改变jquery的div中的title属性的字体,色彩什么的呀
日期:2014-05-16 浏览次数:20443 次
改变jquery的div中的title属性的字体,颜色什么的呀

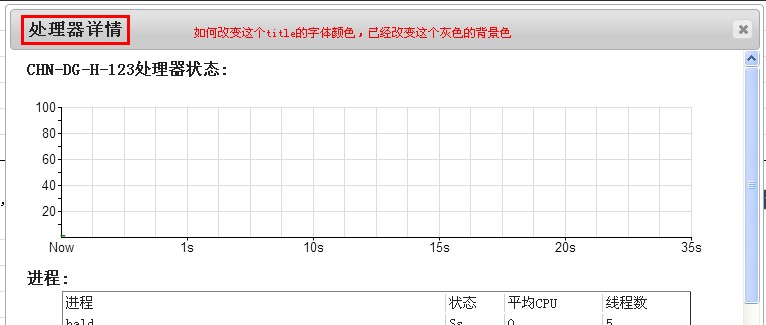
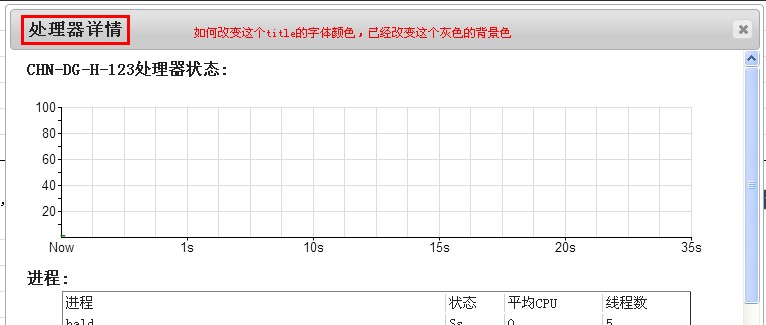
各位大哥求助了,先谢了,可以设置title的值,但改变不了“处理器详情”颜色什么的呀
$( "#div" ).dialog({
autoOpen: false,
width: 750,
height:500,
title:'处理器详情'
});
------解决方案--------------------
修改样式就好了,再ui样式下增加下面2个样式覆盖ui css中定义的即可

各位大哥求助了,先谢了,可以设置title的值,但改变不了“处理器详情”颜色什么的呀
$( "#div" ).dialog({
autoOpen: false,
width: 750,
height:500,
title:'处理器详情'
});
jquery?div?title
div
title
jquery
------解决方案--------------------
修改样式就好了,再ui样式下增加下面2个样式覆盖ui css中定义的即可
<link rel="stylesheet" href="../../themes/base/jquery.ui.all.css">
<style>
.ui-dialog-title{color:red}
.ui-widget-header{background-image:none;background-color:#666666}
</style>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
