替自己的JS库 moogens 增加 facebox 组件
日期:2014-05-16 浏览次数:20492 次
为自己的JS库 moogens 增加 facebox 组件
之前的JS慢慢积累下来慢慢也就自己完善了个,比之前的__init_xu 要减小的多,主要代码仅仅包括如下几个部分:

?
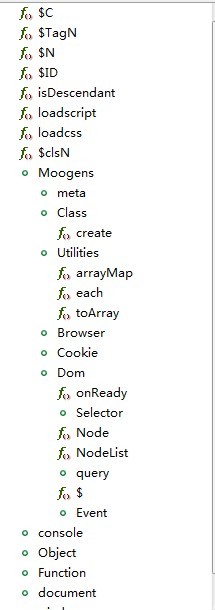
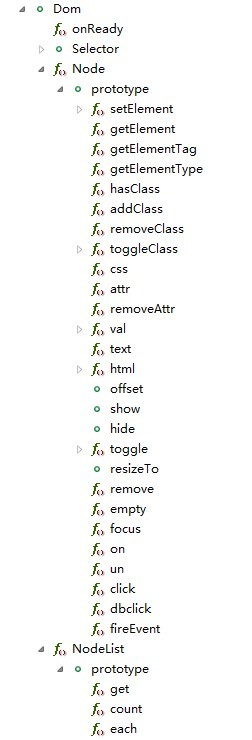
简单去除注释压缩后在 9K左右,基本都全了 呵呵,比如DOM操作
?

?
事件操作:

?
做了个简单UI开发设想... 名字暂定为 mgui,在global.js 中暂时就这些代码:
(function() {
/**
* MGUI for Moogens is a simple js ui library.
*/
Moogens.UI = {
meta : {
author : "kenxu",
version : "0.01"
},
setBathpath: function(uri){
this.bathpath = uri ;
}
};
// 自动设置UI库 基本bathpath
var scripts = $TagN("script");
for (var i = 0,pattern = /.*\/mgui\/global.js($|\?.*)/; i < scripts.length; i++) {
if (pattern.test(scripts[i].src)){
Moogens.UI.setBathpath(scripts[i].src.replace(/global\.js.*/, ''));
break;
}
}
/**
* 浏览器的 window 对象 封装器
*/
Moogens.UI.GlobalWindow = {
getSize : function() {
return {
x: window.innerWidth
? window.innerWidth
: (document.compatMode == 'CSS1Compat'
? document.documentElement.clientWidth
: (document.body
? document.body.clientWidth
: window.undefined))
,
y: window.innerHeight
? window.innerHeight
: (document.compatMode == 'CSS1Compat'
? document.documentElement.clientHeight
: (document.body
? document.body.clientHeight
: window.undefined))
};
} ,
/**
* 获取全高/全宽 == 用于遮罩层
*/
getFullSize: function(){
var size = this.getSize();
return {
x: size.x > document.body.scrollWidth ? size.x: document.body.scrollWidth ,
y: size.y > document.body.scrollHeight ? size.y : document.body.scrollHeight
} ;
}
};
})();
?
?
为了支持动画,把 moofx 这个东西进行了 改写....

?
前几天在网上看到 facebox这个东西感觉不错,自己把它改写了下,呵呵 挺简单的 感觉:
?

?
计划是每个目录代表一个组件 ,每个组件的主文件叫做 component.js ,样式文件叫做 style.css 下面有个images文件夹放置图片....
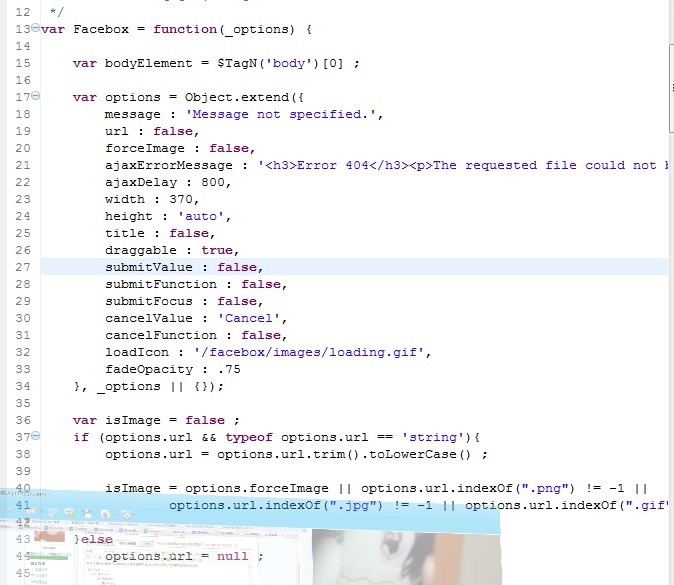
例如 facebox的代码:
?

?
?
?
比如facebox的用法如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="kencore" uri="http://moogens.info/kenjsp/taglib/core"%>
<c:set var="baseURI" value="${applicationScope.frontWebMaster.contextPath}"></c:set>
<!DOCTYPE html>
<html>
<head>
<title>后台管理 -- 猪猪阵营(我的小屋)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" media="screen" href="${baseURI}css/app/accounts/style.css">
<script src="${baseURI}js/moogens.js" type="text/javascript"></script>
<script src="${baseURI}js/mgui/global.js" type="text/javascript"></script>
<script src="${baseURI}js/mgui/dom-drag.js" type="text/javascript"></script>
<script src="${baseURI}js/mgui/fx.js" type="text/javascript"></script>
<script src="${baseURI}js/mgui/facebox/component.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" media="screen" href="${baseURI}js/mgui/facebox/style.css">
<script type="text/javascript">
Moogens.Dom.onReady(function(){
var textBox = new Moogens.UI.Facebox({
title: 'Facebox title',
width: 500 ,
message: document.getElementById('xx').innerHTML
});
document.getElementBy
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
