漫画详解:iframe遮眼法
日期:2014-05-16 浏览次数:20387 次
漫画详解:iframe障眼法
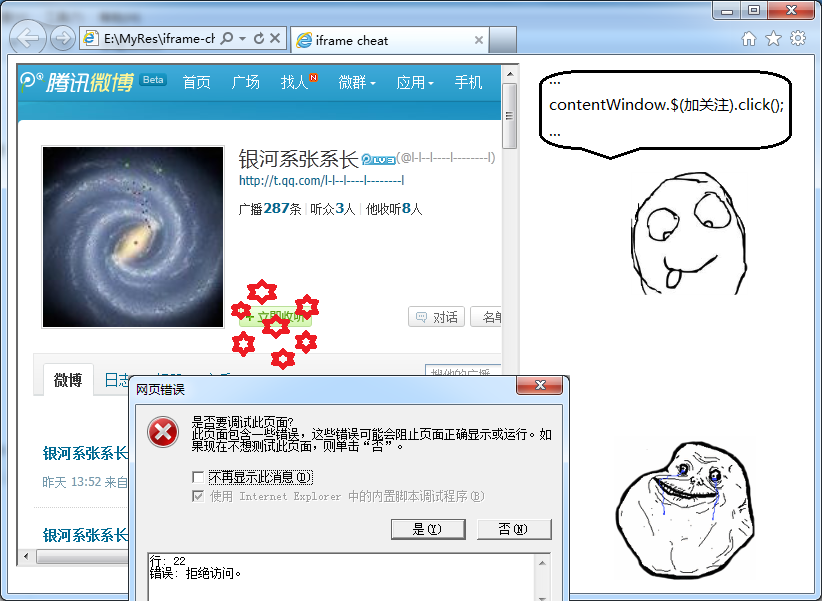
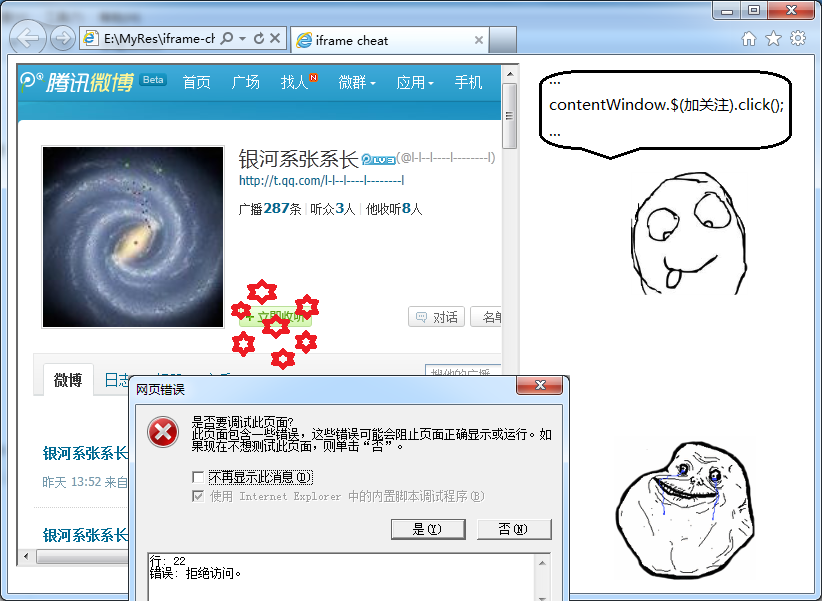
做过Web开发的朋友曾经都有过这么个念头:在自己的页面里内嵌一个其他网站的网页,然后可以用脚本去获取他们页面里的信息,甚至可以。。。
显然,有这么好的事也肯定轮不到你来尝了:)一个叫沙箱模型的东西被发明出来,就是防止有这种想法的人搞破坏。。。所以现在的我们只能远观,不可亵玩也。

