Photoshop网页制作教程:清爽的ipad页面
日期:2012-11-04 浏览次数:20766 次
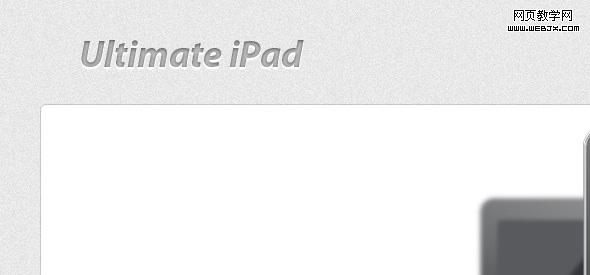
效果图:

1.创建新文件:1100 x 1250像素。 背景颜色:#e8e8e8。

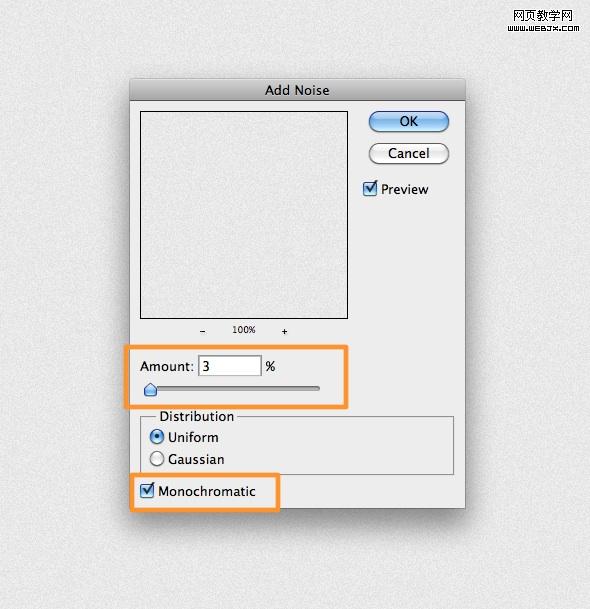
2.复制背景图层(CTRL + J),然后滤镜>杂色>添加杂色,设置如下。

3.创建一个圆角矩形、白色的形状在中间的空间布局.

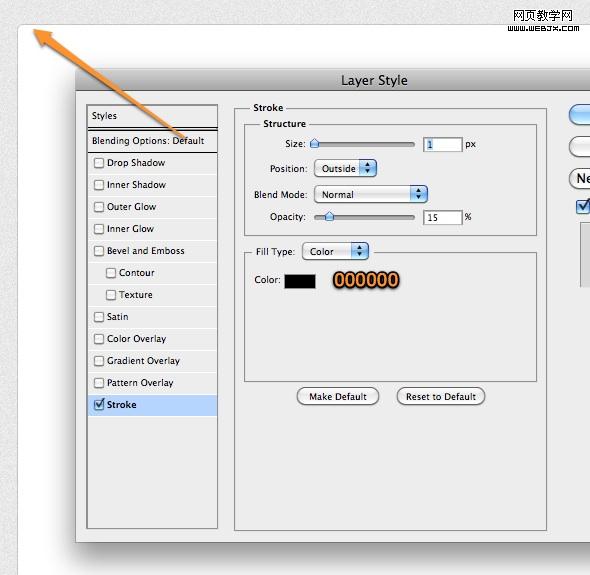
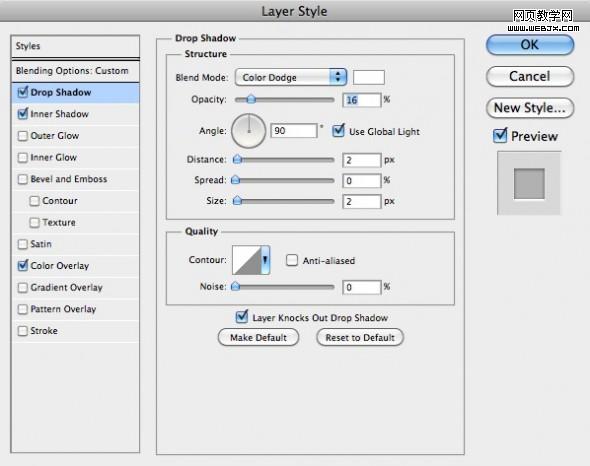
4.简单的图层样式:

