怎么进行对二者之间的的数量进行比较
日期:2014-05-16 浏览次数:20402 次
如何进行对二者之间的的数量进行比较
各位大神,我在做订购数量和剩余数量进行比较时候出现了一个问题

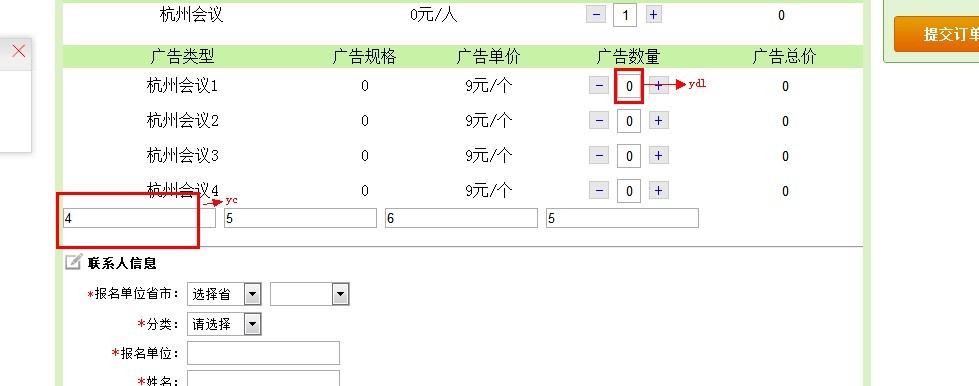
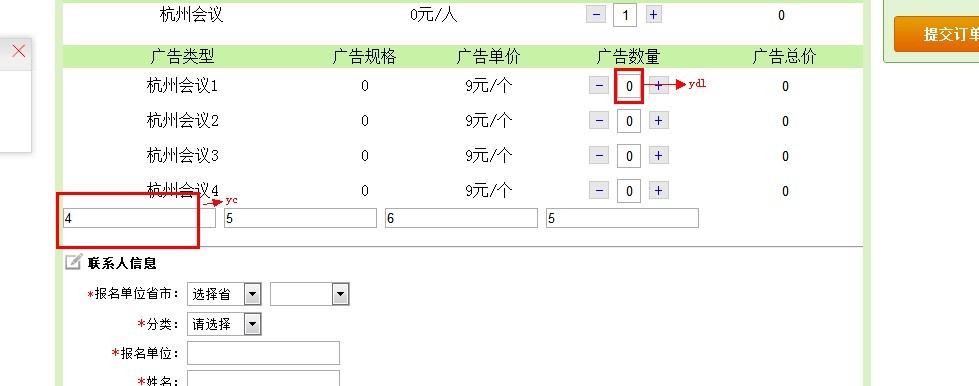
我在点击增加的时候要与对应的input框中的数据进行比对,而增加的数量是在线预订数量,而input文本框中的数量是我用sql计算出来的剩余数量,我写了一个jquery进行了对比,可是不知道怎么回事,它就是没有效果,我的出发事件是点击加号进行判断和对比的
各位大神,我在做订购数量和剩余数量进行比较时候出现了一个问题


我在点击增加的时候要与对应的input框中的数据进行比对,而增加的数量是在线预订数量,而input文本框中的数量是我用sql计算出来的剩余数量,我写了一个jquery进行了对比,可是不知道怎么回事,它就是没有效果,我的出发事件是点击加号进行判断和对比的
<table width="100%" class="fjlist" cellspacing="0" style="text-align: center;height: 23px;line-height: 23px">
<thead>
<tr style="background: #C8F2A5;">
<td width="30%" class="details1 detail_bg">广告类型</td>
<td class="details2 detail_bg">广告规格</td>
<td class="details4 detail_bg">广告单价</td>
<td class="details3 detail_bg">广告数量</td>
<td class="details4 detail_bg">广告总价</td>
</tr>
</thead>
<tbody id="prices">
<c:forEach items="${ggmc.data}" var="data" varStatus="i">
<tr>
<td><input type="hidden" name="ggmc" value="${data.GGMC}"/></td>
<td><input type="hidden" name="GGID" value="${data.GID}" id="gid"/></td>
<td><input type="hidden" name="jg" value="${data.GGDJ}"/></td>
</tr>
<tr style="line-height: 35px" id="adver">
<td><span>${data.GGMC}</span></td>
<td><span>${data.GG}</span></td>
<td><span>${data.GGDJ}元/个</span></td>
<td style="display: none">
<span name="" value="${param}" id="price_item_${i.count}">${data.GGDJ}</span></td>
<td><a class="reduces" href="javascript:void(0);"
id="litter_href_${i.count}" onclick="setAmount.reduce('#YDSL_${i.count}')">-<
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
