javascript学习札记(未完待续)
日期:2014-05-16 浏览次数:20634 次
javascript学习笔记(未完待续)
1、因为javascript是弱类型的语言,所以不用定义类型。
2、定义函数的方法:
第一种:
function add(x,y){return x+y;}
第二种:定义匿名函数(主流的方法)
function(x,y){return x+y;}
例:
<html>
<head></head>
<body>
<script type="text/javascript">
var myfun=function(x,y){return x+y;}
//只要一个变量引用的是对象,他就是Object的实例
alert(myfun instanceof Object);
//只要一个变量引用的是函数对象,他就是Function的实例
alert(myfun instanceof Function);
alert(myfun(3,4));
</script>
</body>
</html>
第三种:
可以调用Function的构造器来创建函数
new Function(p1,p2,....,pN);
前面的pN-1个形参将会作为新创建函数的形参列表,而pN就是函数体。
例如:
var fun=new Function("x","y","z","x=y+z;return x+y+c");
alert(fun(2,3,4));
3、
在java里,类是一等公民,类是可以独立存在的程序单元。
在javascript中,函数式一等公民,函数式可以独立存在的程序单元。
4、
函数的功能:
第一:为普通的函数(把函数当函数用)。
例如:
<html>
<head>
<script type="text/javascript">
var test=function()
{
var ele=document.createElement("span");
ele.innerHTML="添加的内容";
document.getElementById("target").appendChild(ele);
}
</script>
</head>
<body>
<div id="target">
</div>
<button onclick="test();">添加内容</button>
<input type="button" value="添加内容" onclick="test();"/>
</body>
</html>
注意:<button onclick="test();">中的test()后最好跟一个分号,
因为这是条语句。
***********************************************************
最主要的绑定事件监听的方法:
(1):通过HTML标签的onxxx属性来设置。此时onxxx属性的值可以
是一条或n条js语句。
例如:
<html>
<head>
</head>
<body>
<div id="target">
</div>
<button onclick="var target=document.getElementById('target');target.innerHTML='test'";>添加内容</button>
</body>
</html>
1、因为javascript是弱类型的语言,所以不用定义类型。
2、定义函数的方法:
第一种:
function add(x,y){return x+y;}
第二种:定义匿名函数(主流的方法)
function(x,y){return x+y;}
例:
<html>
<head></head>
<body>
<script type="text/javascript">
var myfun=function(x,y){return x+y;}
//只要一个变量引用的是对象,他就是Object的实例
alert(myfun instanceof Object);
//只要一个变量引用的是函数对象,他就是Function的实例
alert(myfun instanceof Function);
alert(myfun(3,4));
</script>
</body>
</html>
第三种:
可以调用Function的构造器来创建函数
new Function(p1,p2,....,pN);
前面的pN-1个形参将会作为新创建函数的形参列表,而pN就是函数体。
例如:
var fun=new Function("x","y","z","x=y+z;return x+y+c");
alert(fun(2,3,4));
3、
在java里,类是一等公民,类是可以独立存在的程序单元。
在javascript中,函数式一等公民,函数式可以独立存在的程序单元。
4、
函数的功能:
第一:为普通的函数(把函数当函数用)。
例如:
<html>
<head>
<script type="text/javascript">
var test=function()
{
var ele=document.createElement("span");
ele.innerHTML="添加的内容";
document.getElementById("target").appendChild(ele);
}
</script>
</head>
<body>
<div id="target">
</div>
<button onclick="test();">添加内容</button>
<input type="button" value="添加内容" onclick="test();"/>
</body>
</html>
注意:<button onclick="test();">中的test()后最好跟一个分号,
因为这是条语句。
***********************************************************
最主要的绑定事件监听的方法:
(1):通过HTML标签的onxxx属性来设置。此时onxxx属性的值可以
是一条或n条js语句。
例如:
<html>
<head>
</head>
<body>
<div id="target">
</div>
<button onclick="var target=document.getElementById('target');target.innerHTML='test'";>添加内容</button>
</body>
</html>
(2):通过DOM对象的onxxx属性来设置。
此时onxxx属性的值只能是一个函数的引用。
在第一种方法中:因为事件(onclick)在网页上,所以在出现问题的
时候,程序员和美工人员会扯皮。解决方法是把javascript代码分离出来,
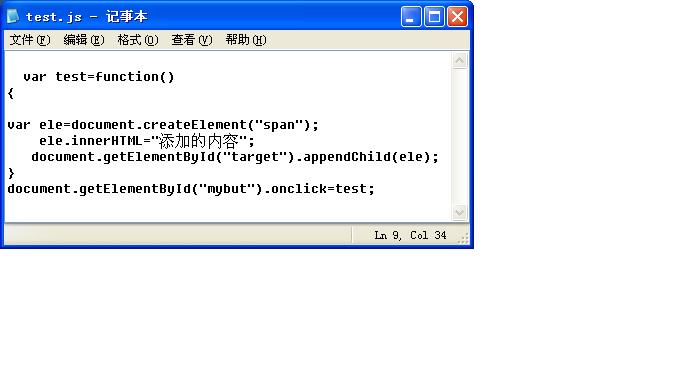
把页面上所有的元素设置id。


