数组查询没法清空
日期:2014-05-16 浏览次数:20576 次
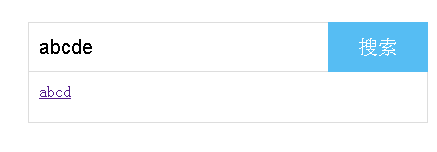
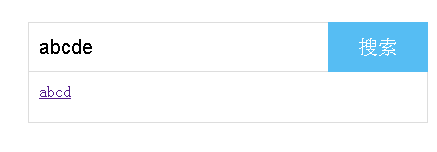
数组查询无法清空
var mockData=[{name:'abc',link:"http://www.baidu.com"},{name:'abcd',link:"http://image.baidu.com"}];

我输入“abcd”的时候能够正确显示,但是输入“abcde”的时候还是显示的是“abcd”输出的结果,应该是输入“abcde”的时候为不匹配,没有输出结果的,这是什么原因?
------解决方案--------------------
你在没有查询数据的时候少了一个判断
var mockData=[{name:'abc',link:"http://www.baidu.com"},{name:'abcd',link:"http://image.baidu.com"}];

我输入“abcd”的时候能够正确显示,但是输入“abcde”的时候还是显示的是“abcd”输出的结果,应该是输入“abcde”的时候为不匹配,没有输出结果的,这是什么原因?
<!DOCTYPE html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8"/>
<title>如何数组查询</title>
<meta name=viewport content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<style type="text/css">body{font-family:"yaHei Consolas Hybrid";margin:0}ul{margin:0;list-style:none;padding:0}.search-block{width:400px;position:relative;margin:50px auto}.search-block input{font-size:20px}.lbl-default{position:absolute;cursor:text;top:15px;left:15px;color:#ccc}.txt-default{width:378px;height:28px;border:1px solid #ddd;padding:10px}.btn{border:0;width:100px;height:50px;background-color:#56bdf3;color:#fff;text-align:center;cursor:pointer}.search-button{position:absolute;left:300px;top:0}.search-advice{display:none;width:400px;position:absolute;background-color:#fff}#search-advice-list{border-left:1px solid #ddd;border-right:1px solid #ddd;border-bottom:1px solid #ddd}#search-advice-list li{display:block;width:378px;height:30px;padding:10px}#search-advice-list li:hover{background-color:#f5f5f5}</style>
<script type="text/javascript">var mockData=[{name:'abc',link:"http://www.baidu.com"},{name:'abcd',link:"http://image.baidu.com"}];function $(id){return document.getElementById(id);}
function hide(dom){dom.style.display='none';}
function show(dom){dom.style.display='block';}
function bindLabelToInput(labelId,inputId){$(inputId).onfocus=function(){hide($(labelId));};$(inputId).onblur=function(){if(this.value==null||this.value.length<1){show($(labelId));}};}
function createDomTo(tagName,arr,parentNode){for(var i=0;i<arr.length;i++){var tag=document.createElement(tagName);tag.innerHTML="<a href='"+arr[i].link+"' target=_black>"+arr[i].name+"</a>";parentNode.appendChild(tag);}}
window.onload=function(){bindLabelToInput('lbl-search','txt-search');var adviceWords=new Array();var ul=$('search-advice-list');$('txt-search').onkeyup=function(){if(this.value.length>0){for(var i=0;i<mockData.length;i++){if(mockData[i].name.indexOf(this.value)>=0){adviceWords.push(mockData[i]);}}
if(adviceWords.length>0){ul.innerHTML='';createDomTo('li',adviceWords,ul);show(ul.parentNode);}
adviceWords=new Array();}else{hide(ul.parentNode);}};};</script>
</head>
<body>
<div class=search-block>
<label for=txt-search id=lbl-search class=lbl-default>请输入要搜索的内容</label>
<input type=text id=txt-search class=txt-default />
<input type=button id=submit-button class="btn search-button" value="搜索"/>
<div class=search-advice>
<ul id=search-advice-list>
</ul>
</div>
</div>
</body>
</html>
------解决方案--------------------
你在没有查询数据的时候少了一个判断
var mockData=[{
name:'abc',link:"http://www.baidu.com"
}
,{
name:'abcd',link:"http://image.baidu.com"
}
];
function $(id){
return document.getElementById(id);
}
function hide(dom){
dom.style.display='none';
}
function show(dom){
dom.style.display='bl
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