不过,这些规定只是针对脚本而已。假如让用户自己乖乖的去点,那当然是没问题的。但有多少人会去点呢!!
所以,我们需要施一些特殊的障眼法,让用户在不经意间,就点了我们想让他点的东西:)
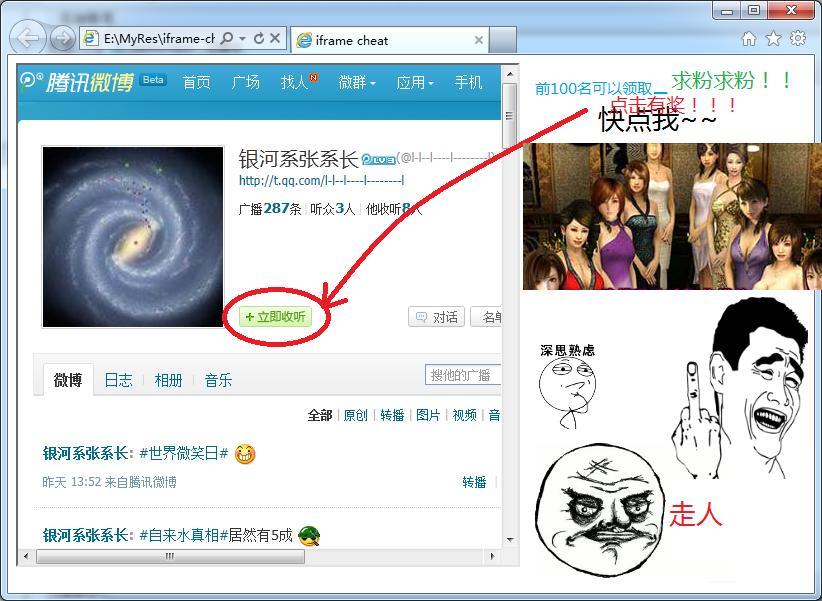
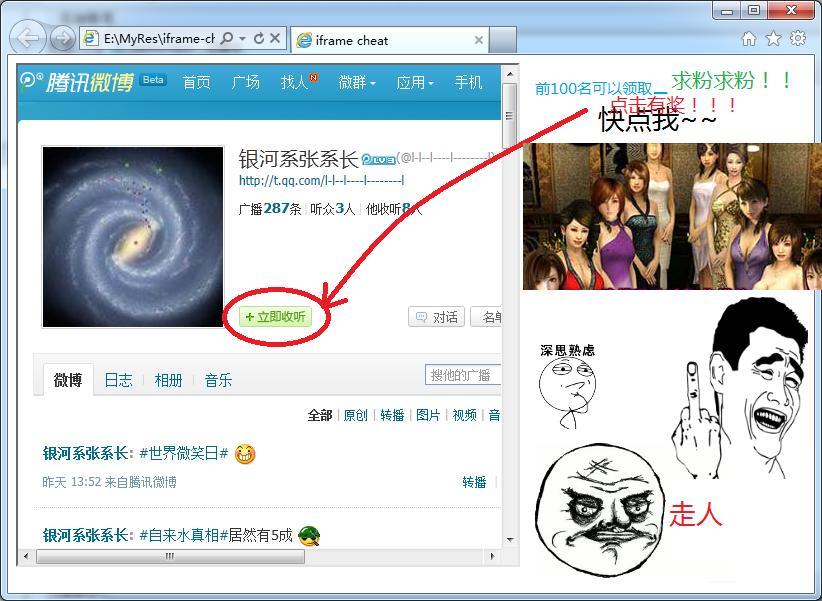
就拿上面那个来说吧,如果直接把这个大页面赤果果的硬塞进网页,无论你怎么提示他点,或者说多少好话,大家见了就烦,就是不点:)

