(原创)javascript 兑现批量打印《简历》
日期:2014-05-16 浏览次数:20528 次
(原创)javascript 实现批量打印《简历》
(原创)javascript 实现批量打印《简历》
?
先来看看效果
1,选中所要打印的简历

?
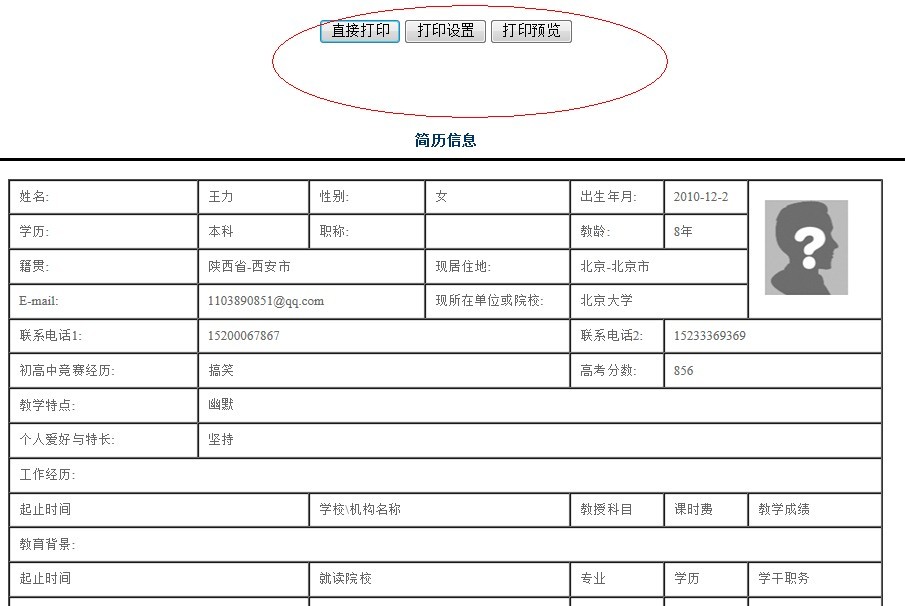
2,到打印页面

?
3,直接打印

?
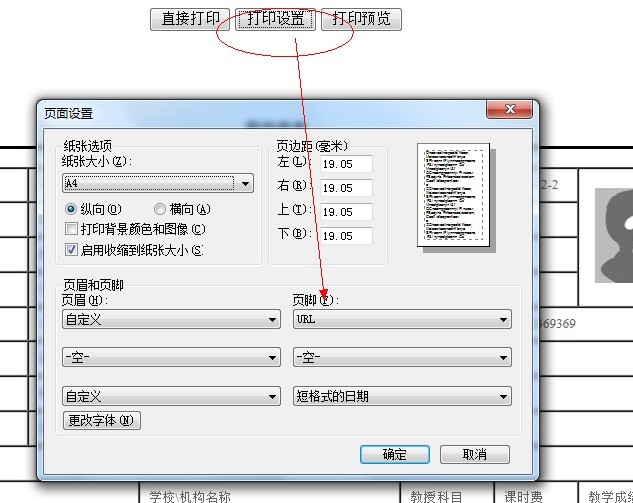
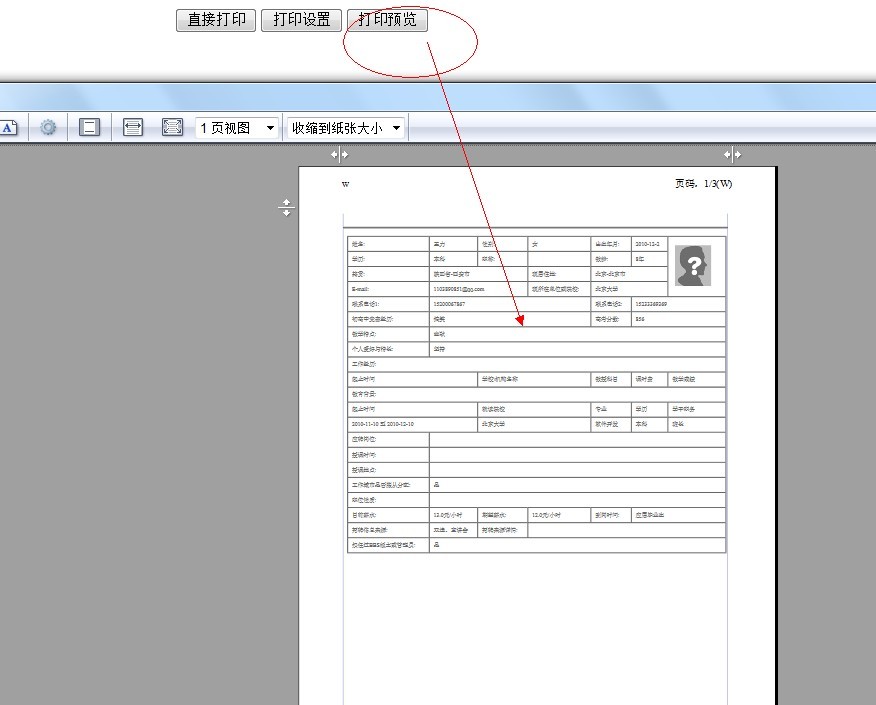
4,打印设置,预览