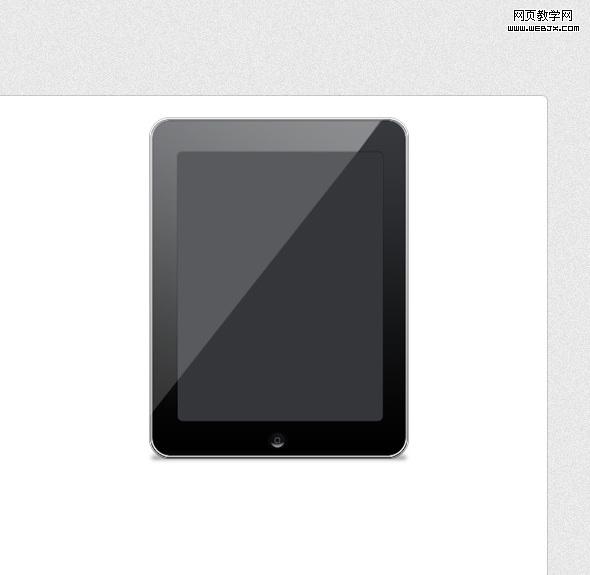
5.在右边的位置,加增iPad的图片。

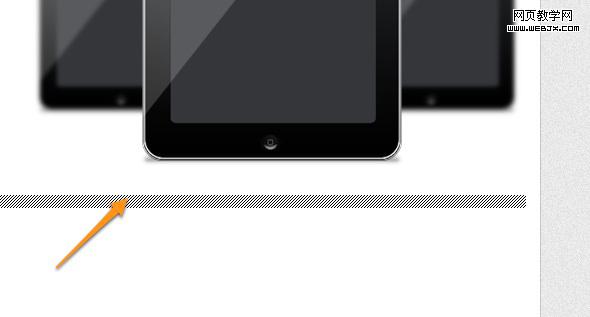
6.复制两个ipadi图片,添加高斯模糊效果,移动到后方,左右分开, 产生空间感。(这里图象加载失败就省去图象)
7.创建一个简单的字体效果:

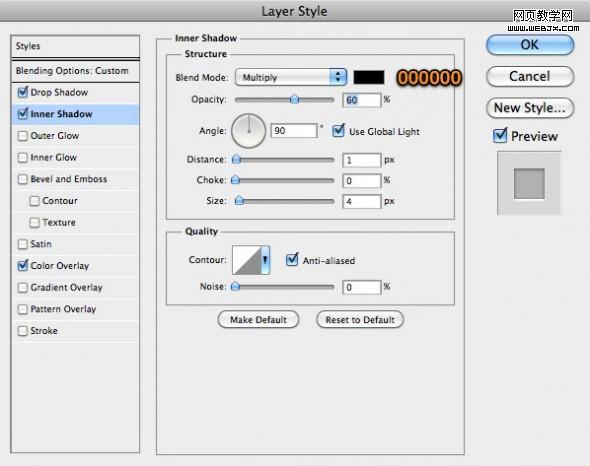
8.图层样式设置:



9.新建图层,创建矩形选区。

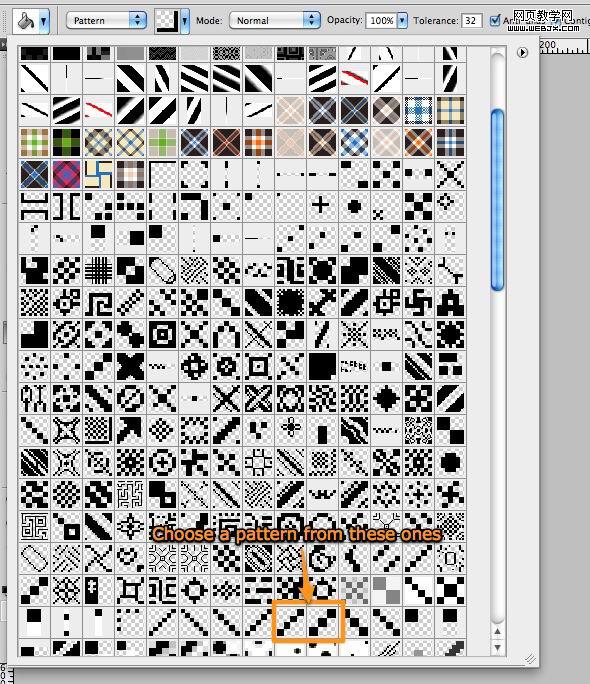
10.选择油漆桶工具>选择图案,或是选择编辑>填充>图案。图案如下,大家可以动手制作,也可以下载(点击下载)。

11.效果如图。

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