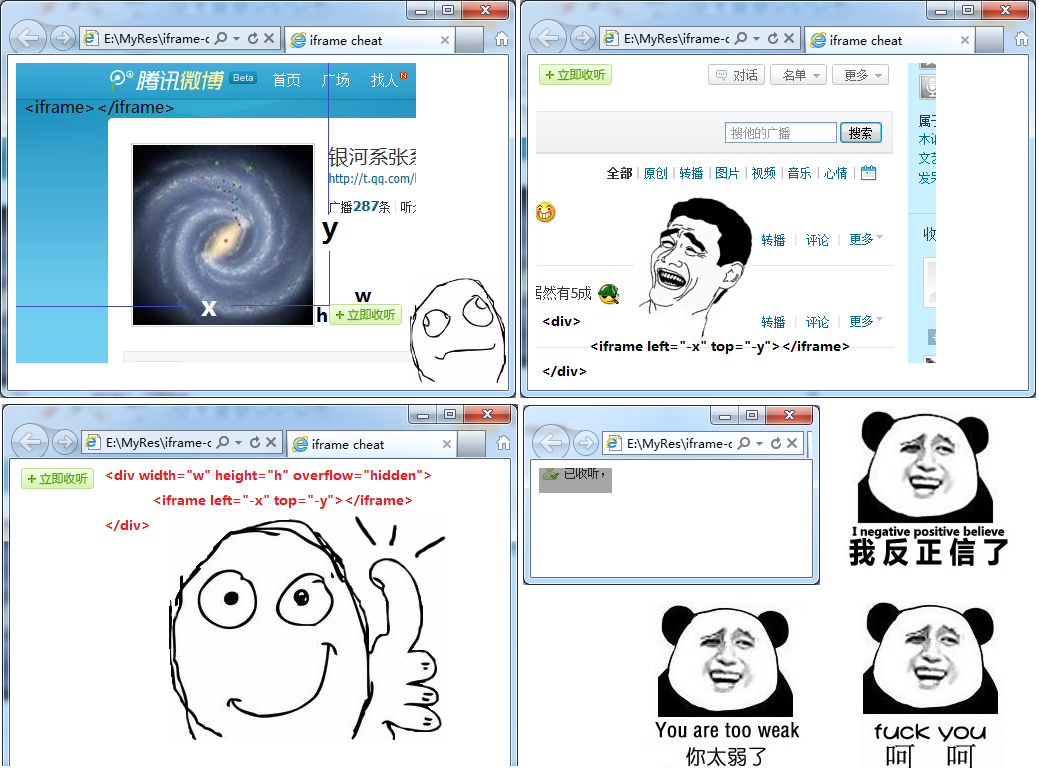
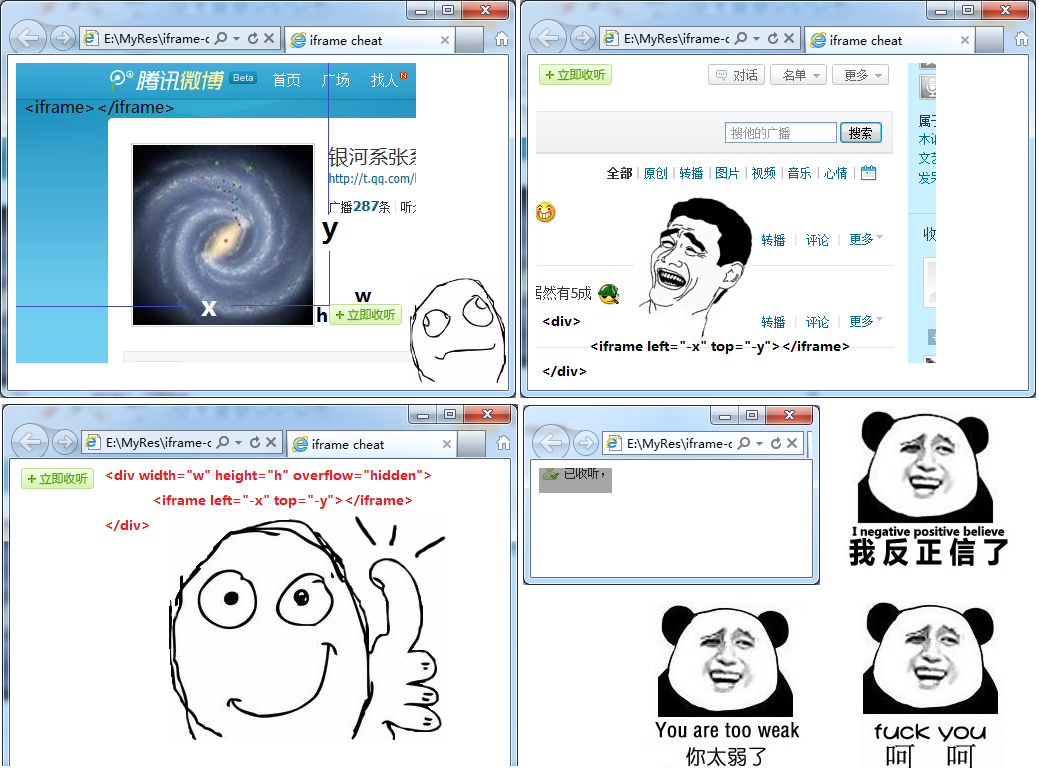
所以说,我们必须得修饰修饰,不然人家见了就吓跑了。首先也是最关键的就是这身材问题,突然冒出个这么肥硕的一个页面,看的人眼花缭乱,不知道发送什么情况啦。我们要好好修剪一下,把没用的部分统统去掉,只留下我们想要的“精华”。这个简单,只要把框架先放到一个层里面,然后把层的尺寸固定好,最后调整下框架的偏移位置,朝左上方移,正好让“加关注”完全显示在层里面。(用css的clip属性就更简单了,不过有些浏览器不支持)

这样一来,庞大的微博页面,只露出我们希望用户点的那个“按钮”了。但这几个字还是会让用户知道我们的意图,所以必须去掉。要修改iframe的内容当然是不可能的,但上面放些文字或图片,那框架就被覆盖,收不到事件了。不过别急,我们仅仅是要让用户看不到“加关注”这几个字而已,并不一定要真正的去掉。所以,我们只需给iframe设置一个很小很小的透明度,让他“看不见却摸得着”。
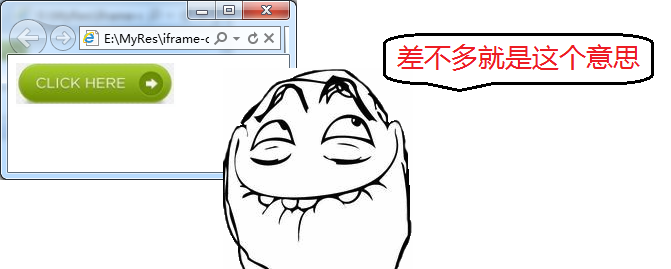
最后,就差粉饰粉饰了。我们给div设置一个背景图片,里面画着“关闭广告”,或者“不再提示”之类的,让用户觉得点了有意义的按钮。

