应用节点访问table中的某项
日期:2014-05-16 浏览次数:20429 次
使用节点访问table中的某项

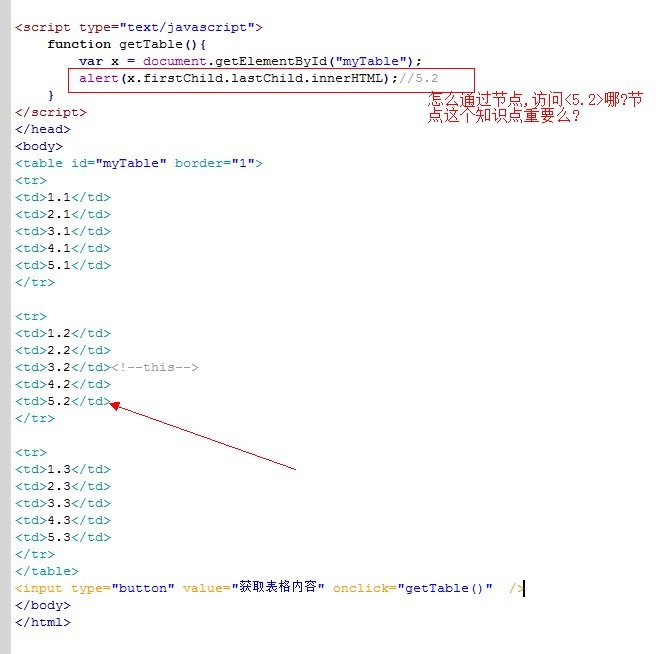
如图。。
刚学js,等大牛
------解决方案--------------------
funciton getTable()
{
var x = document.getElementById("myTable");
alert(x.rows[1].cells[4].innerHTML);//第2行tr,第5个基点的innerHTML
}
------解决方案--------------------

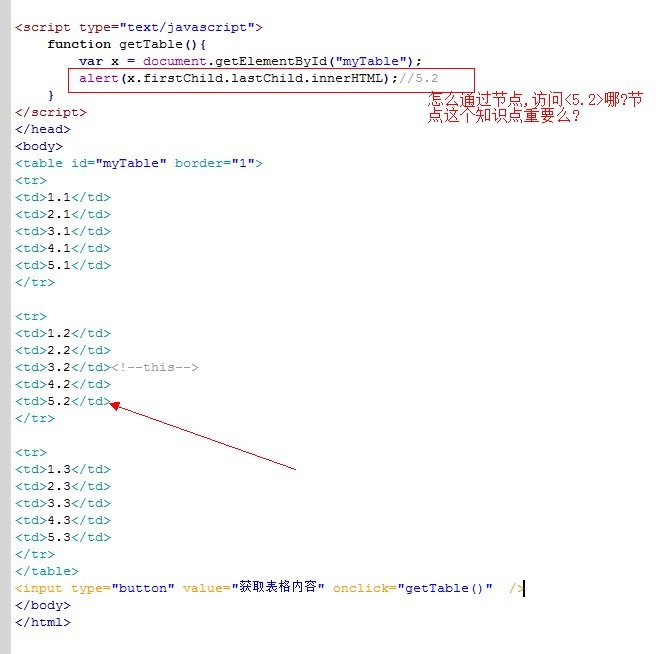
如图。。
刚学js,等大牛
------解决方案--------------------
funciton getTable()
{
var x = document.getElementById("myTable");
alert(x.rows[1].cells[4].innerHTML);//第2行tr,第5个基点的innerHTML
}
------解决方案--------------------
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(function(){
$("#abv").click(function(){
alert($("table tr:eq(1) :nth-child(5)").text());//tr下标从0开始,td下标从1开始
});
})
</script>
<input type="button" id="abv" value="测试用按钮"/>
<table border="1" cellspacing="0" cellpadding="0" width="600">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5.2</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
