学习node js 之微信大众帐号接口开发 准备工作
日期:2014-05-16 浏览次数:20427 次
绪:因工作需要,最近开始学习Node js,之前隐隐约约听到过node js 但没有实际见到过,只好google了;至于什么是node js,能做些什么,有多么好,或者有哪些弊端我这里就不多说了,因为我也说不来。
注:因工作系统平台是windows环境,所以这一系列开发测试都以windows系统。(win7)系统;
一、准备工作:
node js 安装
1、 进入node js官网,选择INSERTALL 会下载 xxxxx 86.msi 版本的;这个版本会把node js 和npm都安装好;
2、下载完后安装,按提示安装就可了;环境变量会自己设置好。
3、检查node js是否安装成功;开启cmd命令窗口,建入:node -v 回车,或 npm -v 如果成功了,就可以看到当前安装的node js 或npm 的版本号;如下图

如果要做WEB 程序还得安装express框架模块
安装express
1、打开命令窗口键入:npm install express -g 如下图

安装成功后如下。

这时我们就可以用express命令建项目录。如果出现express不是内部命令错误时,我们要注意查看一下C:\Users\Administrator\AppData\Roaming\npm这个目录中有没有express.cmd文件,如下图:如果没有的话,npm install express-generator -g 这样就会有express.cmd文件;

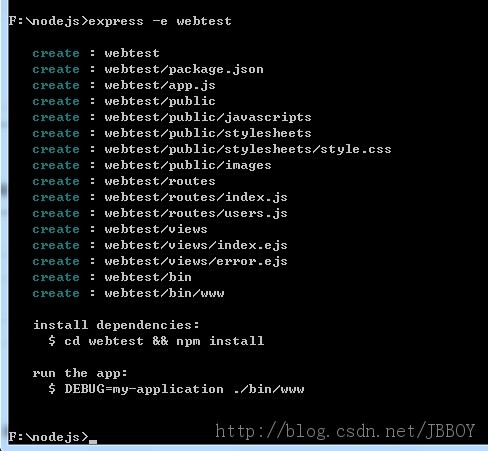
切换到node js 安装目录 ,执行express -e webtest 创建webtest 项目录,-e是代表模板用ejs

打开webtest项目目录,打开package.json文件,内容如下
{
"name": "application-name", 应用名称
"version": "0.0.1", 版本
"private": true,
"scripts": {
"start": "node ./bin/www" 启动文件
},
"dependencies": { 这里是需要依赖有模块,模块名:版本号
"express": "~4.0.0",
"static-favicon": "~1.0.0",
"morgan": "~1.0.0",
"cookie-parser": "~1.0.1",
"body-parser": "~1.0.0",
"debug": "~0.7.4",
"ejs": "~0.8.5"
}
}
再执行一下 npm install 命令安装webtest项目所需要的模块,也就是上面的package.json文件内容;
这样我们就可以开始node js 开发了。
今天就写到这里,下一篇写webtest项目的文件目录结构,及node js 路由等内容。
