js统制隐藏或显示table的某一行
日期:2014-05-16 浏览次数:20374 次
js控制隐藏或显示table的某一行
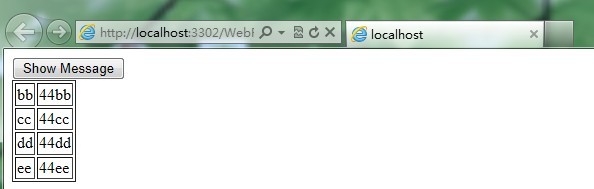
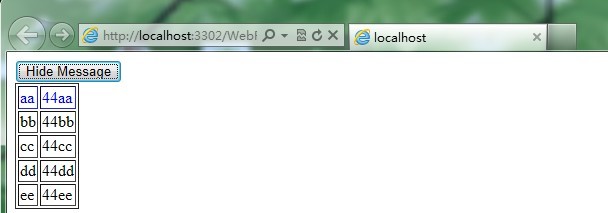
效果图如下:
主要JS如下:(兼容browser: IE9, FireFox, Chrome, 360 safe)
var row = document.getElementById(rowID);
if (row != null) {
if (row.style.display == (document.all ? "block" : "table-row")) {
row.style.display = "none";
}
else {
row.style.display = (document.all ? "block" : "table-row");
}
}效果图如下:


全部 HTML:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="testWeb.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script language="javascript" type="text/javascript">
function setDetailMsgRow(rowID, btn) {
var row = document.getElementById(rowID);
if (row != null) {
if (row.style.display == (document.all ? "block" : "table-row")) {
row.style.display = "none";
}
else {
row.style.display = (document.all ? "block" : "table-row");
}
}
if (btn != null) {
if (btn.value != "Hide Message")
btn.value = "Hide Message";
else
btn.value = "Show Message";
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" onclick="setDetailMsgRow('tmpRow0',this)" value="Show Message"/>
<table border="1"><tr id="tmpRow0" style="display:none;color:Blue"><td>aa</td><td>44aa</td></tr>
<tr id="tmpRow1"><td>bb</td><td>44bb</td></tr>
<tr id="tmpRow2"><td>cc</td><td>44cc</td></tr>
<tr id="tmpRow3"><td>dd</td><td>44dd</td></tr>
<tr id="tmpRow4"><td>ee</td><td>44ee</td></tr>
</table>
</div>
</form>
</body>
</html>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
