用Chrome-Profiles检查Javascript内存泄露有关问题
日期:2014-05-16 浏览次数:20419 次
用Chrome-Profiles检查Javascript内存泄露问题
贴几个图说明如果用Chrome-Porfiles检查JavaScript的内存泄漏问题。
?
一,先写个JavaScript的例子。
var myArray = new Array();
var count = 0;
function leakMemory() {
var arr = new Array();
arr[0] = new Array(10000).join("Y");
// leak memory here
myArray[count] = new Array(10000).join("X");
count++;
}
function freeMemory() {
// free memory here
myArray = null;
myArray = new Array();
count = 0;
}
?
?
二,下图就是Chrome-Profiles的画面。

?
?
三,先取得1个【SNAPSHOTS】

?
?
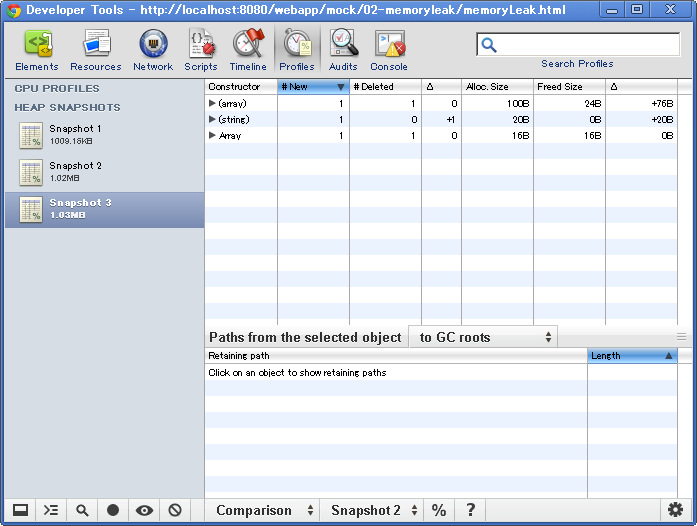
四,运行分配内存的模块后,再取得【SNAPSHOTS】,与前次取得的【SNAPSHOTS】进行比较。

?
能看到有内存增加。
?
?
//END
?
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