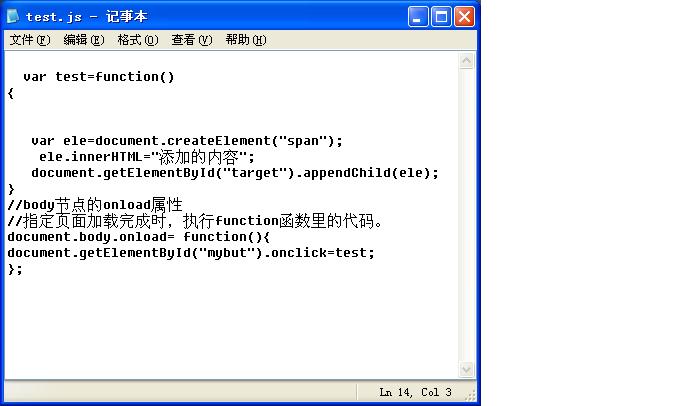
注意:在上图中的"document.getElementById("mybut").onclick=test"中是
“test”而不是test(),因为通过DOM对象的onxxx属性的值只能是一个函数的引用。
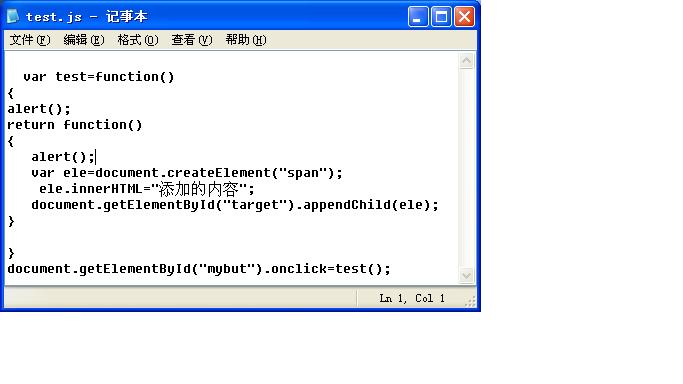
如果是test()则onclick接收的是test()函数的返回值。可以是如下图的代码:

