在Jsp页面中引出CKEditor
日期:2014-05-16 浏览次数:20361 次
在Jsp页面中引入CKEditor
FCKeditor是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器。它志于轻量化,不需要太复杂的安装步骤即可使用。它可和PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、以及ABAP等不同的编程语言相结合。“FCKeditor”名称中的“FCK” 是这个编辑器的作者的名字Frederico Caldeira Knabben的缩写。现已改名为CKeditor。
要使用CKEditor,首先要下载开发包,官网http://ckeditor.com/ 提供最新版下载,下载后包含源码和例子,当然正式运行中并不需要这些东西。
步骤:
1.需要一个CKEditor for Java的jar包,我使用的是目前最新版 ckeditor-java-core-3.5.3.jar。
2.将jar包引入自己的web工程。
3.将下载的安装包解压以后复制到工程的WebRoot目录下。
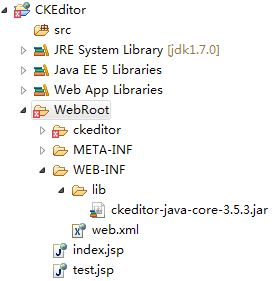
在myeclipse中的目录结构为:

(由于下载的文件代码排列问题,我的myelipse显示有错误,由于不需编译和运行,所以不影响部署和启动tomcat)
下面是test.jsp中的代码:
<%@page pageEncoding="GB18030"%>
<%@taglib prefix="ck" uri="http://ckeditor.com"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Ckeditor Test</title>
</head>
<body>
<textarea rows="15" cols="80" id="content"></textarea>
<ck:replace replace="content" basePath="ckeditor"></ck:replace>
<!-- tag标签使用replace或editor的区别:editor是增加,replace是替换原来的
<ck:editor editor="content" basePath="ckeditor" ></ck:editor>
-->
</body>
</html>
部署并启动server后打开http://localhost:8080/CKEditor/test.jsp即可看到效果图,成功。
更多的关于CKEditor的细节和用法,有官方文档或更多前人写的博文,所以不再赘述。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
