JS失去页面的各种尺寸
日期:2014-05-16 浏览次数:20414 次
http://hi.baidu.com/330334037/blog/item/87866e126a09d12fdd5401c6.html
?
http://www.cnblogs.com/jeffwongishandsome/archive/2009/01/15/1359309.html
屏幕可用工作区宽度:window.screen.availWidth; ? 1、offsetLeft 假设 obj 为某个 HTML 控件。
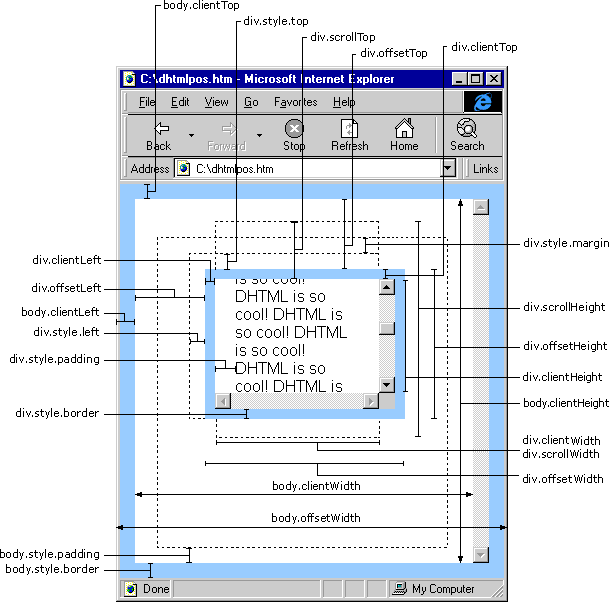
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth?? (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
我们对前面提到的“上方或上层”与“左方或上层”控件作个说明。
例如:
<div id="tool">
<input