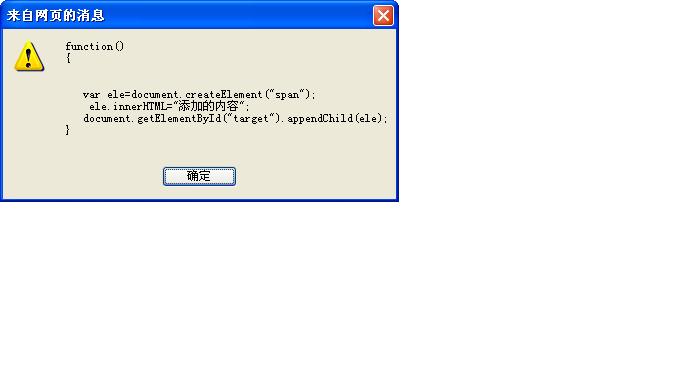
上图中,页面一打开就会弹出警告,说明test()执行了函数体。
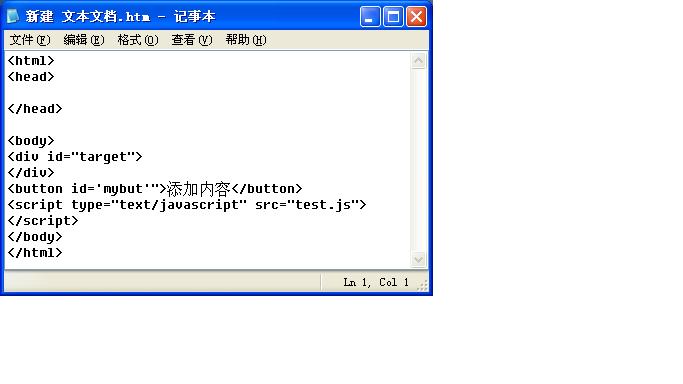
但是上边的情况都是javascript代码在</body>以前,但是如果把它放到<head>里如下:
<html>
<head>
<script type="text/javascript" src="test.js">
</script>
</head>
<body>
<div id="target">
</div>
<button id='mybut'">添加内容</button>
</body>
</html>

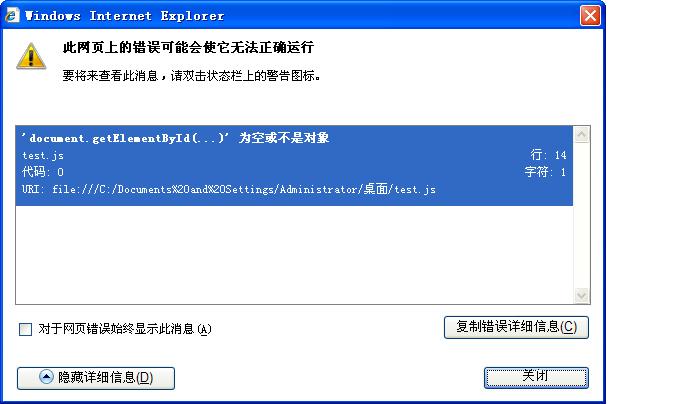
则会弹出以下的错误:找不到mybut,因为javascript是顺序执行的。

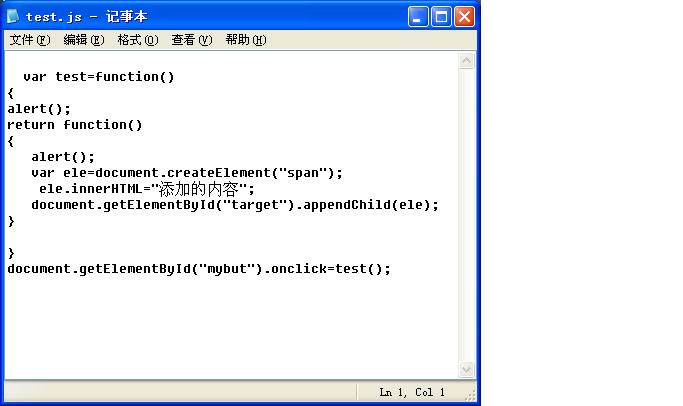
解决方法如下:

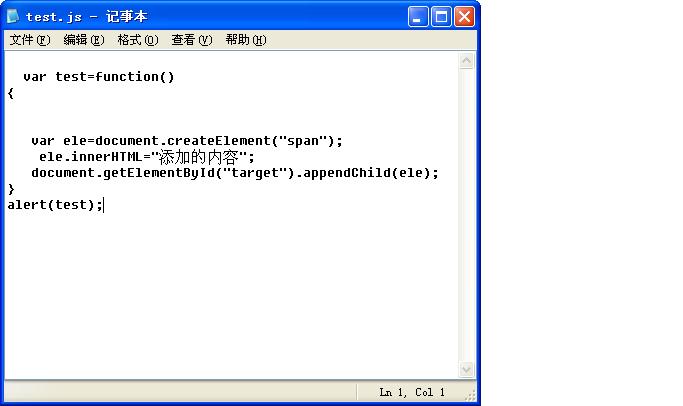
下面alert以下test函数的内容:


**********************************************
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
