IE上JS调试工具
日期:2014-05-16 浏览次数:20478 次
IE下JS调试工具
在Firefox下还有firebug,这的确是一个不错的js调试工具,但在IE下使用就很麻烦,今天寻找一个很好的IE下的js调试工具,能够自动捕获错误,并定位位置和原因。不敢私藏,共享出来,希望能为各位web开发者带来方便。Companion.JS,可不是一个js文件,而是一个名字,它是作为ie的插件来安装使用的,而且需要结合Microsoft Script Debugger使用,通过安装这个工具,但页面出现错误时会在左上角弹出一个小错误提示,点击会在IE下面显示出一个错误控制台,就如FF下的firebug控制台一样。错误信息提示很详细。
具体使用方法为:
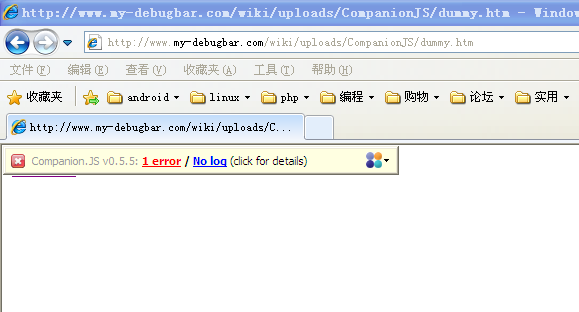
1、先下载Microsoft Script Debugger,下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=22185,然后安装。 2、下载Companion.JS安装文件,下载地址:http://www.my-debugbar.com/wiki/CompanionJS/HomePage,然后安装。 3、打开IE菜单“工具”--“Internet选项”--“高级”,找到“禁用脚本调试(Internet Explorer)”和“禁用脚本调试(在Internet Explorer之外)”,将两个选项前面的对钩都去掉,然后重启IE。 4、在Ie中输入:http://www.my-debugbar.com/wiki/uploads/CompanionJS/dummy.htm,然后点击click me链接,如果左上角弹出一个小错误提示或下面控制台出现了错误信息提示,就说明您已经安装成功了。
如果点击启动调试,弹出一个对话框

解决办法很简单,就是选择ie选项-高级-重置,然后重新按照以上第三步方法来设置。
HTTP(S)标签有点类似Firebug的网络面板,不过不太直观。脚本标签内不具备Firebug那样的单步调试功能,只是兼容了Firebug的调试语句。HTML Check标签是进行HTML验证时用的。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