?
?
?
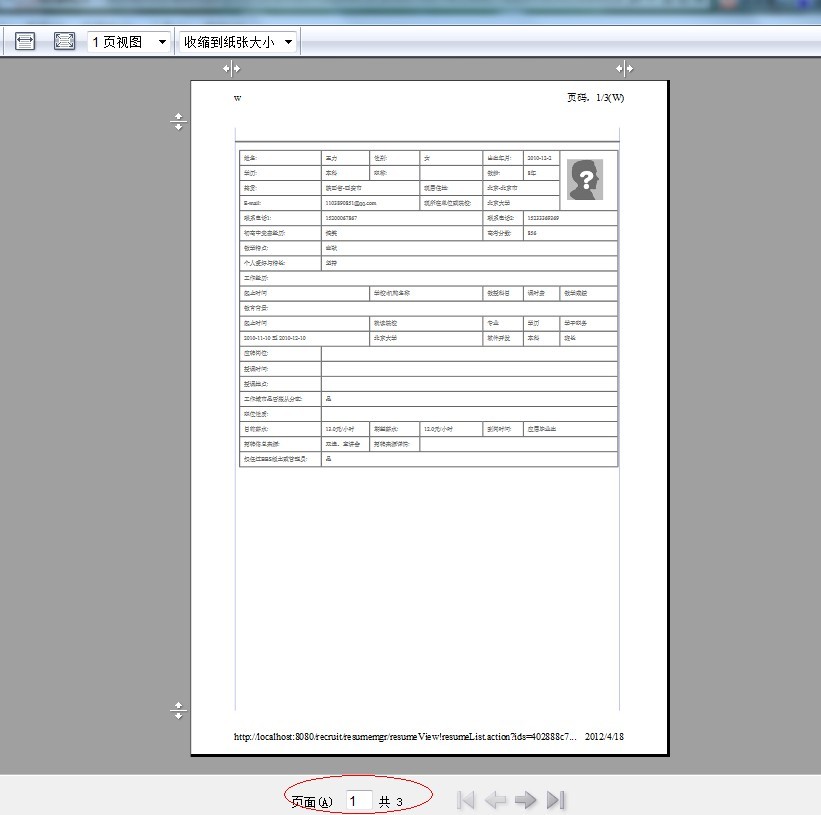
5,打印

?
代码实现
?
1,首先将所有的简历选中放在一个页面中
代码:
?
//打印简历
function daYinResume(){
var v = document.getElementsByName("ids");
var ids=new Array();;
var url="<%=contexPath %>resumemgr/resumeView!resumeList.action?ids=";
var flag = false;
for(var i = 0; i < v.length; i++) {
if(v[i].checked) {
ids.push(v[i].value);
flag = true;
}
}
if(flag){
var newUrl=url+ids;
window.open(newUrl);//跳转打印页面
}
if(!flag){
alert("请先选择数据!");
}
}
2,跳转到打印页面
代码:
?
在页面头引进插件
?
<OBJECT id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 style="display:none"> </OBJECT> 引进插件
?
css 代码
?
<style type="text/css">
<!--
.PageNext{ page-break-before: auto;
page-break-after: always;}
-->
</style>
包裹简历div
<div class="PageNext">简历内容</div>
?
在循环简历时添加此标签 来区分分页
?
<hr size=1 noshadow color=black class=NOPRINT >
?
?
?
打印按钮
<div id="dayin">
<table align="center" class=NOPRINT>
<tr>
<td align="center">
<BUTTON title=直接打印 onclick=printWithoutAlert()>直接打印</BUTTON>
<input type=button value="打印设置" onClick="printSetup()" >
<button onclick ='printPrieview()' title='打印预览...' >打印预览</button></td>
</tr>
</table>
</div>
js方法(该隐藏的隐藏)
?
function printWithoutAlert() {
document.getElementById("mainTab").style.display = "none";
document.getElementById("xiangqing").style.display="none"
document.getElementById("dayin").style.display="none";
document.all.WebBrowser.ExecWB(6,6);
document.getElementById("mainTab").style.display = "block";
document.getElementById("dayin").style.display="block";
document.getElementById("xiangqing").style.display="block";
window.close();
}
function printSetup() {
document.all.WebBrowser.ExecWB(8,1);
}
function printPrieview() {
document.getElementById("mainTab").style.display = "none";
document.getElementById("xiangqing").style.display="none";
document.getElementById("dayin").style.display="none";
document.all.WebBrowser.ExecWB(7,1);
document.getElementById("mainTab").style.display = "block";
document.getElementById("dayin").style.display="block";
document.getElem
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
