EXTJS4.0 textarea 的滚动条保持在最下方解决方法
日期:2014-05-16 浏览次数:20340 次
EXTJS4.0 textarea 的滚动条保持在最下方
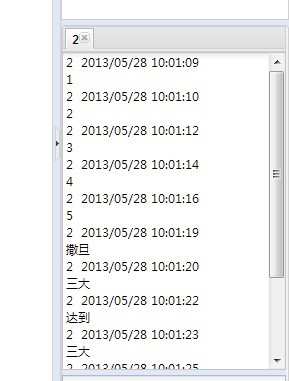
Extjs4.0 textarea输入过多的文字会产生滚动条,但是滚动条总是在最上方,如图:

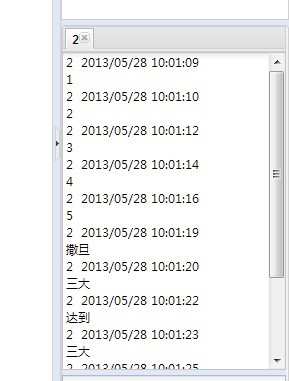
我需要让它一直在最下部,即用户最新输入的信息,如图:

------解决方案--------------------
if(tab.rendered){
tab.getEl().down('textarea').dom.scrollTop = 99999;
}

Extjs4.0 textarea输入过多的文字会产生滚动条,但是滚动条总是在最上方,如图:

我需要让它一直在最下部,即用户最新输入的信息,如图:

extjs4
textarea
滚动条
------解决方案--------------------
if(tab.rendered){
tab.getEl().down('textarea').dom.scrollTop = 99999;
}

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
