,当我们打开a.jsp

效果这样,简单明了,当我们点击"去b页面"时,会调用servlet进行跳转:
我们看到效果:

啥意思呢?这个是chrome下的没有图片时的默认效果,IE下会不一样。但表明它是找不到图片的。
但我们直接来访问b.jsp,可以看到:

我们可以看到。这表明它的路径是没问题的。但为什么servlet跳转的时候会有问题呢?
?
这个我们需要来看看我们访问的路径了。
当我们点击链接进行跳转时,是访问servlet,此时浏览器的URL为:
http://localhost:8080/Test/testServlet
???? 此时转到我们的b.jsp,这里怎么办呢?取图片的时候..返回上一层,也就是项目目录下Test的上一层,是什么东西,我们就不知道啦。反正在那个目录下是没有images文件夹的。如果我们非要通过servlet来进行跳转,那么我们能怎样呢?很简单,我们只要把b.jsp修改成:
<img width="400" height="300" src="images/donnieYen2.jpg" />
? 这样就OK了。在当前目录下,也就是Test目录下进行访问images文件夹,这肯定没问题啦。
那么我们点击跳转的时候就可以看到如上面直接访问时的效果了,图片出来了。
?
但这样又有问题了,当我们直接访问b.jsp的时候,它又没了,因为我们直接访问的时候,浏览器的URL是:
http://localhost:8080/Test/jsp/b.jsp
? 而此时的images也就是jsp目录下的images目录,哪来的images目录,所以也就不显示啦。
?
而如果我们希望这两种方法都可以搞定,我们要怎么做呢?
其实也简单,只要用绝对路径就OK了,注意,这里的绝对路径不同于HTML中的绝对路径,HTML中的绝对路径是由浏览器来进行解析的,它会包括IP地址和端口信息,而我们JSP的绝对路径是由容器来解析的,它默认是当前的访问地址加端口,所以那前面的一段就不用我们管了,我们只需要确定项目路径即可。
那究竟怎么做呢?
我们直接看代码,我们把b.jsp改成下面的形式:
<img width="400" height="300" src="<%=request.getContextPath() %>/images/donnieYen2.jpg" />
? 然后我们通过两种方式来访问:
