javascript学习7——javascript DOM(下)
日期:2014-05-16 浏览次数:20364 次
javascript学习7——javascript DOM(上)
什么是DOM
DOM不是javascript,DOM是文档。
DOM是一组用来描述脚本怎样与结构化文档进行交互和访问的web标准。
DOM定义了一系列对象、方法和属性,用于访问、操纵和创建文档中的内容、结构、样式以及行为。
继承在DOM中的作用
当浏览器解析完某文档文件后,每个结点并非就是一个简单的Element对象的实例,而是继承了很多东西的Element对象的扩展。

核心Node对象

Node结点名称、类型和值
DOM2中规定的每种核心对象 节点类型对应的nodeName值

nodeValue属性只适用于少数DOM对象,尤其是Attr、ProcessingInstructions、Comments、Text和CDATASection。除此之外,其它所有对象的nodeValue属性都将返回null。
DOM2核心规范中规定的 每种nodeType预期的nodeValue值:

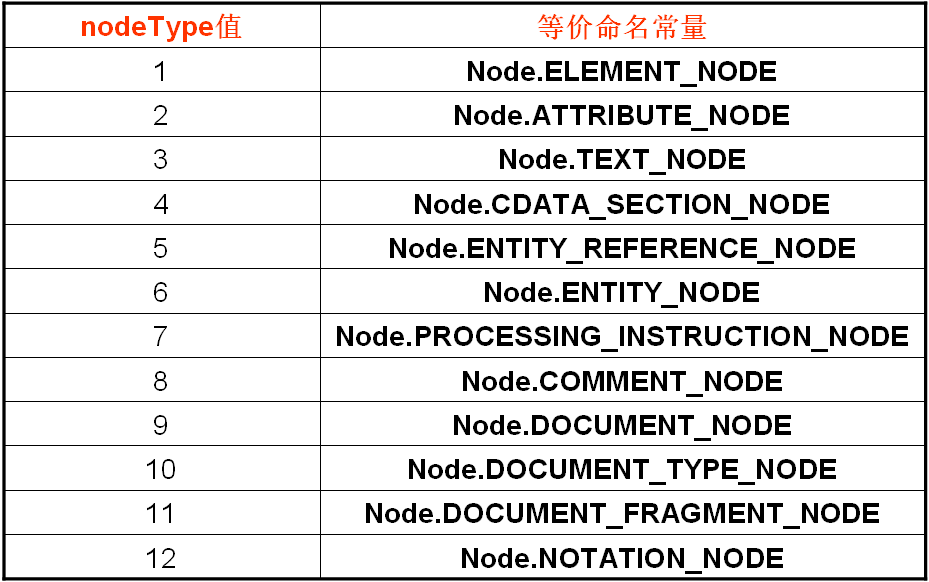
nodeType:
我们之前看到的nodeType,它会包含与下面表中某个命名常量对应的一个整型数值。
表中列出的这些常量表示的是DOM核心对象,因此可以根据此确定派生某个节点的DOM核心对象的类型。
DOM核心对象的nodeType常量:

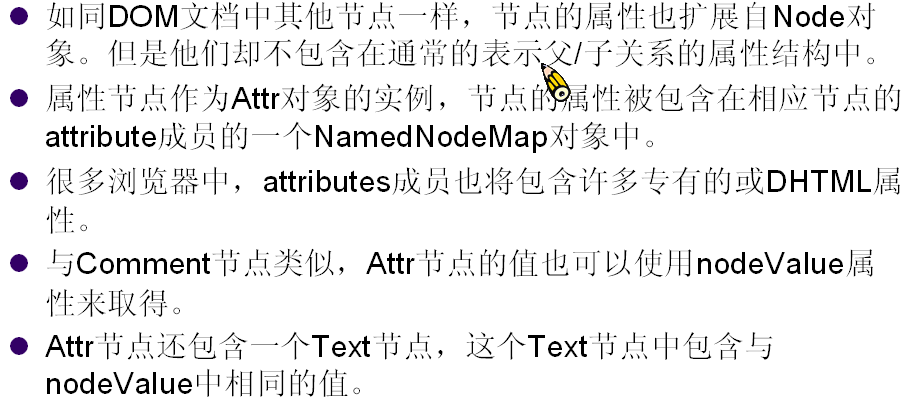
Node节点相互引用及属性
节点的属性:

alert(baidu.attributes.getNamedItem('href').nodeValue);(有来获取某个节点的单个属性)
下面是测试代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
function test()
{
var baidu=document.getElementById('baiduId');
var div=document.getElementById('divId');
//测试一下a标签的ndoeName
//alert(baidu.nodeName);
//测试一下回车 现在IE和firefox都把回车看与一个文档结点了
//alert(div.childNodes[0].nodeName);
//测试一下element结点的nodeValue
//alert(baidu.nodeValue);
//测试a标签子结点的nodeValue
//alert(baidu.childNodes[0].nodeValue);
//测试注释结点的nodeValue
//alert(div.childNodes[1].nodeValue);
//测试 文本结点的 nodeType Node.TEXT_NODE IE和firefox都可以用了。
//if(div.childNodes[0].nodeType==Node.TEXT_NODE)
//{
//alert(div.childNodes[1].nodeValue);
//}
//测试childnodes
// var divChildNodes=document.getElementById('divId').childNodes;
// for(var i=0;i<divChildNodes.length;i++)
//{
//alert(divChildNodes[i].nodeName);
//alert(divChildNodes[i].nodeValue);
//}
//}
//attributes属性。
//for(var i=0;i<baidu.attributes.length;i++)
// {
// //这两个都可以
// //alert(baidu.attributes.item(i).nodeName);
// alert(baidu.attributes[i].nodeName);
// };
alert(baidu.attributes.getNamedItem('hre
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