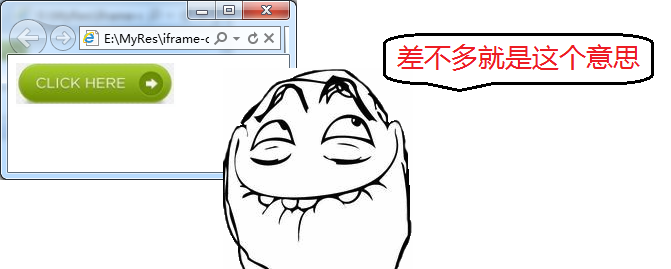
若是嫌这个按钮太小,没有吸引用户去点的魅力,那么不难。我们只需用zoom(或transform: scale)属性放大一下iframe就行了,根据放大的比例,调整下裁剪的区域,OK。

哈哈,够土的办法!要是再装饰装饰,放到某个页面里,有时还真能做些事儿,尤其是页面里一些不需要用户确认的操作,只要对应的按钮位置是固定的话,就很容易中了这圈套。
当然从防范角度来考虑,在一些重要的操作里,最好能判断是否被嵌套在人家的页面里。若不能,则需要个验证码验证,哪怕是个提示对话框,也能防住这类弱智的骗局。
【原文】http://www.cnblogs.com/index-html/archive/2012/05/09/iframe_cheat.html
------解决方案--------------------
楼主是写坦克的牛人。
------解决方案--------------------
高人呀
做过Web开发的朋友曾经都有过这么个念头:在自己的页面里内嵌一个其他网站的网页,然后可以用脚本去获取他们页面里的信息,甚至可以。。。
显然,有这么好的事也肯定轮不到你来尝了:)一个叫沙箱模型的东西被发明出来,就是防止有这种想法的人搞破坏。。。所以现在的我们只能远观,不可亵玩也。

不过,这些规定只是针对脚本而已。假如让用户自己乖乖的去点,那当然是没问题的。但有多少人会去点呢!!
所以,我们需要施一些特殊的障眼法,让用户在不经意间,就点了我们想让他点的东西:)
就拿上面那个来说吧,如果直接把这个大页面赤果果的硬塞进网页,无论你怎么提示他点,或者说多少好话,大家见了就烦,就是不点:)

所以说,我们必须得修饰修饰,不然人家见了就吓跑了。首先也是最关键的就是这身材问题,突然冒出个这么肥硕的一个页面,看的人眼花缭乱,不知道发送什么情况啦。我们要好好修剪一下,把没用的部分统统去掉,只留下我们想要的“精华”。这个简单,只要把框架先放到一个层里面,然后把层的尺寸固定好,最后调整下框架的偏移位置,朝左上方移,正好让“加关注”完全显示在层里面。(用css的clip属性就更简单了,不过有些浏览器不支持)

这样一来,庞大的微博页面,只露出我们希望用户点的那个“按钮”了。但这几个字还是会让用户知道我们的意图,所以必须去掉。要修改iframe的内容当然是不可能的,但上面放些文字或图片,那框架就被覆盖,收不到事件了。不过别急,我们仅仅是要让用户看不到“加关注”这几个字而已,并不一定要真正的去掉。所以,我们只需给iframe设置一个很小很小的透明度,让他“看不见却摸得着”。
最后,就差粉饰粉饰了。我们给div设置一个背景图片,里面画着“关闭广告”,或者“不再提示”之类的,让用户觉得点了有意义的按钮。

若是嫌这个按钮太小,没有吸引用户去点的魅力,那么不难。我们只需用zoom(或transform: scale)属性放大一下iframe就行了,根据放大的比例,调整下裁剪的区域,OK。

哈哈,够土的办法!要是再装饰装饰,放到某个页面里,有时还真能做些事儿,尤其是页面里一些不需要用户确认的操作,只要对应的按钮位置是固定的话,就很容易中了这圈套。
当然从防范角度来考虑,在一些重要的操作里,最好能判断是否被嵌套在人家的页面里。若不能,则需要个验证码验证,哪怕是个提示对话框,也能防住这类弱智的骗局。
【原文】http://www.cnblogs.com/index-html/archive/2012/05/09/iframe_cheat.html
------解决方案--------------------
楼主是写坦克的牛人。
------解决方案--------------------
高人呀
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
