Photoshop实例教程:绘制iphone风格导航菜单
日期:2012-09-22 浏览次数:20555 次
本教程学习如何用Photoshop打造专属于你自己的iphone风格导航菜单,主要用到了图层样式来完成的,下面让我们一起来学习吧。
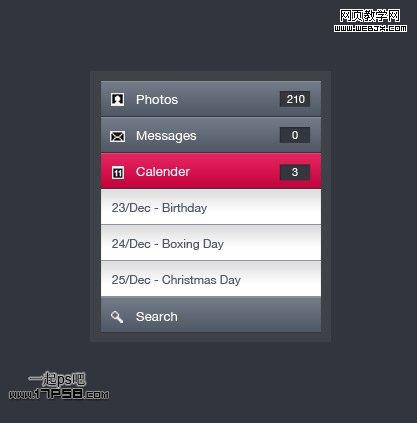
先看效果图。

新建文档450x450像素,背景填充#32363c,新建图层画一个白色矩形。

把不透明度改为6%,类似下图效果。

新建图层,前景色#5b6573在顶部再画一个矩形。

复制6层,改变颜色,1、2、7同一颜色,3为红色,其它为白色。

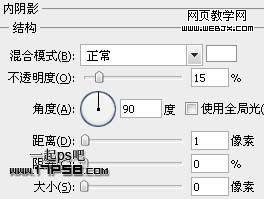
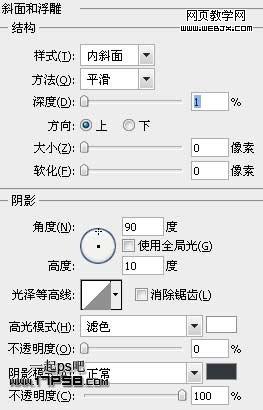
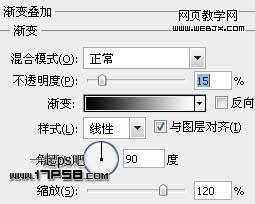
添加图层样式。



得到下图效果,以上设置适应与红色层。

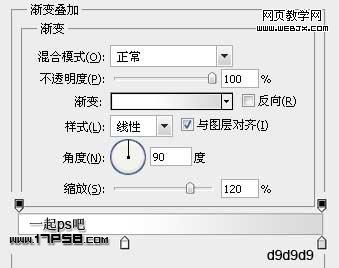
白色的有些例外,如下。


整体效果如下。

剩下的就是找一些素材和添加文字,最终效果如下,本ps教程结束。

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
