实现如上功能
日期:2014-05-16 浏览次数:20374 次
实现如下功能

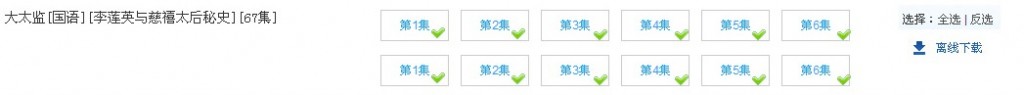
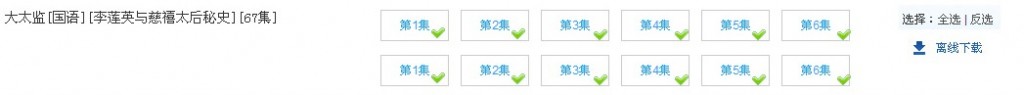
如此图,当用户点击全选的时候,所有剧集被勾选,出现绿色对钩,当用户点击其中某一剧集的时候,进行取消勾选状态对钩取消,求代码。。。
------解决方案--------------------
改成图片的

如此图,当用户点击全选的时候,所有剧集被勾选,出现绿色对钩,当用户点击其中某一剧集的时候,进行取消勾选状态对钩取消,求代码。。。
------解决方案--------------------
改成图片的
<style>
.chBox{
padding:3px;
overflow:hidden;
color:#6e6;
border:1px solid #ccc;
font-weight: bold;
cursor: pointer;
}
</style>
<div onclick="sel()" id="box" >
<apan class="chBox">aa<img name="chImg" src="http://forum.csdn.net/PointForum/ui/scripts/csdn/Plugin/003/onion/1.gif" /></apan>
<apan class="chBox">bb<img name="chImg" src="http://forum.csdn.net/PointForum/ui/scripts/csdn/Plugin/003/onion/1.gif" /></apan>
</div>
<button onclick="selAll(true)">全选</button> <button onclick="selAll(false)">反选</button>
<script>
var imgs=[
'http://forum.csdn.net/PointForum/ui/scripts/csdn/Plugin/003/onion/1.gif', //未选中的图
'http://forum.csdn.net/PointForum/ui/scripts/csdn/Plugin/003/onion/9.gif' //选中的图
]
var box=document.getElementById('box'),
chs=document.getElementsByName('chImg');
function selAll(b){
for(i=0;i<chs.length;i++)
chs[i].src=b?imgs[1]:imgs[0];
}
function sel(evt){
var el=window.event? event.srcElement: evt.target;
if(el.tagName=='IMG'){
el.src=el.src.indexOf('1.gif')!=-1?imgs[1]:imgs[0];
}
}
</script>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
