在EditPlus中配备JSHint插件,助你提高JS代码质量
日期:2014-05-16 浏览次数:20431 次
在EditPlus中配置JSHint插件,助你提高JS代码质量
用了很长一段时间的JSLint来做js质量验证工具,但是总有些感觉不爽的地方,JSLint对代码的要求有些不尽合理,所以有了JSHint的诞生,JSHint也是从JSLint分叉(fork)出来的,但是更加人性化了,使用过后,觉得比JSLint要爽多了。
我fork了一个名为wsh-jslint-runner的项目,并进行了一些改进,配置在EditPlus里使用,相当方便。
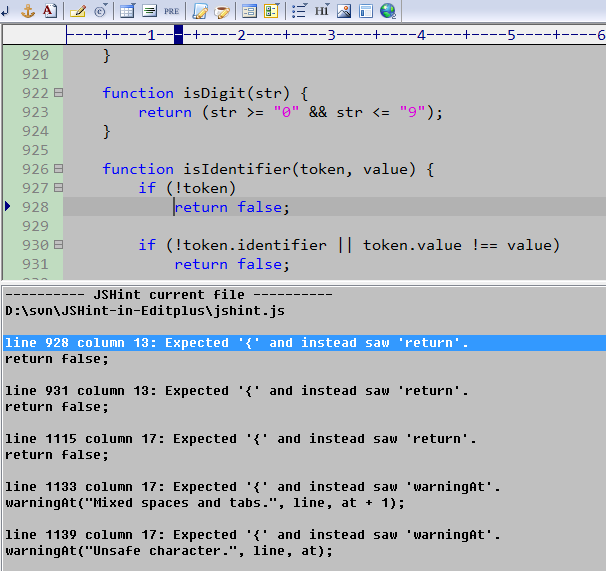
下面是运行效果截图:(双击提示信息行,光标会跳到对应的源代码处。)

在EditPlus中配置JSHint插件的步骤:
- 在EditPlus安装目录中创建一个子目录
JSHint - 下载JSHint插件,并解压到刚才新建的目录中。(下载地址: cuixiping / JSHint-in-Editplus )
- 从EditPlus菜单依次点击工具 > 配置用户工具 > 添加工具 > 程序(Tools > Configure User Tools > Add Tool > Program),并按照下面的步骤填写相关选项:
- 菜单文字:
JSHint - 命令:
cscript.exe - 参数:
jshint.wsf $(FilePath) //Nologo - 初始目录:
$(AppDir)\JsHint\ - 动作: 捕获输出
- 输出模板:
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
